别人写的平台再垃圾,也是用来淘汰你的。
代码更新地址:https://github.com/ahu965/api-automator.git
Python环境没有的,请自行安装,本教程采用的是python 3.9。
Django官网 https://www.djangoproject.com/
Node环境没有的,请自行安装,本教程采用的是node v17.6.0。
Vue.js官网 https://cn.vuejs.org/
接口测试平台 项目管理模块开发(四)
接着上节,本节将在前端项目中实现项目编辑功能。
后端接口逻辑完善
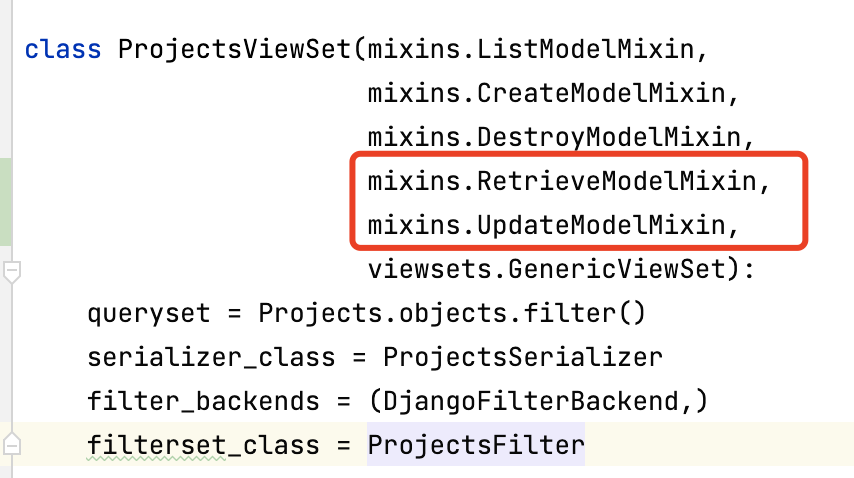
先大概分析下,编辑功能首先需要查询详情,然后对详情中的字段进行修改,因此需要两个接口,简单的详情查询和修改,DRF分别提供了mixins.RetrieveModelMixin和mixins.UpdateModelMixin。

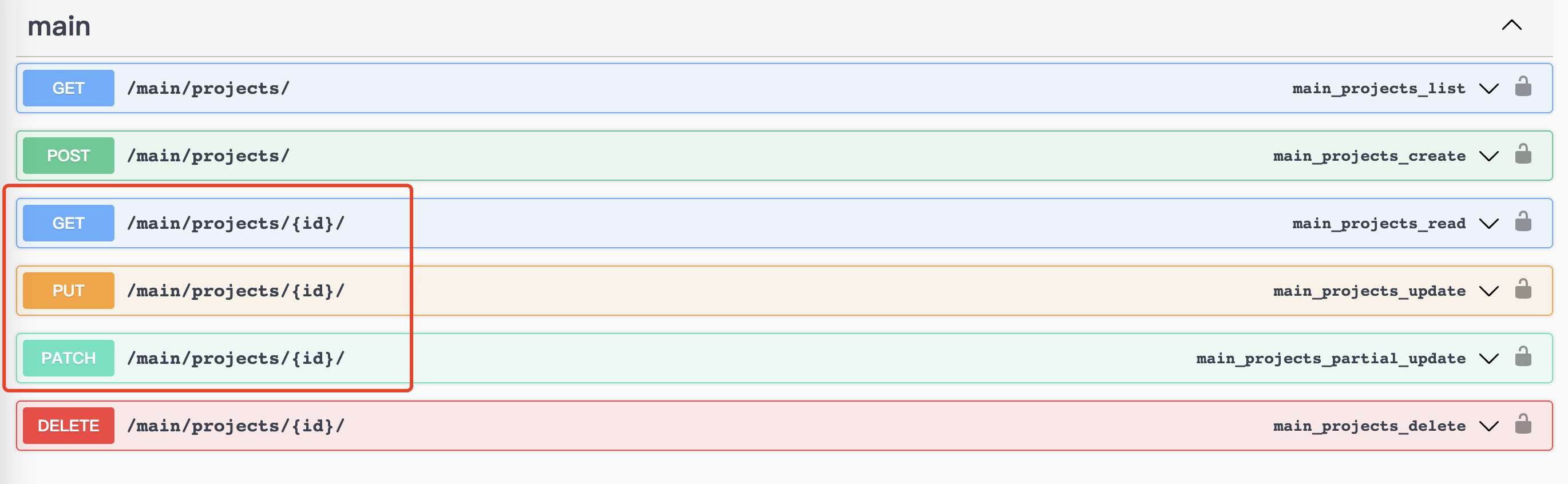
重启项目后,在Swagger上可以看到新增了三个接口,PUT和PATCH已经是全量更新,一个是部分更新。

