别人写的平台再垃圾,也是用来淘汰你的。
代码更新地址:https://github.com/ahu965/api-automator.git
Python环境没有的,请自行安装,本教程采用的是python 3.9。
Django官网 https://www.djangoproject.com/
Node环境没有的,请自行安装,本教程采用的是node v17.6.0。
Vue.js官网 https://cn.vuejs.org/
接入swagger
之前每次接口测试都需要采用第三方测试工具,例如postman,从这节开始给后端项目新增swagger插件,这样可以直接在swaager上进行接口测试。
- 安装
drf-yasg依赖 - 在项目配置文件
settings.py的INSTALLED_APPS中配置'drf_yasg', - 在项目的urls.py中配置swagger路由
schema_view = get_schema_view(
openapi.Info(
title="「接口测试平台」文档", # 必传
default_version='v1', # 必传
description="接口文档",
terms_of_service='',
contact=openapi.Contact(email="huyptina@163.com"),
license=openapi.License(name="BSD LICENSE")
),
public=True,
)
urlpatterns = [
path('swagger/', schema_view.with_ui('swagger', cache_timeout=0), name='schema-swagger'),
]
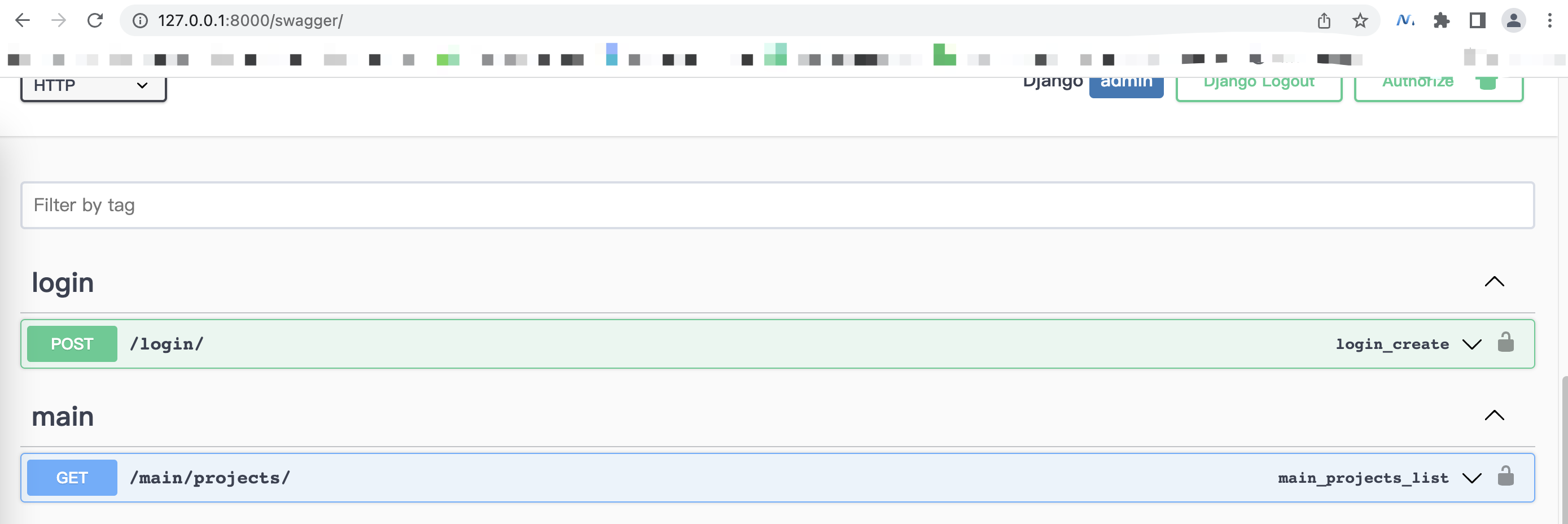
