别人写的平台再垃圾,也是用来淘汰你的。
代码更新地址:https://github.com/ahu965/api-automator.git
Python环境没有的,请自行安装,本教程采用的是python 3.9。
Django官网 https://www.djangoproject.com/
Node环境没有的,请自行安装,本教程采用的是node v17.6.0。
Vue.js官网 https://cn.vuejs.org/
上节已经创建了一个默认的vue3项目,今天通过完成一个登录页面的简单样式来介绍前端页面的编写流程。
目录结构介绍
使用WebStorm打开项目目录,可以看到已经默认有了项目框架,这里针对后面用到比较多的目录和文件进行介绍:
- public 主要用来存放比较大的资源,比如说大图片等
- src 是编写代码的主要目录
- src/assets 同样是存放资源的地方,一般用来存放一些娇小的资源,比如css文件等
- src/components 存放组件的地方,一般为了代码的复用,会将公共代码抽取出来作为组件,然后就可以在不同的页面进行引用了
- src/router 配置路由地址的文件
- src/stores 状态管理文件
- src/views 存放页面的地方
- src/App.vue 入口页面,所有的组件都是通过路由挂载到App.vue上
- src/main.js 全局配置的地方,也是一个入口文件
- package.json 依赖管理文件,还有些项目配置

登录页面编写
在views目录中创建LoginView.vue文件,创建完成后可以看到代码编写主要分为3个区域:
- template 用来编写html代码,各类标签
- scritpt 用来编写js代码,
setup是vue3的语法糖,可以简化很多模版代码 - style 用来编写css文件,
scoped用来表示这个style块内的样式是全局的还是局部的,后面用到了给大家看具体的例子。

