导读:
由于小弟JavaScript功力浅薄,近日在恶补中,首当其中的问题就是调试,日常应用都是应付多系统的,所以跨浏览器的调试尤为重要,主要用IE,FireFox和Safari。
1.IE
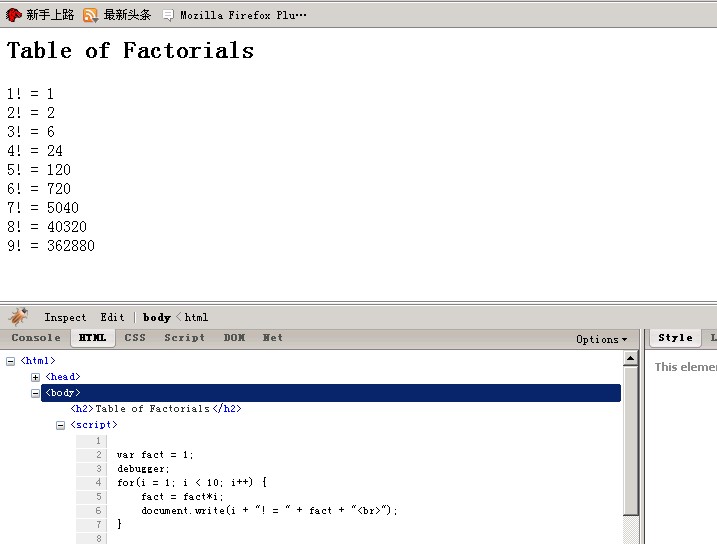
VS2008的js的调试能力有所增强,但有时候小脚本的调试可以不动用它,直接用office只带的Script Editor就可以了,具体步骤是:
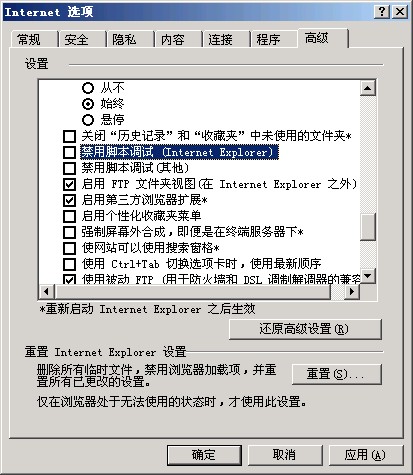
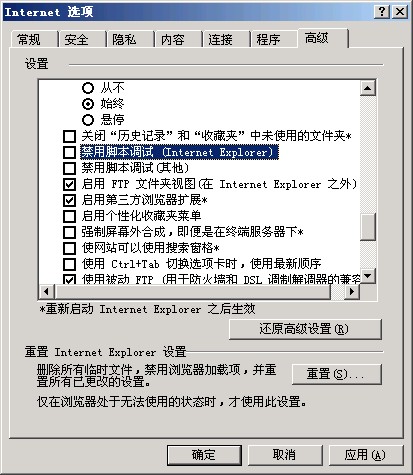
打开IE,把禁用脚本调试的两个选项去掉:

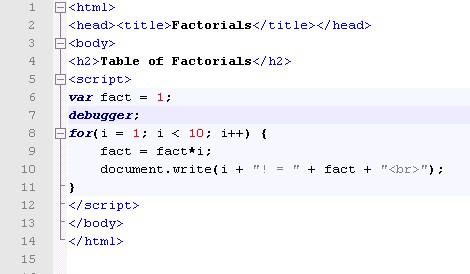
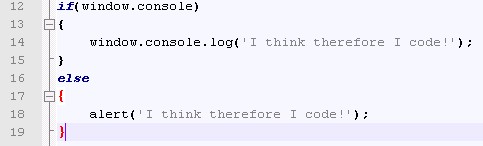
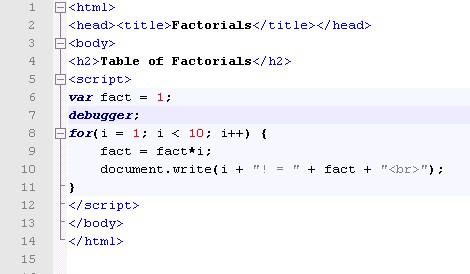
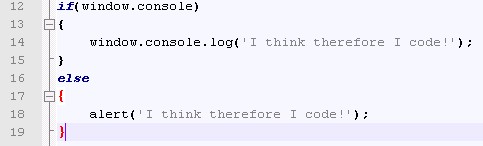
在脚本上加上"debugger;"