- 访问swagger路由

- 之后的接口都可以直接在swagger页面上测试啦,效率又提升一步
接口测试平台 项目管理模块开发(三)
接着上节,本节将在前端项目中实现项目新增功能。
后端新增接口逻辑
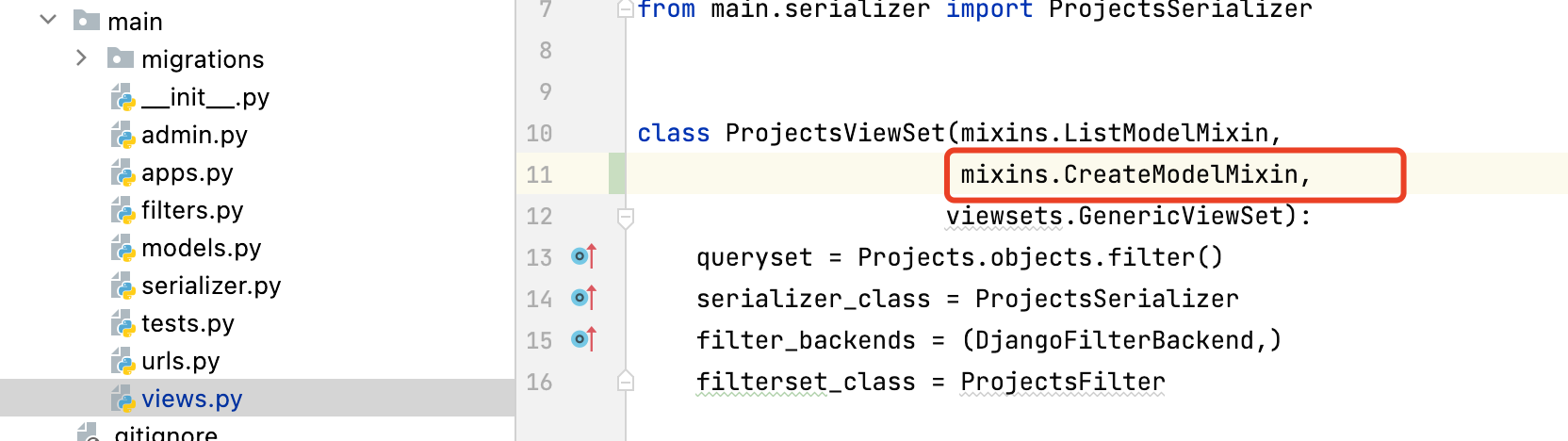
简单的新增接口同样使用DRF的提供的mixins,新增使用CreateModelMixin。

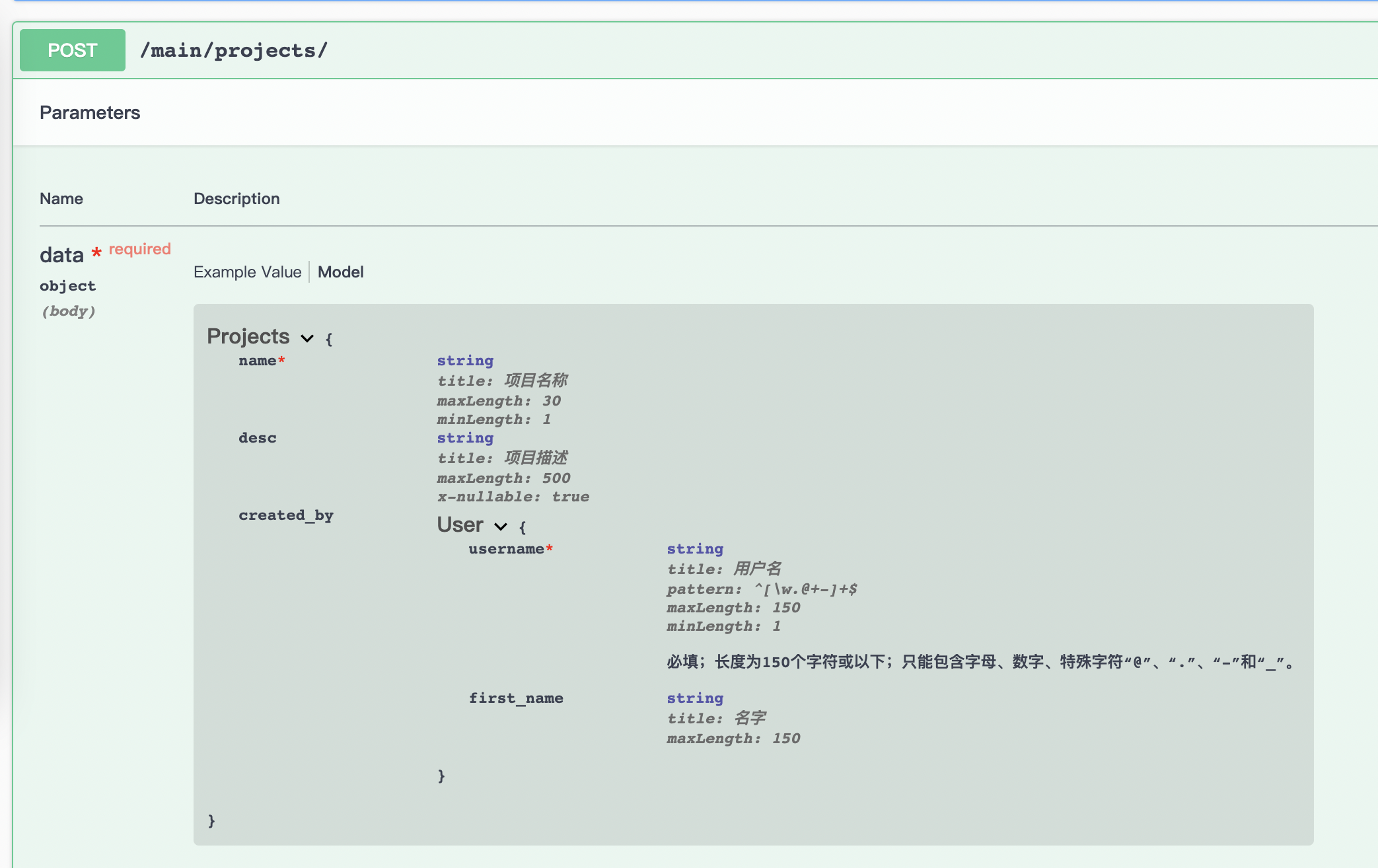
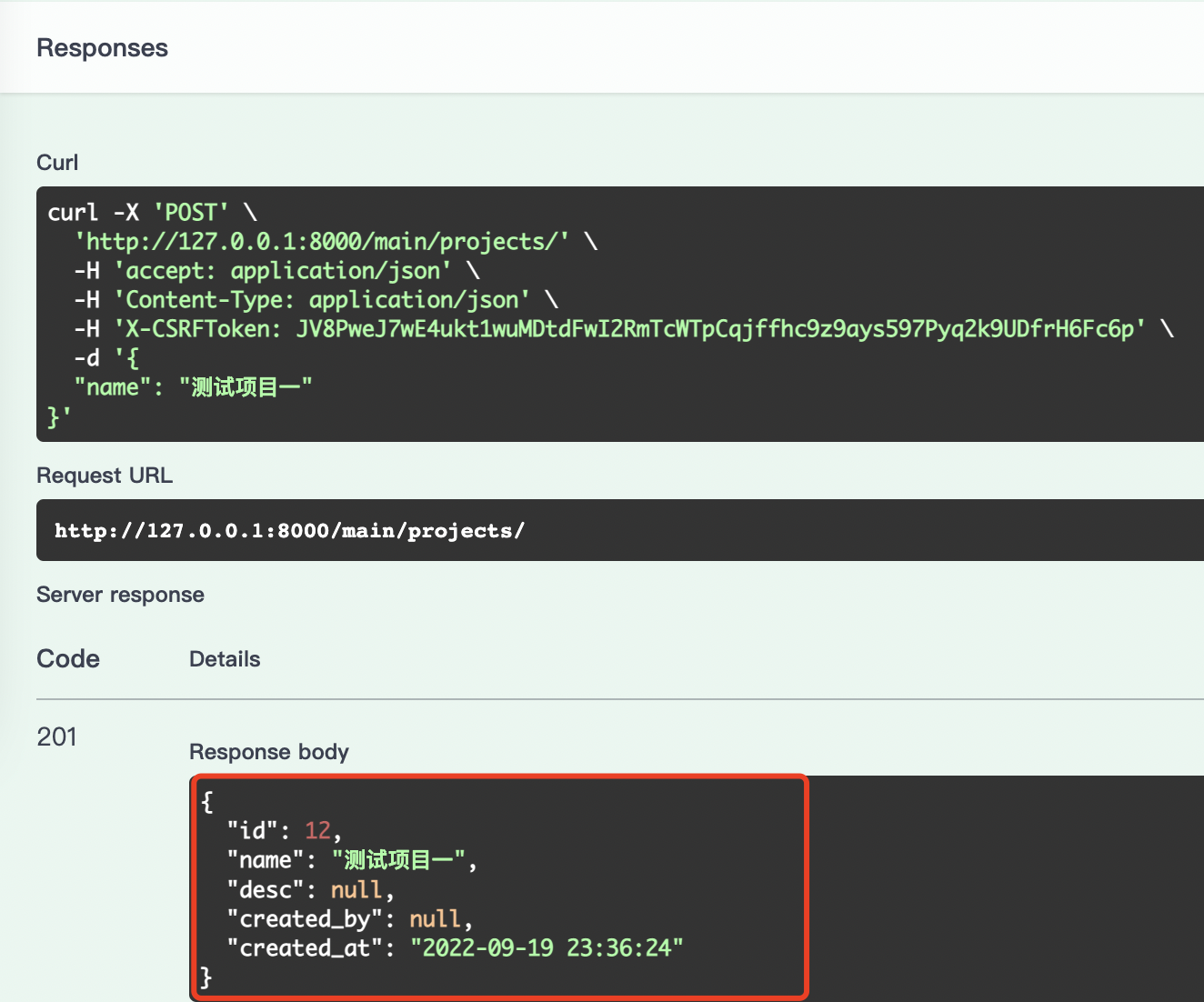
再次启动后端项目,在swagger界面测试新增接口

接口返回状态201就是创建成功,但是从响应中可以看到created_by是空的,所以需要重写CreateModelMixin中的方法,但是目前还没有做权限控制,即不登录也可以创建,所以这里先记个TODO,做权限控制的时候来完善。