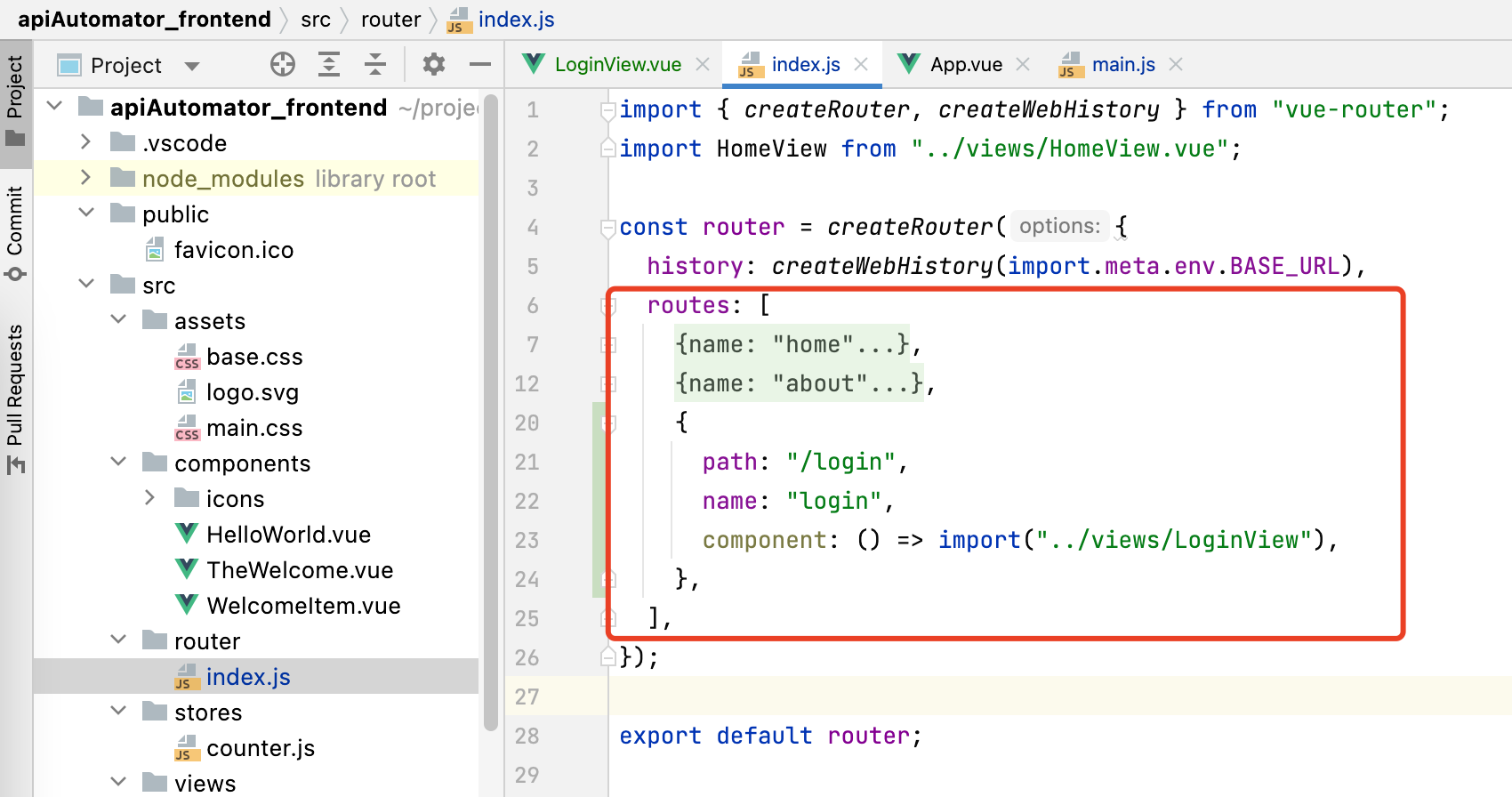
编写登录页面主要就是在这3个区域完成。为了能够访问到新建的登录页面,还需要设置路由到这个页面,打开src/router/index.js文件,配置路径/login路由到LoginView。

引入Ant Design
如果要自己一个个组件写是非常耗时的,而且如果没有一定的审美,页面效果可能也不好,所以需要引入一些第三方写好的UI组件。
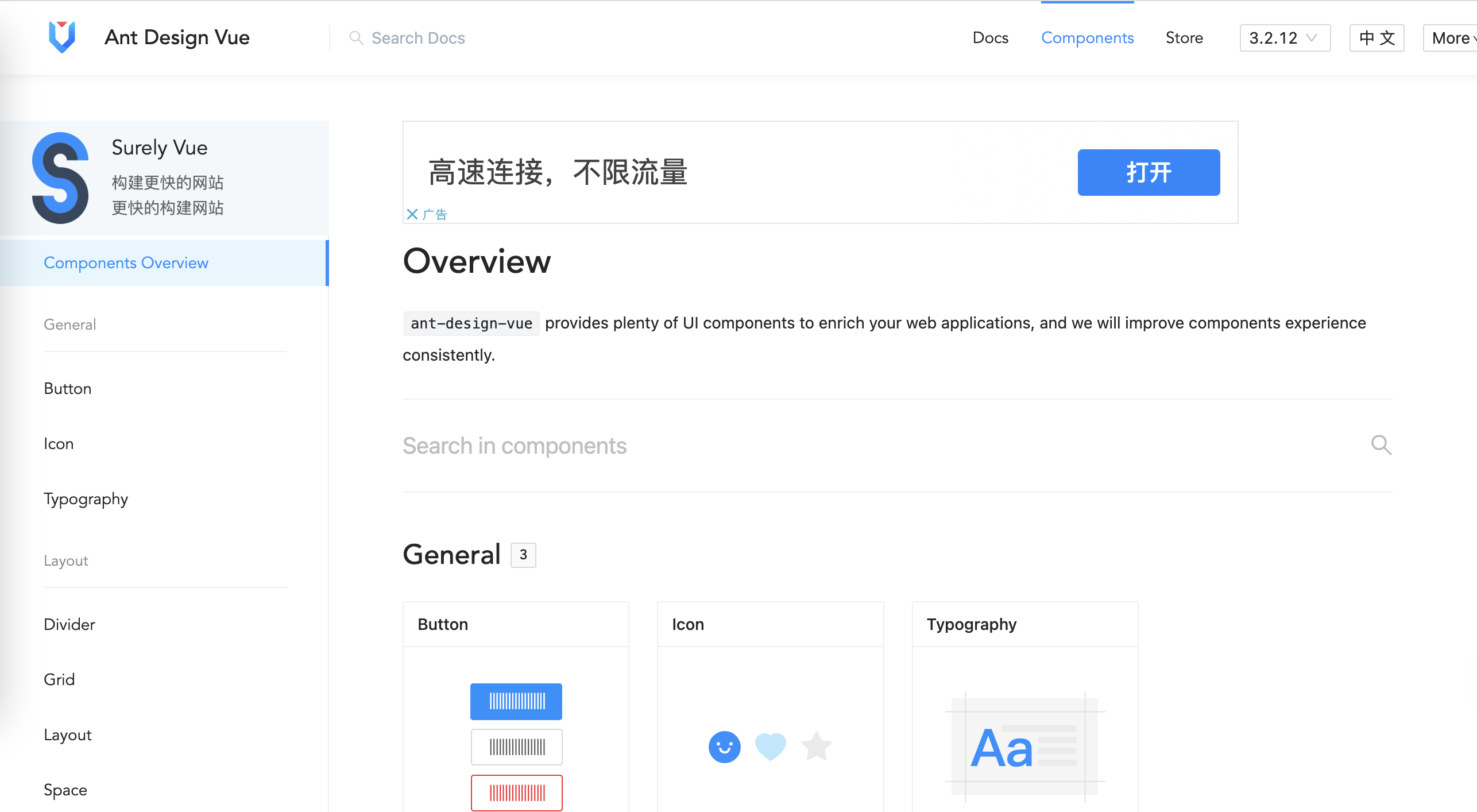
Ant Design Vue官网 https://www.antdv.com/components/overview
打开官网,点击「Components」就可以看到第三方提供的组件了。

接下来,我们就将Ant Desgin引入到我们的项目中。
首先,在项目目录下打开终端,使用命令npm install ant-design-vue --save安装依赖。--save参数是将依赖信息同时保存到package.json文件中,方便其他人按照package.json文件安装项目所需要的依赖,跟后端项目的requirements.txt文件功能类似。
依赖安装后,打开main.js将组件加载到项目中,为了后续使用这里选择全量加载。

加载到项目中之后,就可以在页面上使用组件啦。在LoginView.vue文件编写下面的代码:
<template>
<a-form
:model="formState"
name="basic"
:label-col="{ span: 8 }"
:wrapper-col="{ span: 16 }"
autocomplete="off"
>
<a-form-item
label="Username"
name="username"