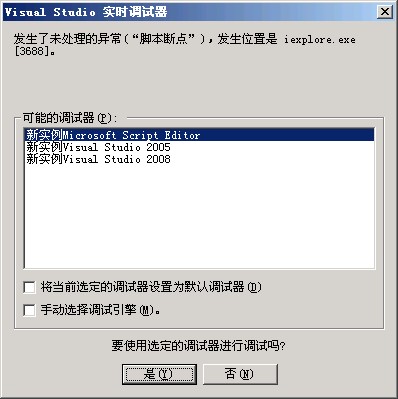
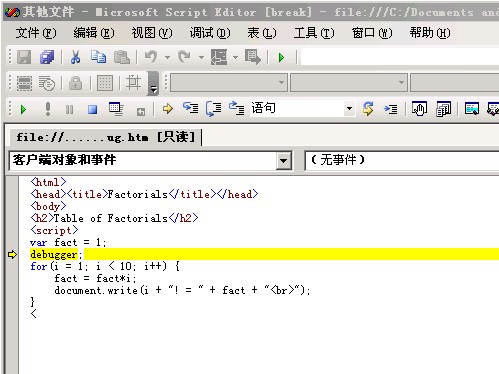
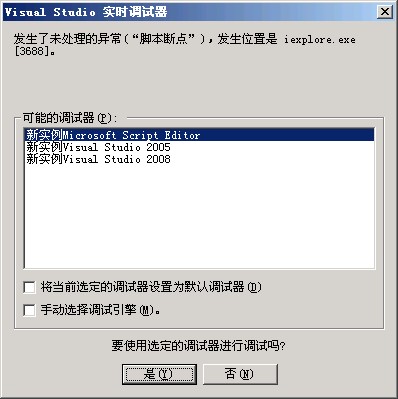
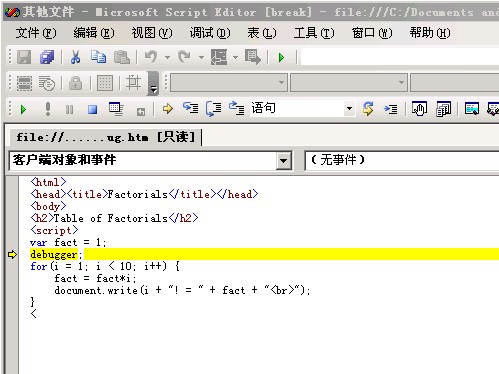
然后在浏览器中打开,即可调用出Script Editor进行调试,当然你也可以直接挖出它来运行调试,具体的安装路径在OFFICE中,2003和2007的路径不一样,2003是在OFFICE11目录,2007是在"X:/Program Files/Common Files/Microsoft Shared/OFFICE12"中,找不到,直接找MSE7.EXE就可以了:)


2.FireFox
主要是通过安装插件来完成,这里首推firebug,界面比较友好也稳定点,Venkman 我使用时不太稳定,可能是小弟功力浅薄之故,试用后就没有使用了。
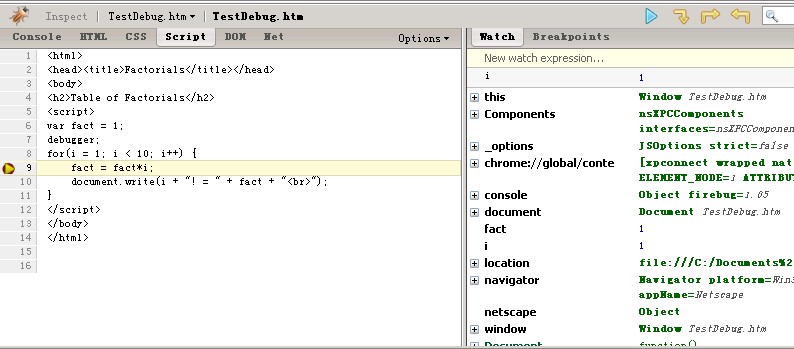
这里用firebug为例:
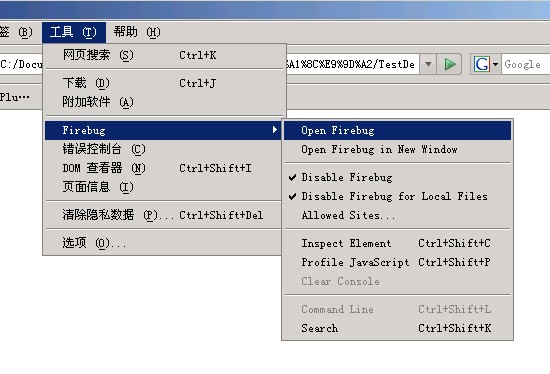
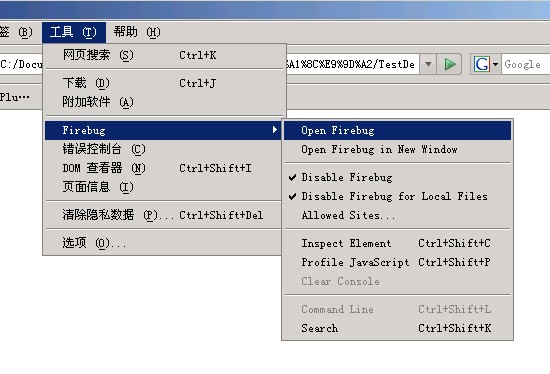
打开firebug控制台:

