前言
从事网页开发工作,对于我们这种不会配色的人,每次配色都是一次折磨,需要一个配色网站来帮助我们解决这种苦恼。昨天花了一点时间,自己开发了一个配色网站 KaKa。

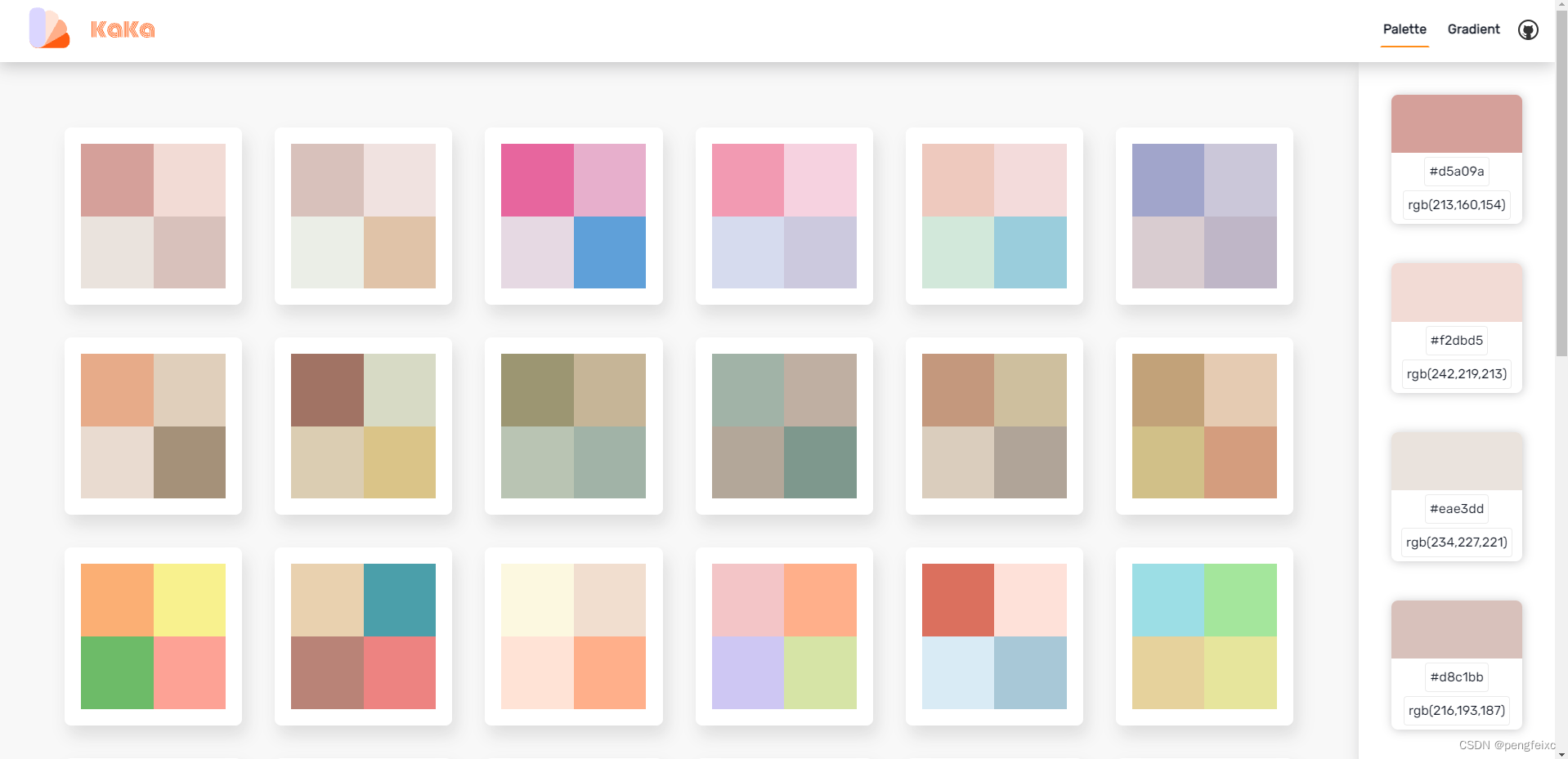
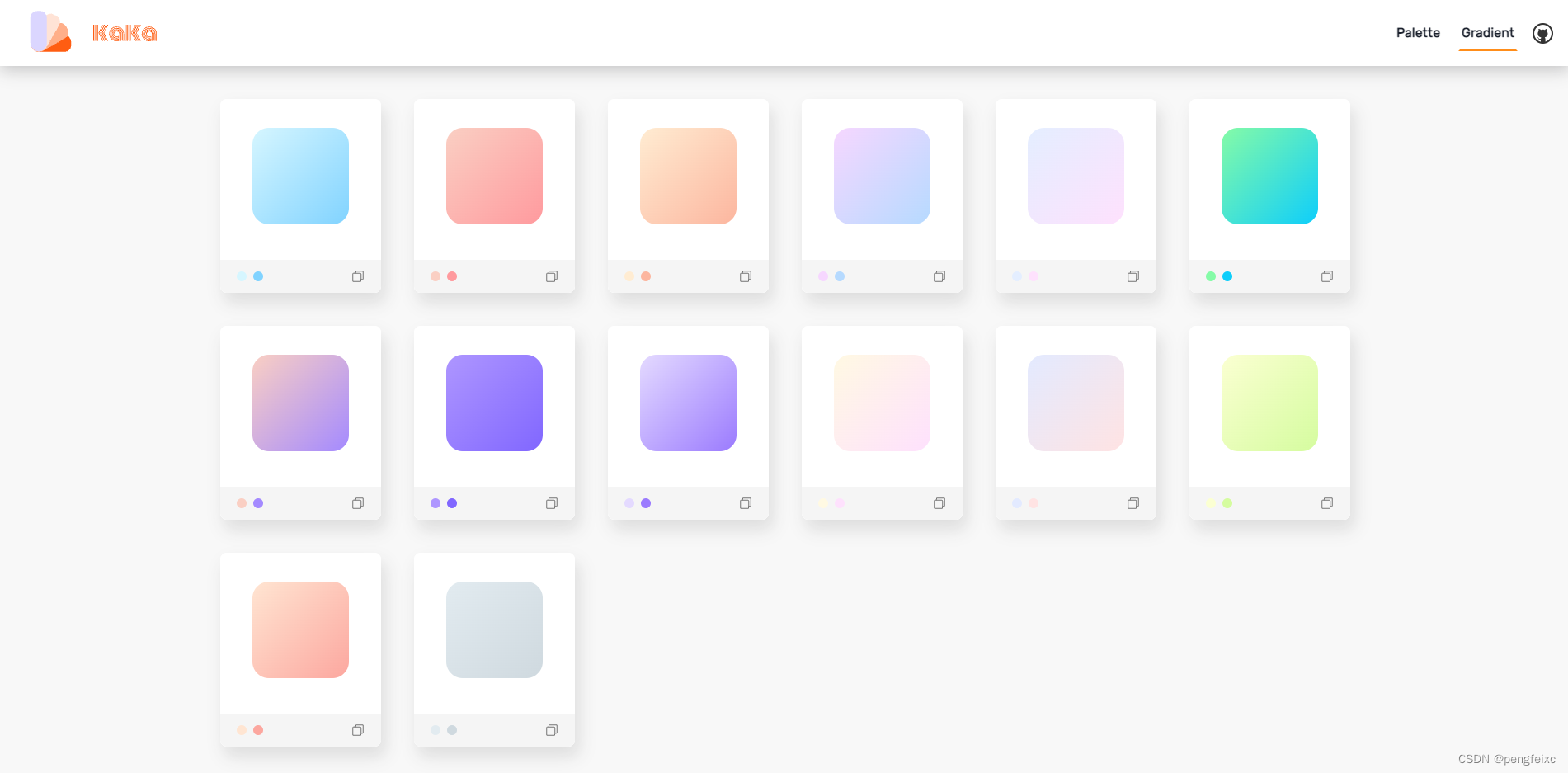
Palette 页面提供了四种颜色的搭配,用来解决找不到合适配色的烦恼,Gradient 页面提供了一些优美的渐变色。所有的颜色都是精挑细选的,由于页面才写好,所以目前的色彩方案还很少,后期也会慢慢扩充。
如果你需要一个配色网站,可以试试这个网站😁。
开源
还是和之前的项目一样,网站是开源的,在页面右上角可以进入 github 页面。

使用的技术:
- typescript
- next.js:react 服务端渲染
- chakra-ui:我非常喜欢的一个 react ui 框架
所以,如果你想找一个前端学习项目,也可以看看这个网站,因为它比较简单,非常适合作为学习的项目。
(完)





















 4726
4726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