前端新建项目逻辑
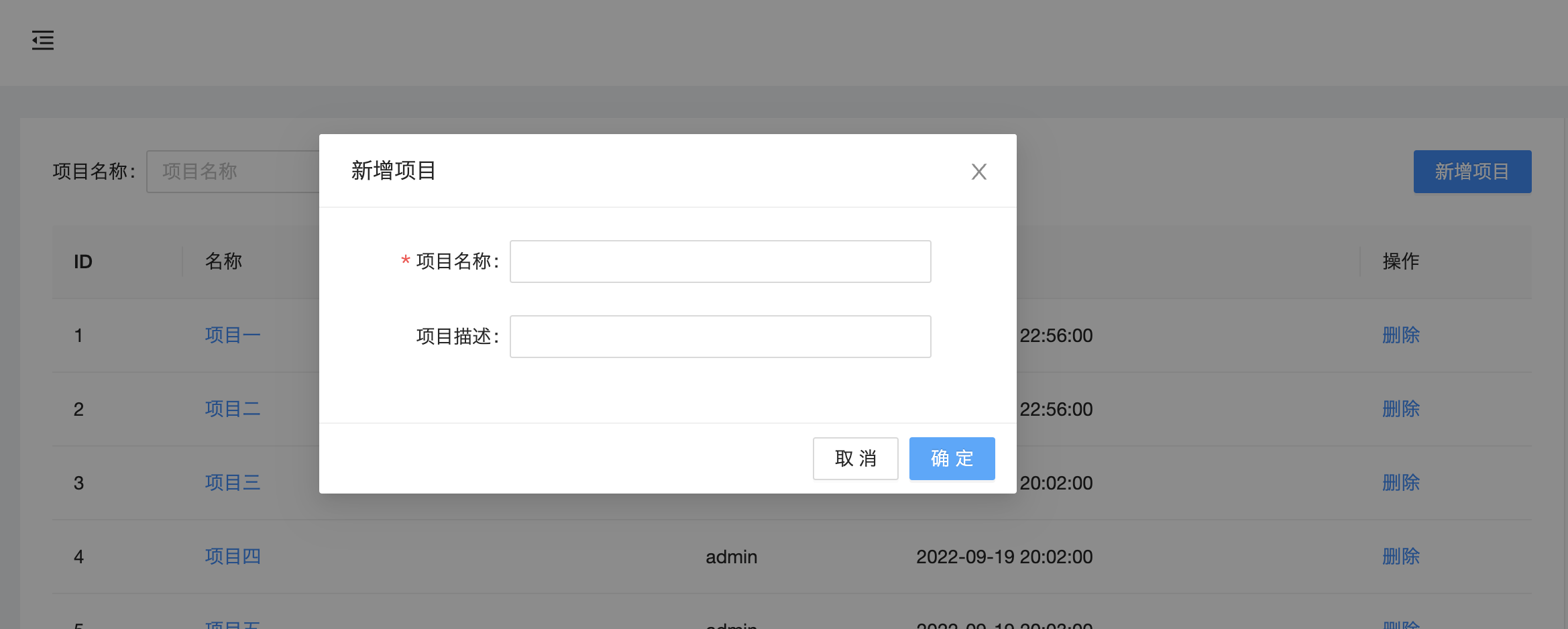
先大概分析下,页面上首先需要一个【新增】按钮,点击【新增】按钮后需要打开一个弹窗,用来填写项目信息,弹窗需要又个【确认】按钮,点击【确认】按钮后调项目创建接口,新增成功后关闭弹窗,刷新列表。
- 同样是在
Ant Design Vue找到想要的Button组件、Modal组件和Form组件,将示例代码拷贝到本地进行调试。

- 在
src/api/projects.js中新增创建项目接口
export function createApi(data) {
return request({
url: "main/projects/",
method: "post",
data
});
}
- 在弹窗的【确定】按钮点击后调用接口
const addProject = () => {
