项目介绍:《数字群团项目》使用的后端框架是SpringBoot,前端框架是Vue2.
今日经验: substring方法
方法简介: substring方法用于将一个字符串截断,一般接收两个参数(startNum,endNum),例如myString.substring(0, 20),表示将myString这个字符串从0开始截断到20(不包括)。
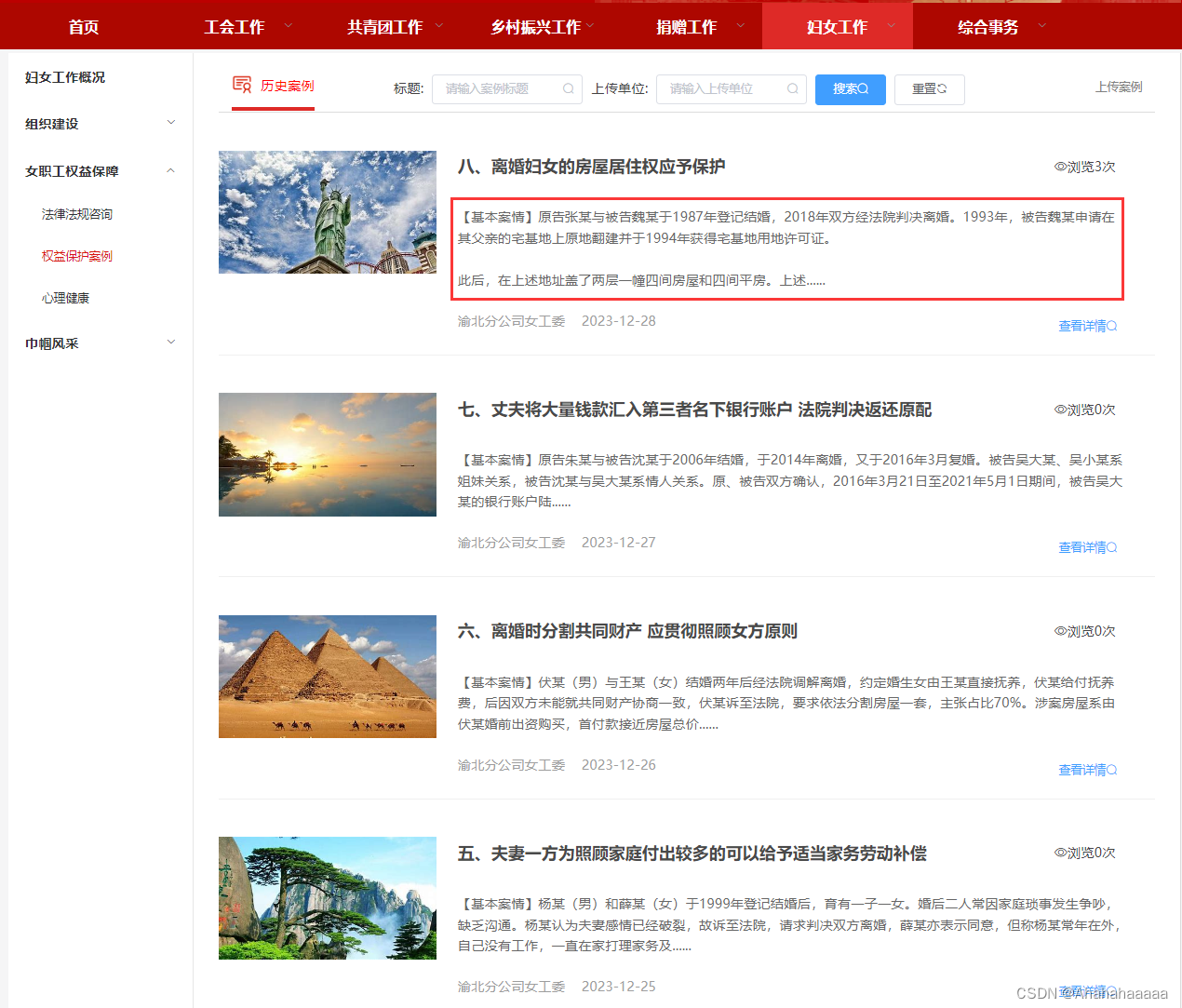
我的应用场景: 在一新闻展示界面需要将新闻主体(长文本)截断一下展示到页面概览。


代码实现:
<!--遍历渲染所有案例-->
<div class="list">
<div class="item" v-for="(item,index) in caseList" :key="index">
<div class="pic"><img class="case-img" :src="item.photoUrl" alt="案例2图片"></div>
<div class="txt_pic">
<div style="display: flex">
<span class="link" target="_blank">{{item.caseTitle}}</span>
<span style="font-size: 16px;margin-top: 23px"><i class="el-icon-view"></i>浏览{{item.viewNum}}次</span>
</div>
<p ref="content" v-html="item.caseContent.substring(0,120)"></p>
<div class="desc">
<span class="source">{{item.womenSecondShortName}}</span>
<span class="date">{{item.uploadTime.substring(0,10)}}</span>
<!-- <span class="view-page"><i class="el-icon-view"></i>浏览{{item.viewNum}}次</span>-->
<span class="button-position">
<el-button type="text" size="medium" @click="() => viewDetailCase(item)">
查看详情<i class="el-icon-search"></i>
</el-button>
<el-button v-if="isWomenManager && (user.womenSecondCode === item.womenSecondCode)" type="text" size="medium" style=" margin-left: 10px" @click="() => editCase(item)">
编辑<i class="el-icon-edit"></i>
</el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定删除吗?"
@confirm="() =>deleteCaseById(item.id)">
<el-button v-if="isWomenManager && (user.womenSecondCode === item.womenSecondCode)" type="text" size="medium" slot="reference" style=" margin-left: 10px;color:#E9403F">
删除<i class="el-icon-delete"></i>
</el-button>
</el-popconfirm>
</span>
</div>
</div>
</div>
</div>
在第10行代码:<p ref="content" v-html="item.caseContent.substring(0,120)"></p>使用了substring方法
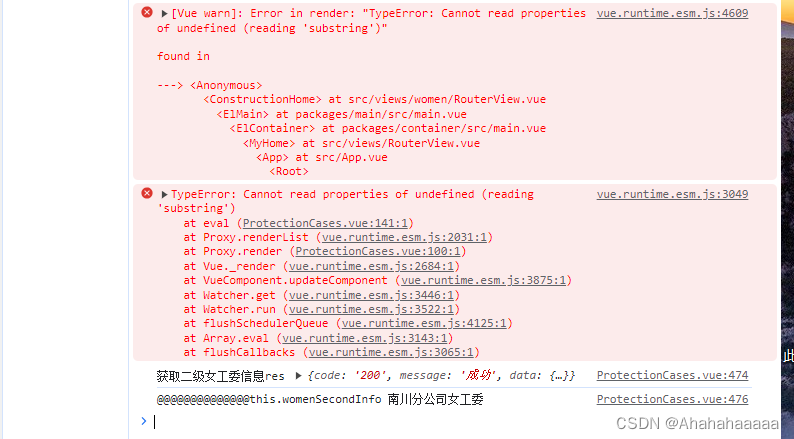
踩过的坑: 如果字符串是存放在对象中的,而且没有初始化,vue会报错。

解决办法: 初始化一下键值对就好了。
editCaseForm:{caseContent: '默认内容',
uploadTime: '2023-12-21 00:00:00'
},





















 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








