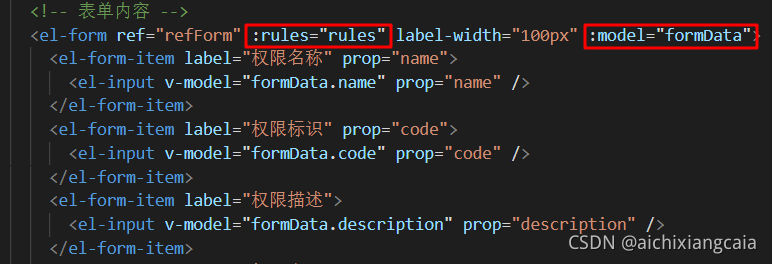
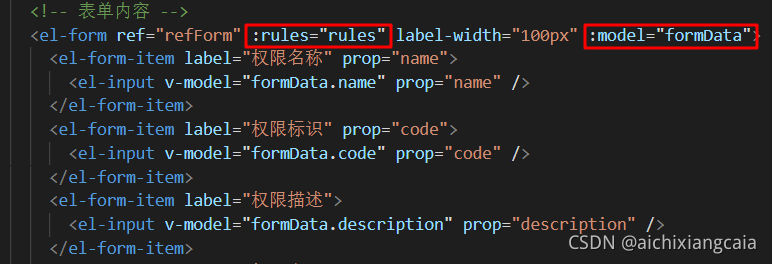
1.给表单元素绑定:rules和:model
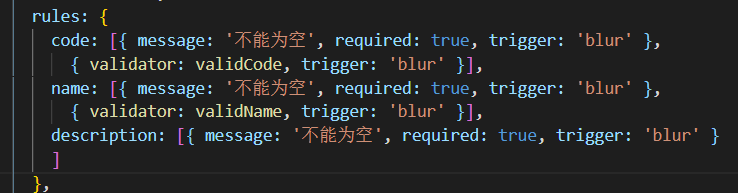
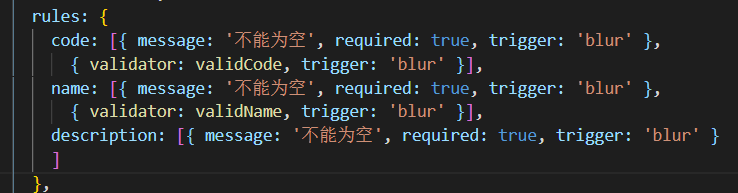
2.定义简单校验规则
在data里面定义rules属性

3,给每一个需要验证的表单项绑定简单校验规则 prop(prop 千万不要写在el-input中)

4.由于简单的校验规则不满足实际需求,所以需要自定义校验规则
//自定义校验 标识名称
const validName = (rule, value, callback) => {
// 添加时的校验: 名字不能取子元素的名字
let existNameList = this.originList.filter(item => item.pid === this.addData.pid)
//isEdit 是区分添加或编辑的状态 false表示是添加状态,true表示编辑状态
if (this.isEdit) {
// 编辑时的校验: 名字不能取兄弟(排除自己)的名字
existNameList = this.originList.filter(item => item.pid === this.addData.pid && item.id !== this.addData.id)
}
// 三元表达式
existNameList.map(it => it.name).includes(value)
? callback(new Error(value + '已经占用'))
: callback()
}
//自定义校验 权限标识
const validCode = (rule, value, callback) => {
// 添加时的校验:code不能重复 originList 是校验所需要的数据
let existCodeList = this.originList
if (this.isEdit) {
// 编辑时的校验: code能取自己
existCodeList = this.originList.filter(item => item.id !== this.addData.id)
}
existCodeList.map(it => it.code).includes(value)
? callback(new Error(value + '已经占用'))
: callback()
}
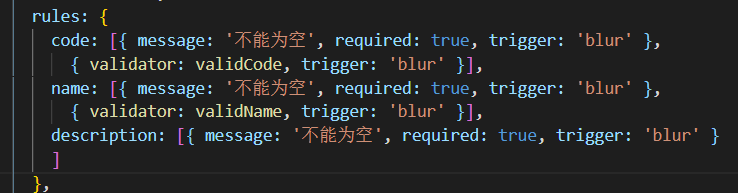
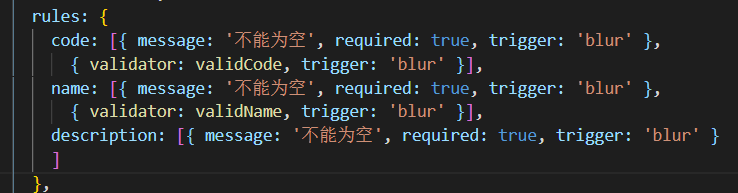
5.把自定义校验规则名添加到rules里面


























 4930
4930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








