42. VUE脚手架项目嵌套路由
在配置路由(配置/src/router/index.js)时,如果配置的路由对象是routes常量的直接数组元素,则此路由配置的视图会显示在App.vue的<router-view/>中。
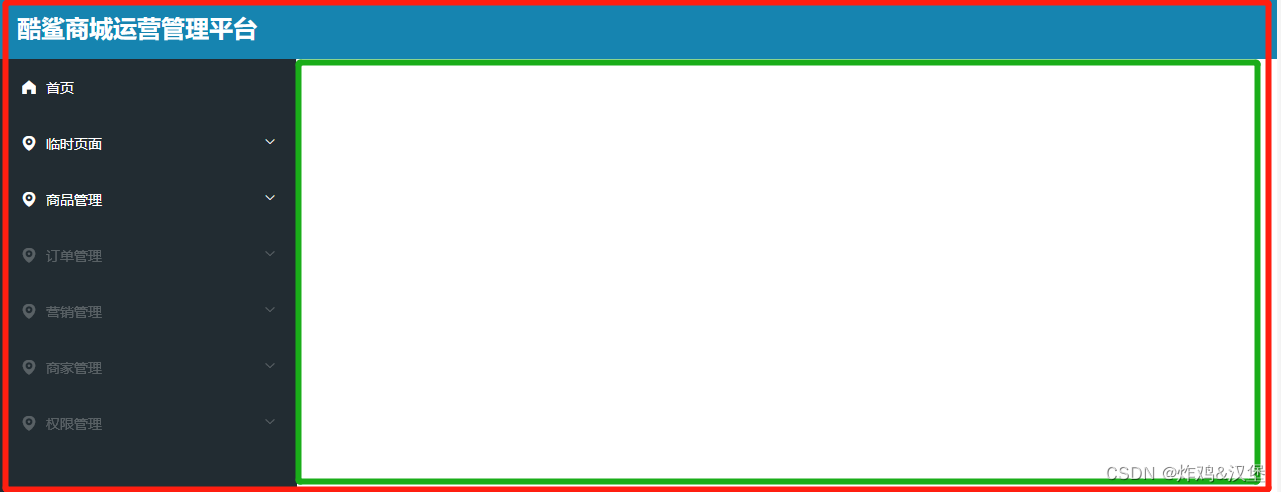
在设计视图时,可能会出现<router-view/>的嵌套,以本次菜单的设计为例,菜单所在的视图HomeView.vue是显示在App.vue的<router-view/>中的(下图中红色边框的区域),而HomeView本身也使用了<router-view/>使得页面的主要区域由其它视图组件来显示(下图中绿色边框的区域):

一旦出现了<router-view/>的嵌套,在配置子级<router-view/>的显示的视图组件时,就需要配置嵌套路由!
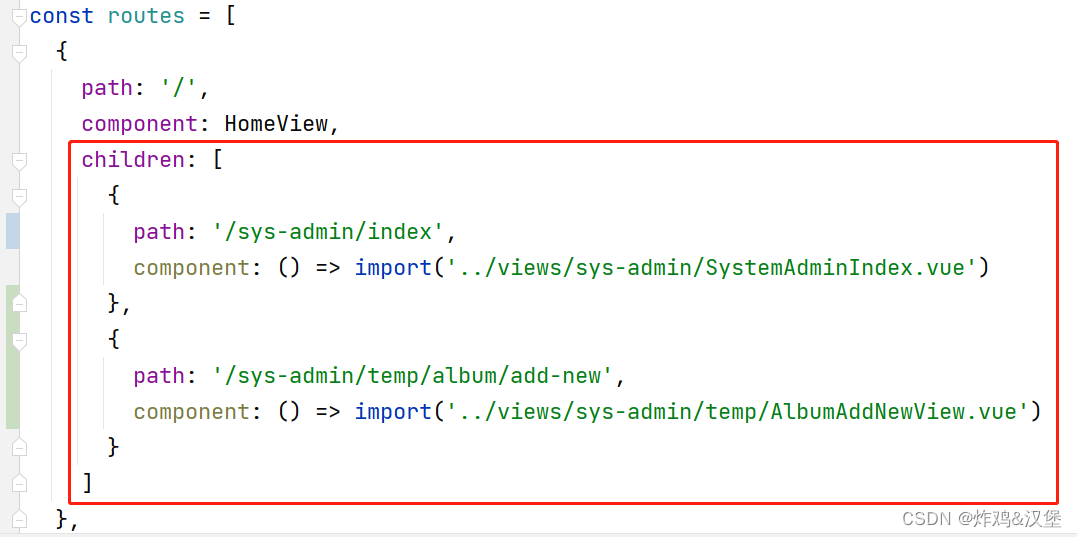
子级路由的配置,需要在父级路由对象上添加children的属性,例如,以上是HomeView.vue使用了<router-view/>,就在HomeView.vue对应的路由对象上添加children属性,此属性的类型、配置方式与routes常量相同!例如:

另外,配置了children的视图组件都是使用了<router-view/>的,也就说明这个视图组件是不完整的(某些区域需要使用其它视图组件来显示)!这种视图组件应该不允许直接显示,所以,还应该在此视图组件的路由配置上添加redirect属性,表示“重定向”,即:访问此视图组件时,直接重定向(可以理解为:跳转页面)到另一个视图组件,例如:

43. Element UI的菜单与路由
在VUE脚手架项目中,使用Element UI的菜单时,应该在每个<el-menu-item>上配置index属性,且属性值就是此菜单项对应的视图的URL,例如:

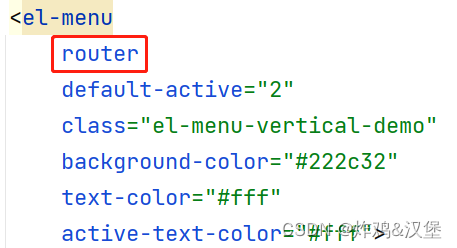
然后,在<el-menu>标签上,添加router属性,即可实现根据index跳转URL,例如:

关于
router属性(Element UI官网的介绍):是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转
需要注意:如果手动修改浏览器的地址栏中的URL(包括刷新页面),视图的显示一般是没有问题的,但是,默认激活的菜单项可能不是你想要的!
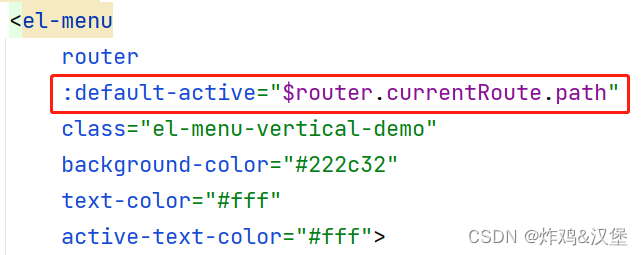
在<el-menu>标签上,有default-active属性,表示默认激活的菜单项,应该将此属性配置为当前显示的视图的URL,则配置为:

44. 在VUE脚手架项目安装axios
在项目文件夹下,通过以下命令执行安装axios:
npm i axios -S
例如:

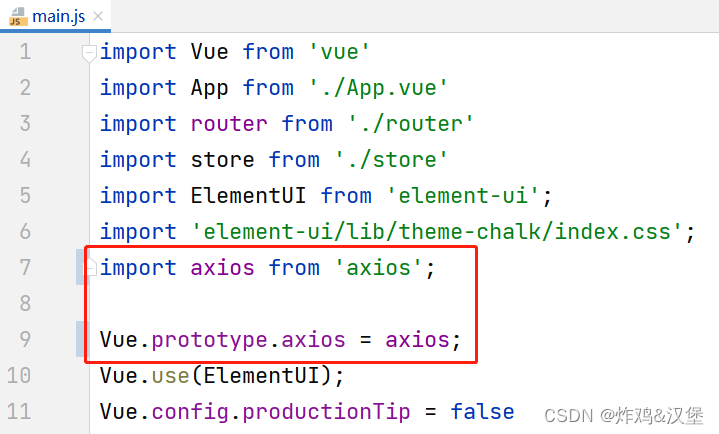
安装完成后,需要在main.js中添加配置:
import axios from 'axios';
Vue.prototype.axios = axios;
例如:
至此,当前项目中的任何视图组件中都可以使用axios!
45. 处理跨域访问的错误
当客户端向服务器端提交跨域(提交请求的、被请求的,不在同一台服务器,或不是同一个服务器同一端口)**的异步请求时,默认情况下,服务器端都是不支持的,所以,在客户端的浏览器的控制台会提示以下错误,例如使用Chrome时:
Access to XMLHttpRequest at 'http://localhost:9080/albums/add-new' from origin 'http://localhost:9000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
使用FireFox时:
已拦截跨源请求:同源策略禁止读取位于 http://localhost:9080/albums/add-new 的远程资源。(原因:CORS 头缺少 &#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3543
3543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