:rules="[{ required: true, message: '请输入用户名!' }]"
>
<a-input v-model:value="formState.username" />
</a-form-item>
<a-form-item
label="Password"
name="password"
:rules="[{ required: true, message: '请输入密码!' }]"
>
<a-input-password v-model:value="formState.password" />
</a-form-item>
<a-form-item :wrapper-col="{ offset: 8, span: 16 }">
<a-button type="primary" html-type="submit">登录</a-button>
</a-form-item>
</a-form>
</template>
<script setup>
import { reactive } from "vue";
const formState = reactive({
username: "",
password: "",
});
</script>
再次启动项目,在浏览器上输入网址http://localhost:5173/login就可以看到登录页面啦。

登录页面样式美化
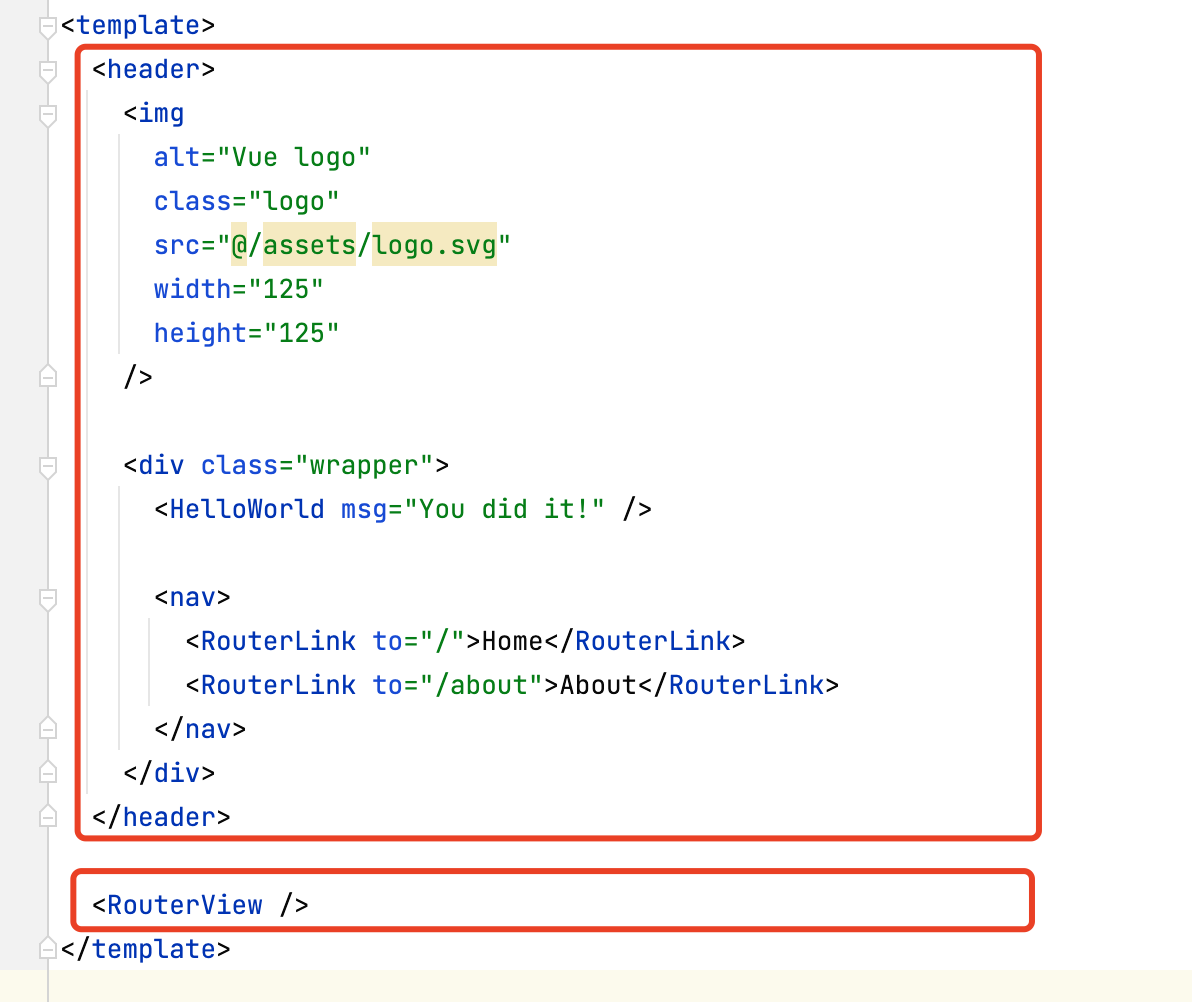
为什么登录页,左侧会多一块VUE默认的内容呢,这里就需要看下App.vue,即入口文件是怎么加载其他页面的。可以看到App.vue首先是有个

为保证页面内容和样式的干净,可以现将下列内容初始化:
-
将App.vue中除了之外的标签全部去掉
-
在App.vue的style模块添加高度,用来撑满整个屏幕,方便其他页面的样式调整。
<style>
#app{
height: 100%;
}
</style>