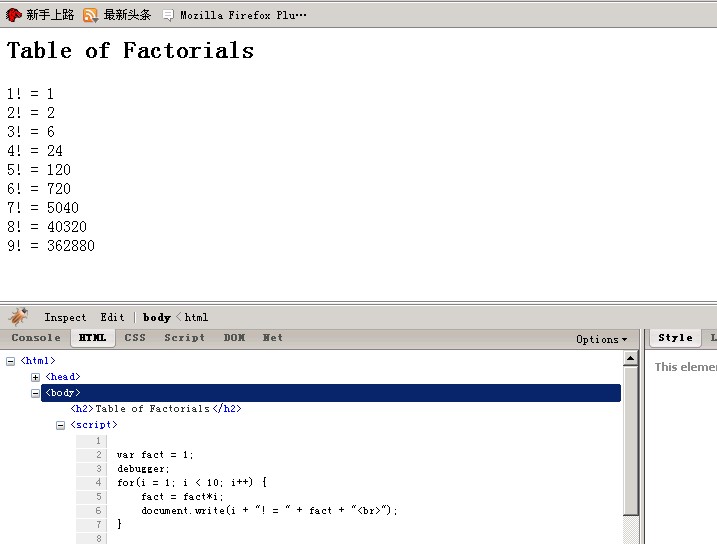
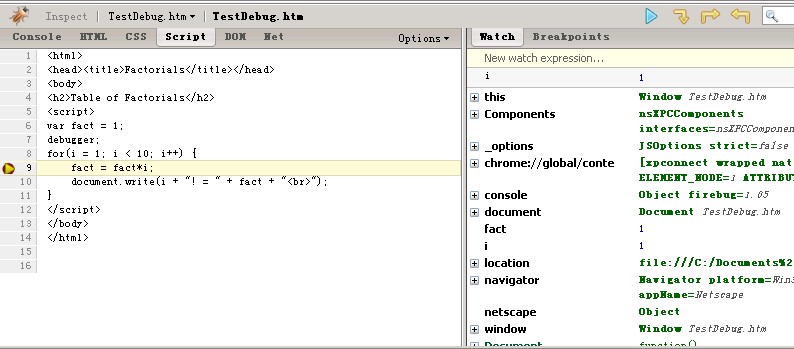
然后就可以对网页中的脚本进行Debug,提供的功能比较多,是俺的最爱,介绍它的文章比较多,我就不多说了:


下载地址:
firebug
http://www.getfirebug.com/?
Venkman
http://www.mozilla.org/projects/venkman/
3.Safari
照着官方的提示,找到Preferences.plist,增加一个key就可以进行调试了。
具体操作是:
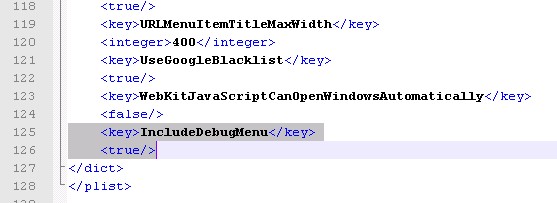
代开X:/Documents and Settings/[USERNAME]/Application Data/Apple Computer/Safari/Preferences.plist
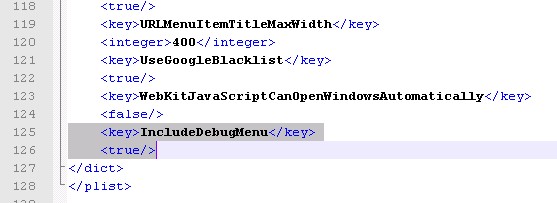
照着前面的格式添加上:
IncludeDebugMenu

