介绍
ElementUI是一套基于VUE2.0的桌面端组件库,ElementUI提供了丰富的组件帮助开发人员快速构建功能强大、风格统一的页面。
我的习惯先创建一个文件夹然后拉进 vscode 选中文件夹 打开终端
创建vue 的时候 看好自己创建的是 vue几不然后期安装问题很多
先安装一下install
npm install -g @vue/cli
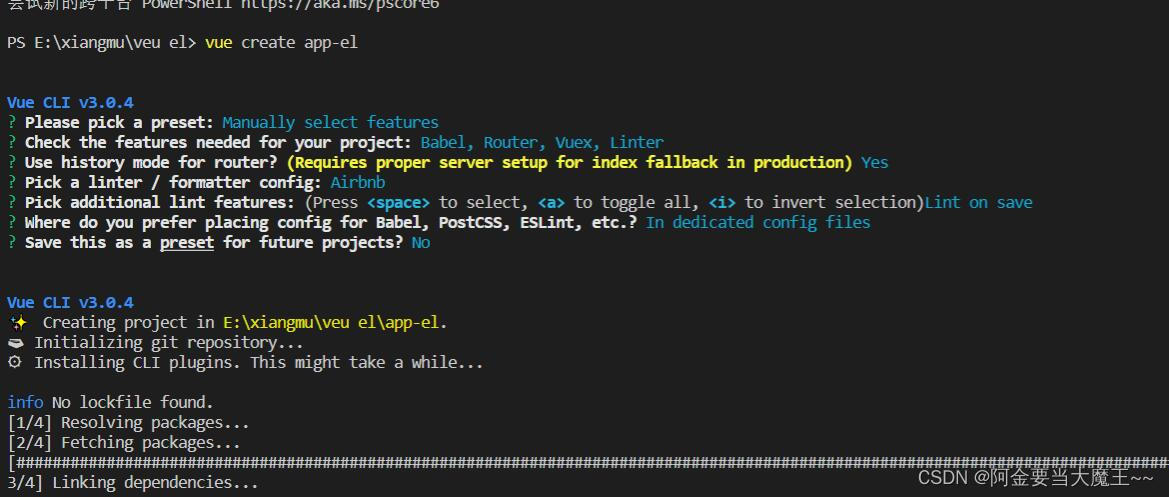
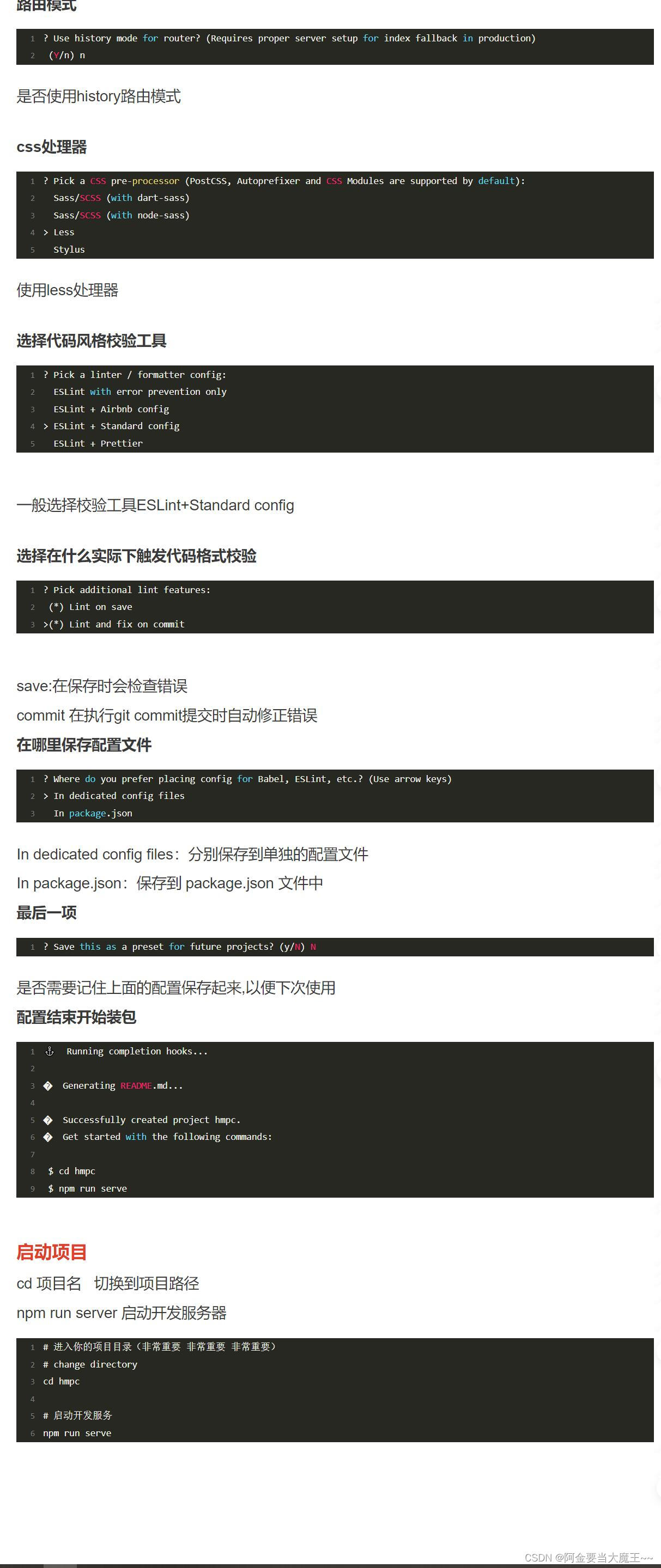
然后输入 vue create 你文件的名字 以下是我创建的过程
例如 vue create 你的名字

