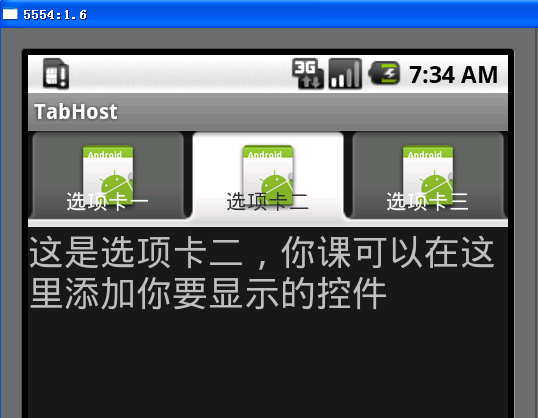
1,Activity要继承TabActivity,使用LayoutInflater方式来初始化布局文件。
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:id="@+id/tab01"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:gravity="center_horizontal" android:orientation="vertical">
<TextView android:id="@+id/tv01" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="24dip"
android:text="这是选项卡一,你课可以在这里添加你要显示的控件" />
</LinearLayout>
<LinearLayout android:id="@+id/tab02"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:gravity="center_horizontal" android:orientation="vertical">
<TextView android:id="@+id/tv02" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="24dip"
android:text="这是选项卡二,你课可以在这里添加你要显示的控件" />
</LinearLayout>
<LinearLayout android:id="@+id/tab03"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:gravity="center_horizontal" android:orientation="vertical">
<TextView android:id="@+id/tv03" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textSize="24dip"
android:text="这是选项卡三,你课可以在这里添加你要显示的控件" />
</LinearLayout>
</LinearLayout>
TabHostActivity.java
package com.test;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.TabHost;
public class TabHostActivity extends TabActivity {
/** Called when the activity is first created. */
TabHost myTabHost ;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
myTabHost=this.getTabHost();
LayoutInflater.from(this).inflate(R.layout.main, myTabHost.getTabContentView(), true);
myTabHost.addTab(myTabHost.newTabSpec("选项卡一").setIndicator("选项卡一",
getResources().getDrawable(R.drawable.icon)).setContent(R.id.tab01));
myTabHost.addTab(myTabHost.newTabSpec("选项卡二").setIndicator("选项卡二",
getResources().getDrawable(R.drawable.icon)).setContent(R.id.tab02));
myTabHost.addTab(myTabHost.newTabSpec("选项卡三").setIndicator("选项卡三",
getResources().getDrawable(R.drawable.icon)).setContent(R.id.tab03));
}
}

2,同样继承TabActivity,但是选项卡的内容则是跳转到不同的activity。
mian.xml
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget android:id="@android:id/tabs"
android:layout_width="fill_parent" android:layout_height="wrap_content" />
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost> 注意:tabhost中的id,tabwidget的id以及framelayout的id
TabHostActivity.java
package com.test;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
public class TabHostActivity extends TabActivity {
/** Called when the activity is first created. */
TabHost myTabHost ;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//得到TabHost对象,正对TabActivity的操作通常都有这个对象完成
TabHost tabHost = getTabHost();
//生成一个Intent对象,该对象指向一个Activity
Intent activity1Intent = new Intent();
activity1Intent.setClass(this, Activity1.class);
//生成一个TabSpec对象,这个对象代表了一个页
TabHost.TabSpec activity1Spec = tabHost.newTabSpec("选项卡一");
Resources res = getResources();
//设置该页的indicator , 这里使用了系统自动的图片资源
activity1Spec.setIndicator("选项卡一", res.getDrawable(android.R.drawable.stat_sys_download));
//设置该页的内容
activity1Spec.setContent(activity1Intent);
//将设置好的TabSpec对象添加到TabHost当中
tabHost.addTab(activity1Spec);
Intent activity2Intent = new Intent();
activity2Intent.setClass(this, Activity2.class);
TabHost.TabSpec activity2Spec = tabHost.newTabSpec("选项卡二");
activity2Spec.setIndicator("选项卡二", res.getDrawable(android.R.drawable.stat_sys_upload));
activity2Spec.setContent(activity2Intent);
tabHost.addTab(activity2Spec);
}
}注意:选项卡中的两个activity的代码就不贴上了。

3,不继承TabActivity。
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/hometabs"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabHost android:id="@+id/tabhost"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget android:id="@android:id/tabs"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</TabWidget>
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/view1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:text="这里是选项卡一"/>
<TextView android:id="@+id/view2"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:text="这里是选项卡二"/>
<TextView android:id="@+id/view3"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:text="这里是选项卡三"/>
</FrameLayout>
</LinearLayout>
</TabHost>
</LinearLayout>
TabHostActivity.java
package com.test;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TabHost;
public class TabHostActivity extends Activity {
/** Called when the activity is first created. */
TabHost myTabHost ;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TabHost tabHost = (TabHost) findViewById(R.id.tabhost);
tabHost.setup();
tabHost.addTab(tabHost
.newTabSpec("选项二")
.setIndicator("选项二",
getResources().getDrawable(R.drawable.icon))
.setContent(R.id.view1));
tabHost.addTab(tabHost
.newTabSpec("选项二")
.setIndicator("选项二",
getResources().getDrawable(R.drawable.icon))
.setContent(R.id.view2));
tabHost.addTab(tabHost
.newTabSpec("选项三")
.setIndicator("选项三",
getResources().getDrawable(R.drawable.icon))
.setContent(R.id.view3));
}
}























 18
18

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