- 将src/main.js中的
import "./assets/main.css";默认样式引用去掉
这里使用了sass编写样式代码,因此还需要使用命令npm install node-sass sass-loader --save-dev安装sass模块。 安装成功后在使用的style模块,新增lang="scss"就可以使用sass语法了。
调整后的代码如下:
<template>
<div class="login-container">
<a-form
class="login-form"
:model="formState"
name="basic"
autocomplete="off"
>
<div class="login-wrapper">
<a-form-item>
<h3 class="title">接口测试平台</h3>
</a-form-item>
<a-form-item
name="username"
:rules="[{ required: true, message: '请输入用户名!' }]"
>
<a-input
placeholder="请输入用户名"
v-model:value="formState.username"
/>
</a-form-item>
<a-form-item
name="password"
:rules="[{ required: true, message: '请输入密码!' }]"
>
<a-input-password
placeholder="请输入密码"
v-model:value="formState.password"
/>
</a-form-item>
<a-form-item>
<a-button type="primary" class="btn-login">登录</a-button>
</a-form-item>
</div>
</a-form>
</div>
</template>
<script setup>
import { reactive } from "vue";
const formState = reactive({
username: "",
password: "",
});
</script>
<style lang="scss">
.login-container {
min-height: 100%;
width: 100%;
background-color: #2d3a4b;
overflow: hidden;
.login-form {
width: 520px;
margin-top: 10%;
margin-left: auto;
margin-right: auto;
.login-wrapper {
padding: 25px;
border: 1px solid rgba(255, 255, 255, 0.1);
background: rgba(0, 0, 0, 0.1);
border-radius: 10px;
}
.title {
color: #eee;
text-align: center;
font-size: 32px;
}
#basic_username {
height: 45px;
}
.ant-input-password {
height: 45px;
}
.btn-login {
width: 100%;
height: 45px;
font-size: 18px;
}
}
}
</style>
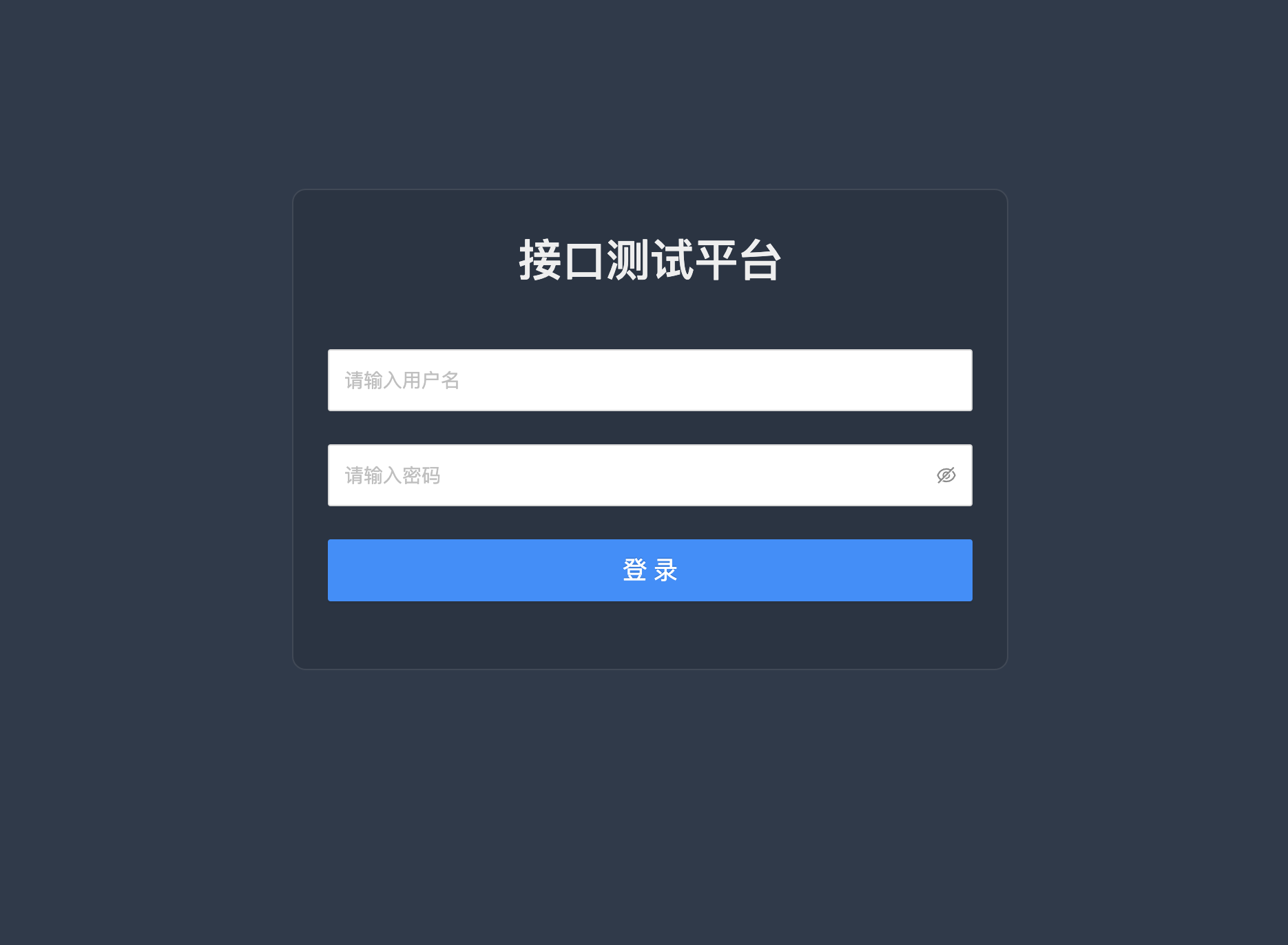
页面效果如下,大家可根据自己的喜好更改颜色或者背景图:
























 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