createApi(createParams.value).then(() => {
createModelVisible.value = false;
createParams.value = {};
listProject("");
});
};
- 保存后在页面上进行测试是否能够新增成功。
后端删除接口逻辑
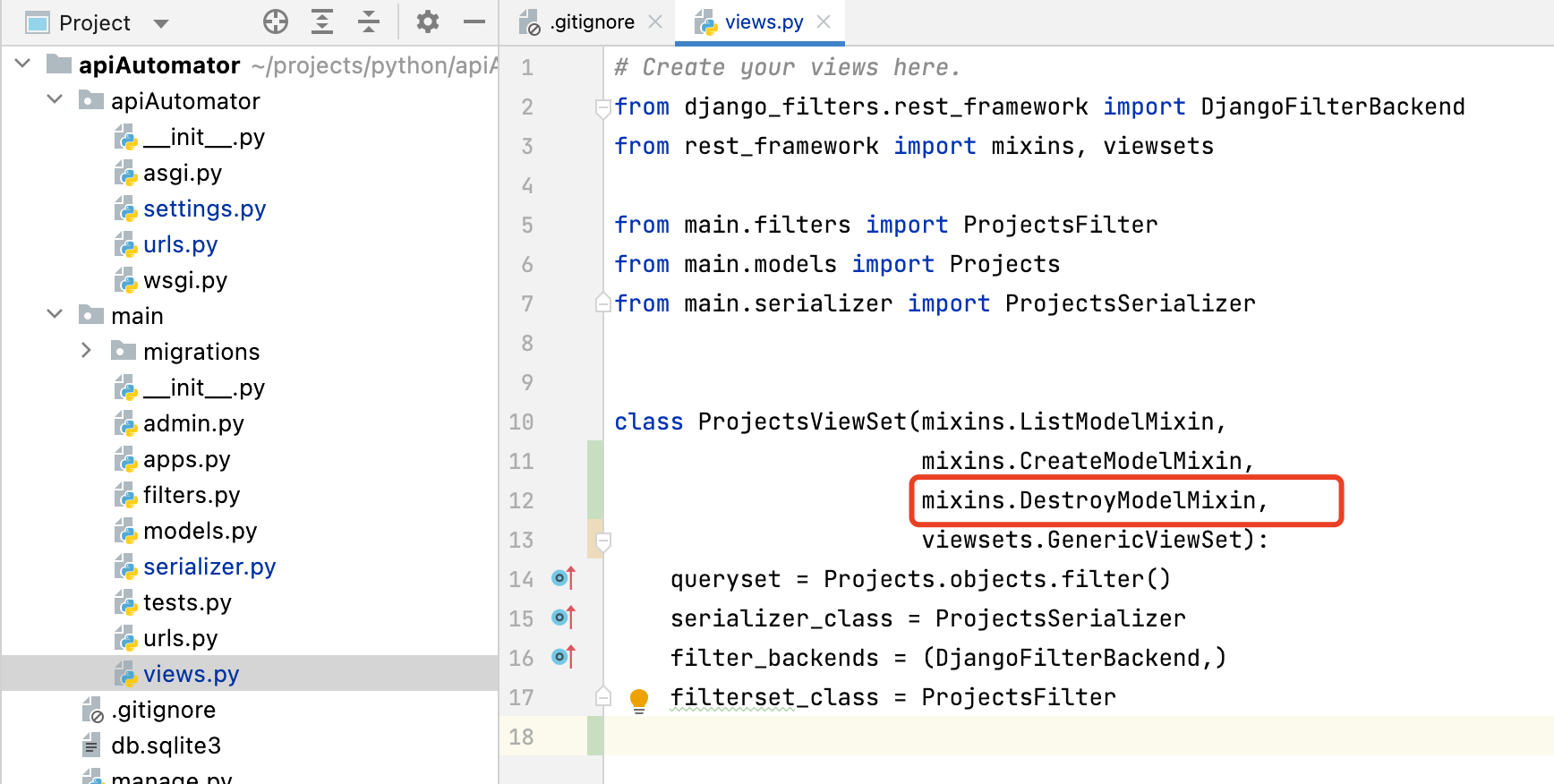
简单的新增接口同样使用DRF的提供的mixins,删除使用DestroyModelMixin。

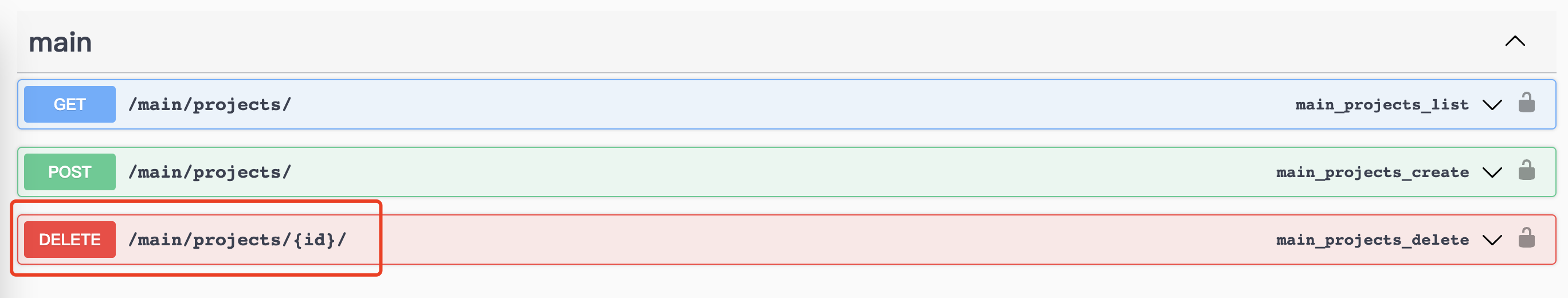
重启后,查看swagger页面接口列表,可以看到新增了一个DELETE类型的接口,这个就是删除接口,根据ID删除指定的项目。

前端删除项目逻辑
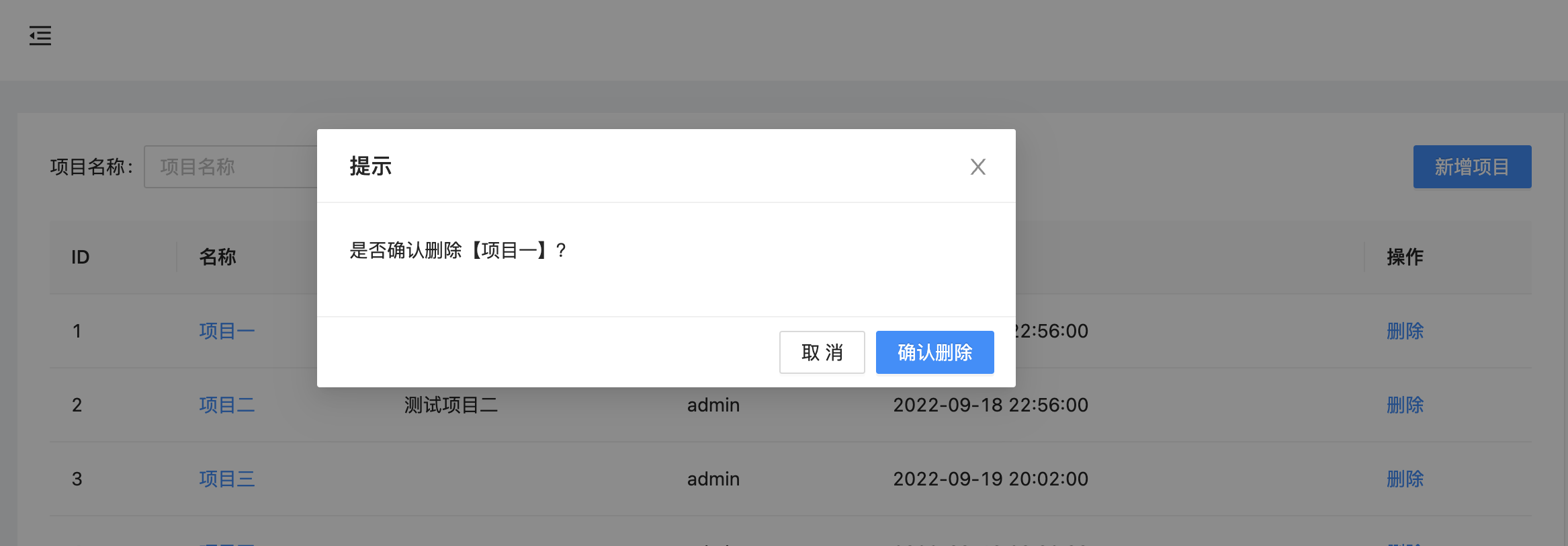