前端编辑逻辑
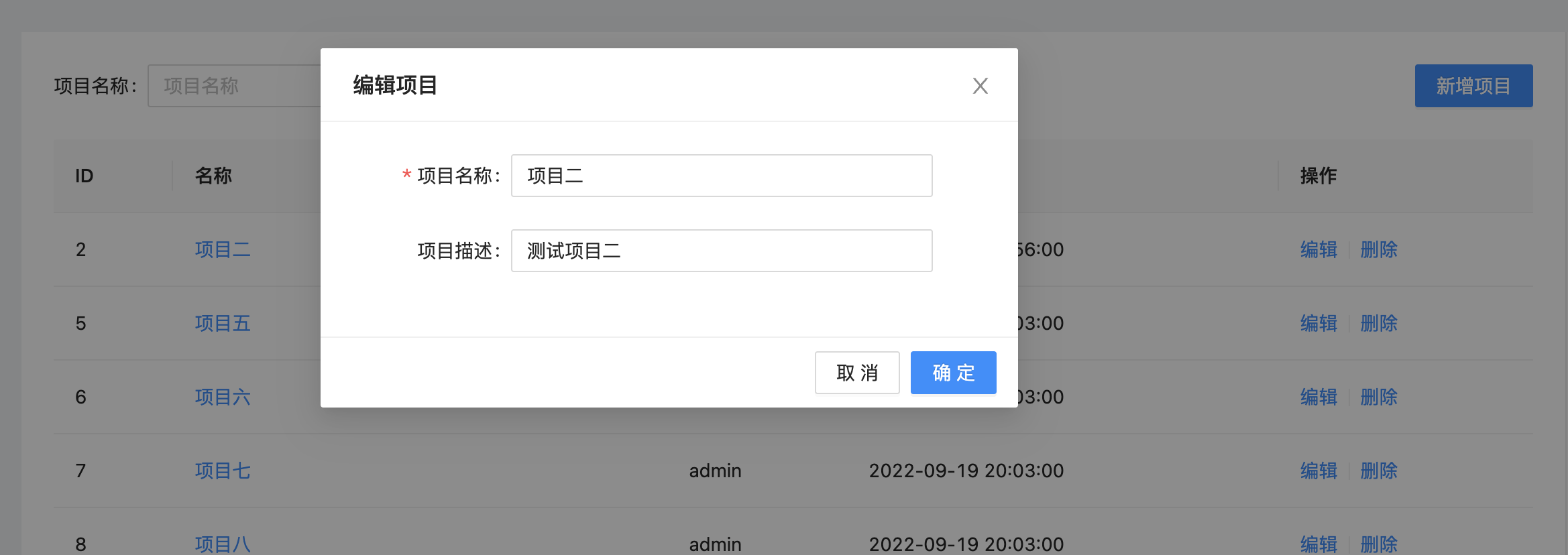
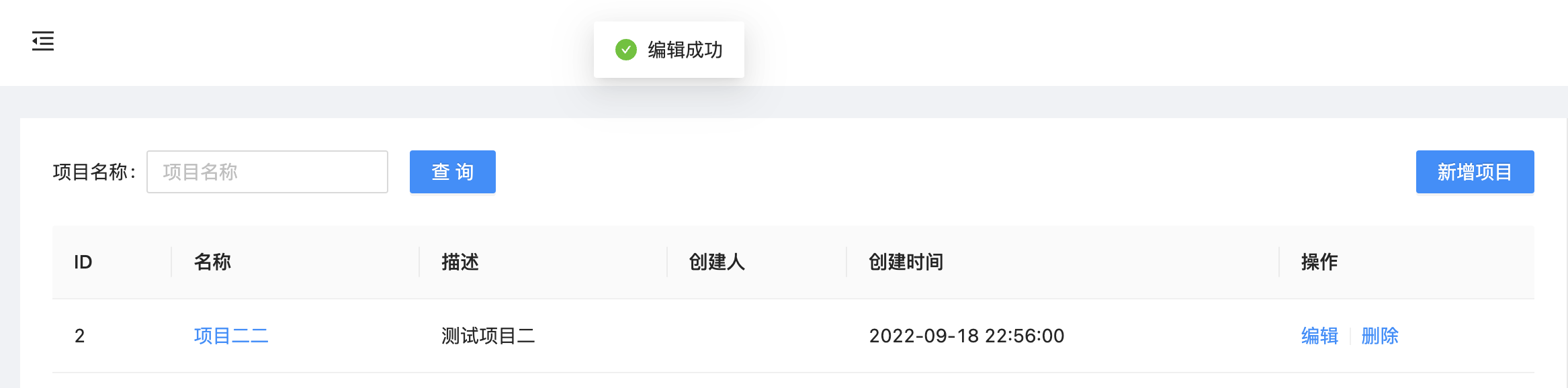
同样先大概分析下,首先要在每行上新增一个【编辑】按钮,点击【编辑】按钮后,调用详情接口,然后打开详情弹窗,展示详情信息,编辑字段后,点击弹窗的【确认】按钮,调用更新接口,更新成功后,刷新列表页。
- 同样是在
Ant Design Vue找到想要的Modal组件和Form组件,将示例代码拷贝到本地进行调试。

- 在
src/api/projects.js中新增查询和编辑接口
export function detailApi(id) {
return request({
url: "main/projects/" + id + "/",
method: "get",
});
}
export function updateApi(data) {
return request({
url: "main/projects/" + data.id + "/",
method: "put",
data,
});
- 点击【编辑】按钮后调用detailApi方法,点击Modal的确认框之后调用updateApi方法
const updateModelVisible = ref(false);
const updateProjectForm = ref({});
const updateProjectPre = (text) => {
detailApi(text.id).then((res) => {
console.log(res);
updateProjectForm.value = res;
updateModelVisible.value = true;
});
};
const updateProject = () => {
if (updateProjectForm.value.id != null) {
updateApi(updateProjectForm.value).then(() => {
message.success("编辑成功");
updateModelVisible.value = false;
listProject("");
});
}
};

到这里项目管理模块的基础增删改查功能全部实现,后面其他模块接口简单的增删改查功能都将使用DRF快速构建,因此对于其他模块接口简单的增删改查功能将不再赘述
下一节我们将开始完成接口管理模块,尽情期待~























 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