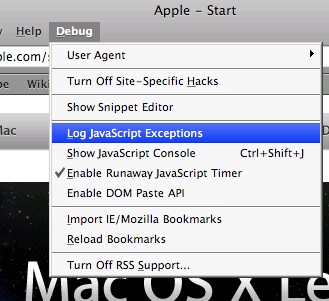
选项中把这个勾选上
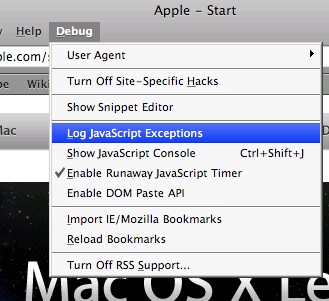
"Log JavaScript Exceptions"
打开
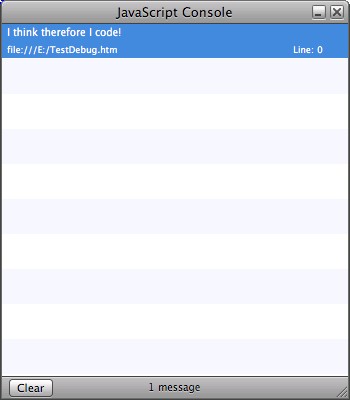
"Show JavaScript Console"

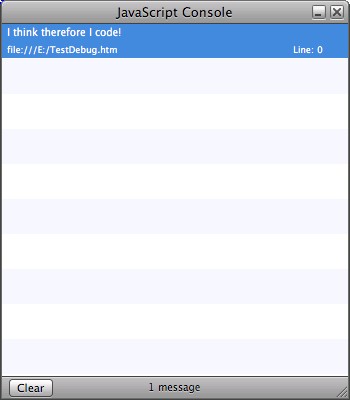
然后运行脚本,就可以在控制台上查看了,但是这个控制台的log竟然连复制都不可以,功能简单,简直是鸡肋,不知道各位大侠有什么好的调试方法呢?


另外听说Adobe ExtendScript Toolkit 2对js的调试能力也很强,但好像不支持web中的对象,总之搞了一个晚上都不知道怎么用,如有大大知道,望告知小弟一声,万分感激!!~
本文转自
http://blog.csdn.net/linqingfeng/archive/2007/11/17/1889484.aspx
由于小弟JavaScript功力浅薄,近日在恶补中,首当其中的问题就是调试,日常应用都是应付多系统的,所以跨浏览器的调试尤为重要,主要用IE,FireFox和Safari。
1.IE
VS2008的js的调试能力有所增强,但有时候小脚本的调试可以不动用它,直接用office只带的Script Editor就可以了,具体步骤是:
打开IE,把禁用脚本调试的两个选项去掉:

在脚本上加上"debugger;"

然后在浏览器中打开,即可调用出Script Editor进行调试,当然你也可以直接挖出它来运行调试,具体的安装路径在OFFICE中,2003和2007的路径不一样,2003是在OFFICE11目录,2007是在"X:/Program Files/Common Files/Microsoft Shared/OFFICE12"中,找不到,直接找MSE7.EXE就可以了:)


2.FireFox
主要是通过安装插件来完成,这里首推firebug,界面比较友好也稳定点,Venkman 我使用时不太稳定,可能是小弟功力浅薄之故,试用后就没有使用了。
这里用firebug为例:
打开firebug控制台:

然后就可以对网页中的脚本进行Debug,提供的功能比较多,是俺的最爱,介绍它的文章比较多,我就不多说了:


下载地址:
firebug
http://www.getfirebug.com/?
Venkman
http://www.mozilla.org/projects/venkman/
3.Safari
照着官方的提示,找到Preferences.plist,增加一个key就可以进行调试了。
具体操作是:
代开X:/Documents and Settings/[USERNAME]/Application Data/Apple Computer/Safari/Preferences.plist
照着前面的格式添加上:
IncludeDebugMenu

选项中把这个勾选上
"Log JavaScript Exceptions"
打开
"Show JavaScript Console"

然后运行脚本,就可以在控制台上查看了,但是这个控制台的log竟然连复制都不可以,功能简单,简直是鸡肋,不知道各位大侠有什么好的调试方法呢?


另外听说Adobe ExtendScript Toolkit 2对js的调试能力也很强,但好像不支持web中的对象,总之搞了一个晚上都不知道怎么用,如有大大知道,望告知小弟一声,万分感激!!~
本文转自
http://blog.csdn.net/linqingfeng/archive/2007/11/17/1889484.aspx
























 1998
1998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