同样也是先梳理下逻辑,列表上每行都有【删除】按钮,点击【删除】按钮后弹出「是否确认删除」弹窗,点击弹窗【确认】按钮后调用删除接口,并将所在行的项目ID作为入参,删除成功后刷新列表。
- 首先在
src/api/projects.js中新增删除项目接口
export function deleteApi(id) {
return request({
url: "main/projects/" + id,
method: "delete",
});
}
- 然后处理页面,确认弹窗同样可以在
Ant Desgin Vue官网找到Modal组件,复制示例代码到本地项目进行调试

- 首先给列表【删除】按钮添加事件,打开Modal确认框。
const deleteProjectPre = (p) => {
modalMessage.value = "是否确认删除【" + p.name + "】?";
deleteModalVisible.value = true;
deleteId.value = p.id;
};
- 然后在确认框的【删除删除】按钮的事件中调用删除接口
const deleteProject = () => {
if (deleteId.value != null) {
deleteApi(deleteId.value).then(() => {
message.success("删除成功");
listProject("");
});
}
};
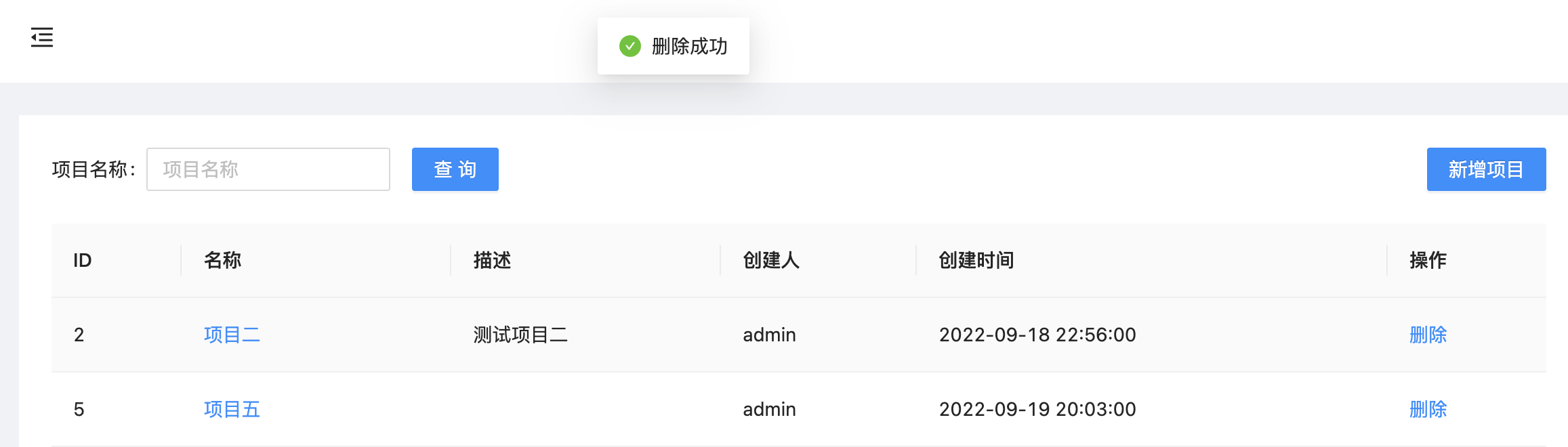
- 重启项目,刷新页面,测试删除功能是否可用
























 1305
1305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