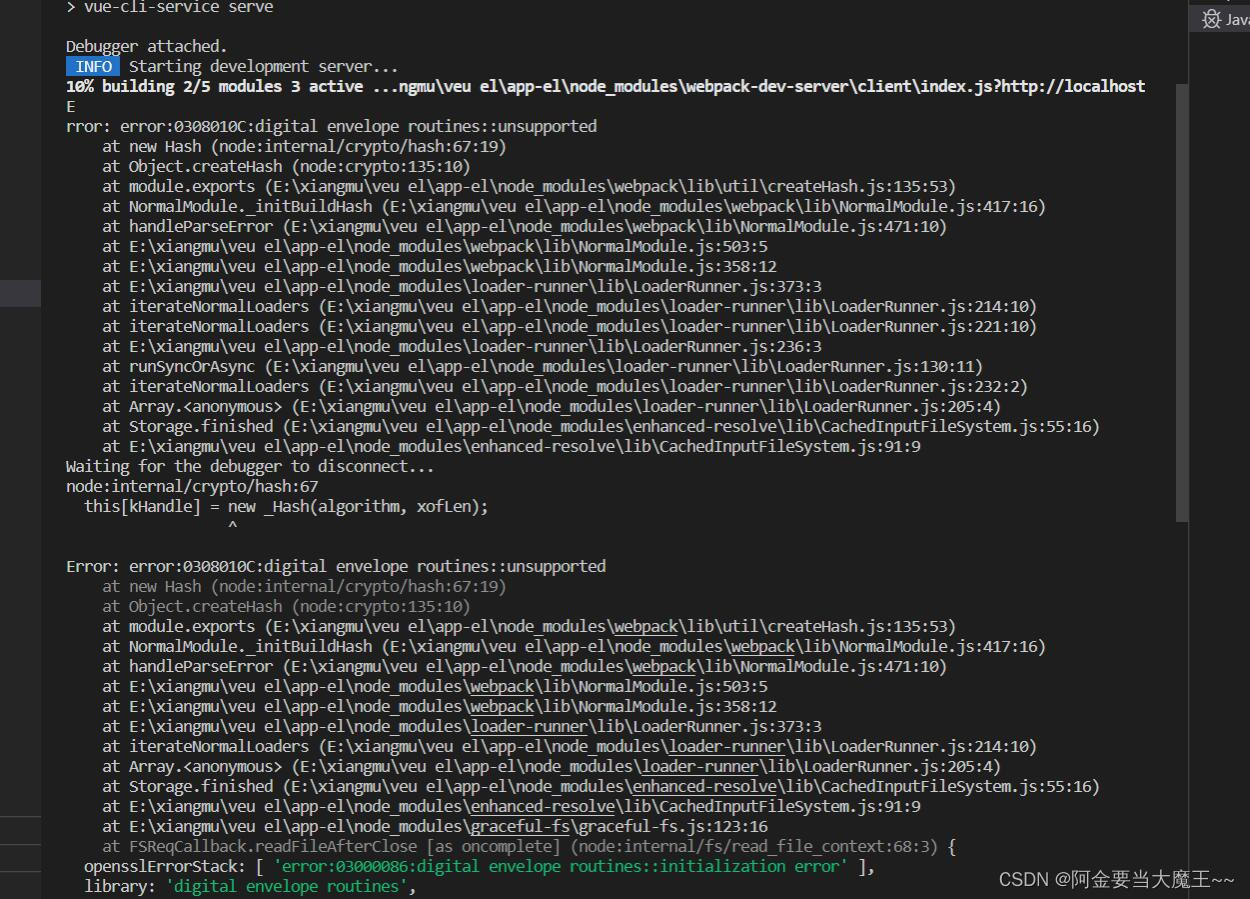
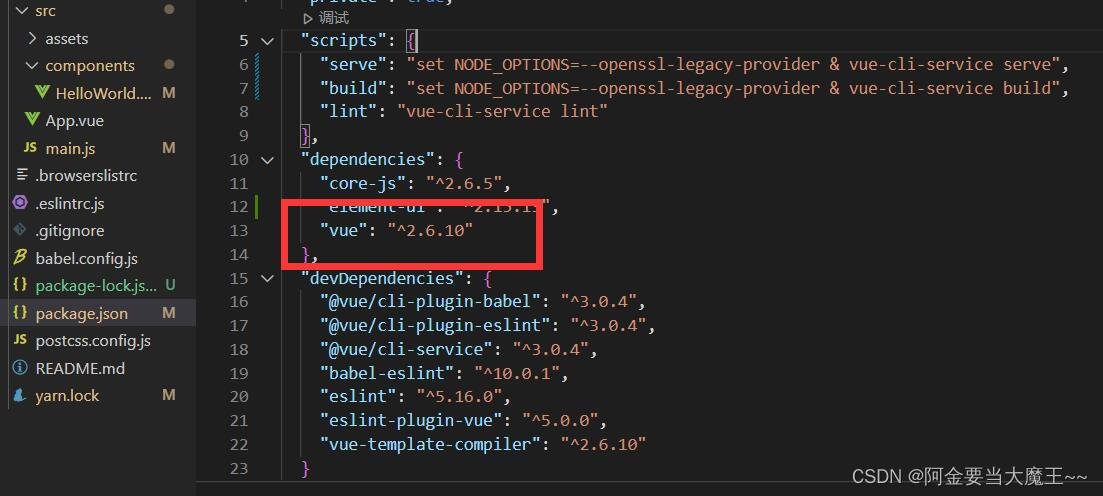
创建结束后 可以运行一下 如果报一下的错 就替换一下 运行数据

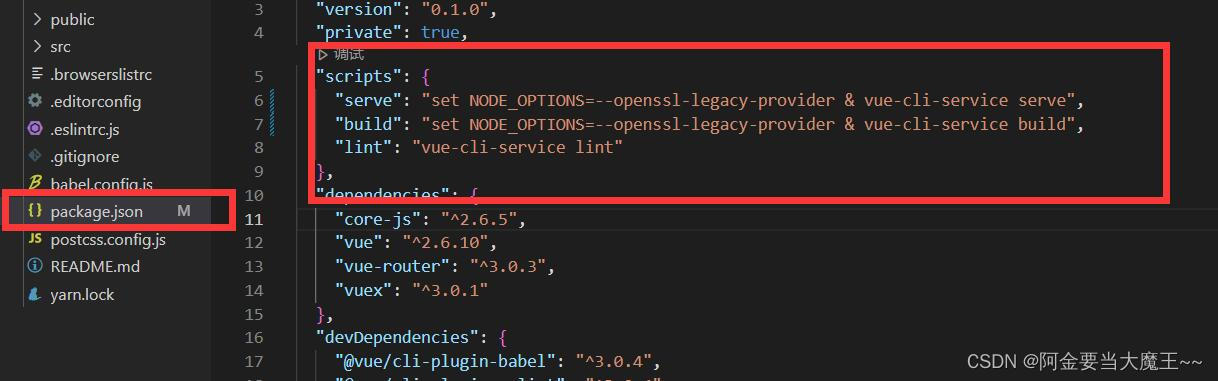
替换方式

替换前
"dev": "vue-cli-service serve",
"build": "vue-cli-service build",
替换后
"serve": "set NODE_OPTIONS=--openssl-legacy-provider & vue-cli-service serve",
"build": "set NODE_OPTIONS=--openssl-legacy-provider & vue-cli-service build",在运行

如果不认识 创建的含义 可以参考
手把手教你搭建一个vue项目的完整步骤_vue.js_脚本之家 (jb51.net)![]() https://www.jb51.net/article/254697.htm
https://www.jb51.net/article/254697.htm


--------------------------------------------------------------------------------------------------------------------------------
element ui 的安装
先看好自己的 vue 是几

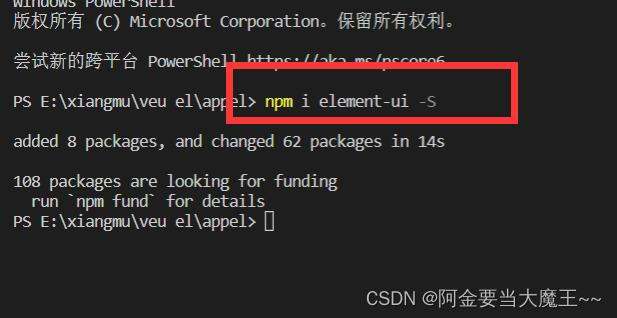
然后打开终端

npm i element-ui -S配置一下 main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
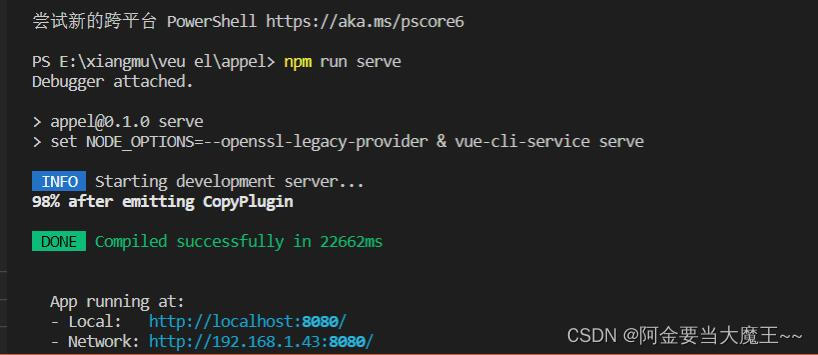
});运行


























 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








