1. html头部元素

2. <head>元素
2.1. <head>元素用于定义文档的头部, 它是所有头部元素的容器。<head>内的元素可包含标题、脚本、样式信息、元数据、指示浏览器在何处可以找到外部资源等等。
2.2. 以下标签都可以添加到head部分:
<title>、<base>、<link>、<meta>、<script> 以及 <style>。
2.3. 始终把<head>标签放在文档的开始处, 紧跟在<html>后面, 并处于<body>标签或<frameset>标签之前。
3. <title>元素
3.1. <title>标签定义文档的标题。
3.2. title元素在所有html/xhtml文档中都是必需的。
3.3. title元素能够:
3.3.1. 定义浏览器工具栏中的标题。
3.3.2. 提供页面被添加到收藏夹时显示的标题。
3.3.3. 显示在搜索引擎结果中的页面标题。
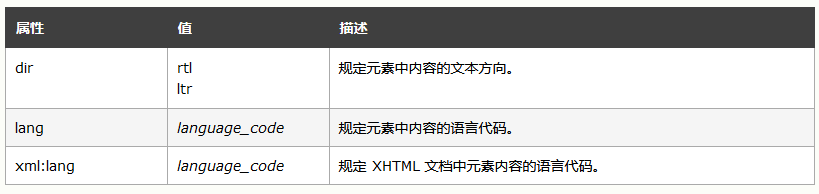
3.4. title的标准属性

4. <base>元素
4.1. <base>标签为页面上的所有链接规定默认地址或默认目标(target):
<head>
<base href="http://www.w3school.com.cn/images/" />
<base target="_blank" />
</head>4.2. 规定默认地址
4.2.1. 通常情况下, 浏览器会从当前文档的URL中提取相应的元素来填写相对URL中的空白。
4.2.2. 使用<base>标签可以改变这一点。浏览器随后将不再使用当前文档的URL, 而使用指定的基本URL来解析所有的相对URL。这其中包括<a>、<img>、<link>、<form>标签中的URL。
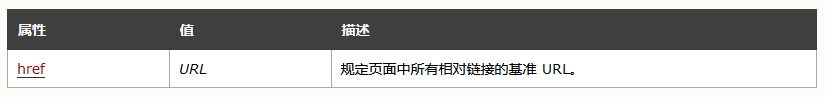
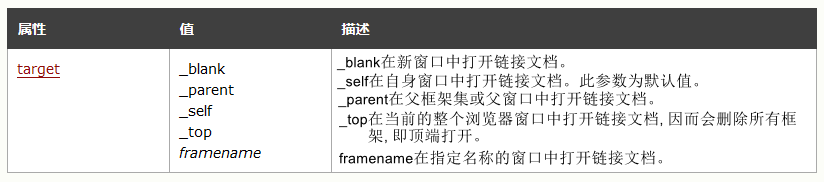
4.3. base的href属性和target属性
4.3.1. href属性

4.3.2. target属性

4.4. base规定默认地址例子
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8" />
<title>base target属性的使用</title>
<!-- 使用base标签规定了一个相对地址。 -->
<base href="http://www.w3school.com.cn/i/" />
</head>
<body>
<img src="eg_smile.gif" /><br />
<p>请注意, 我们已经为图像规定了一个相对地址。由于我们已经在head部分规定了一个基准URL, 浏览器将在如下地址寻找图片:</p>
<p>"http://www.w3school.com.cn/i/eg_smile.gif"</p>
</body>
</html>4.5. base在自身窗口和新窗口打开链接例子
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8" />
<title>base target属性的使用</title>
<!-- 使用base标签规定默认在新窗口中打开链接。 -->
<base target="_blank" />
</head>
<body>
<p>
<a href="http://www.w3school.com.cn" target="_self">这个连接</a> 将在自身窗口中加载, 因为target属性被设置为"_self"。
</p>
<p>
<a href="http://www.w3school.com.cn">这个连接</a> 也将在新窗口中加载, 即使没有target属性。
</p>
</body>
</html>5. <link>元素
5.1. <link>标签定义文档与外部资源之间的关系。
5.2. <link>标签最常用于链接样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>5.3. link元素是空元素, 它仅包含属性。
5.4. link元素只能存在于head部分, 不过它可出现任何次数。
5.5. link的属性

5.6. <link>标签给文档指定一个icon:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8" />
<title>link标签给文档指定一个icon</title>
<link rel="icon" type="image/png" sizes="32x32" href="index.png" />
</head>
<body>
</body>
</html>6. <style>元素
6.1. <style>标签用于为html文档定义样式信息。
6.2. 您可以在style元素内规定html元素在浏览器中呈现的样式:
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>6.3. type属性是必需的, 定义style元素的MIME类型(媒体类型)。唯一可能的值是"text/css"。
6.4. style元素位于head部分中。
6.5. 必需的属性

6.6. 可选的属性
7. <script>元素
7.1. <script>标签用于定义客户端脚本, 比如: JavaScript。
<head>
<script type="text/javascript">
document.getElementById("demo").innerHTML = 5 + 6;
</script>
<script type="text/javascript" src="myscript.js"></script>
</head>7.2. script元素既可以包含脚本语句, 也可以通过src属性指向外部脚本文件。
7.3. 必需的type属性规定脚本的MIME类型(媒体类型)。
7.4. 必需的属性

7.5. 可选的属性
8. <meta>元素
8.1. <meta>元素可提供有关页面的元信息(meta-information), 比如针对搜索引擎和更新频度的描述和关键词。
8.2. <meta>标签提供关于html文档的元数据。元数据不会显示在页面上, 但是对于机器是可读的。
8.3. 典型的情况是, meta元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。
8.4. meta属性
8.4.1. 必须属性

8.4.2. 可选属性

8.5. name属性
8.5.1. name属性提供了名称/值对中的名称。html和xhtml标签都没有指定任何预先定义的<meta>名称。通常情况下, 您可以自由使用对自己和源文档的读者来说富有意义的名称。
8.6. http-equiv属性
8.6.1. http-equiv属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的MIME文档头部包含名称/值对。
8.6.2. 当服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对, 但是所有服务器都至少要发送一个: content-type:text/html。这将告诉浏览器准备接受一个html文档。
8.6.3. 使用带有http-equiv属性的<meta>标签时, 服务器将把名称/值对添加到发送给浏览器的内容头部。例如, 添加:
<meta http-equiv="refresh" content="5;url=http://www.w3school.com.cn" />
<meta http-equiv="expires" content="31 Dec 2020" />这样发送到浏览器的头部就应该包含:
content-type:text/html
refresh:5;url=http://www.w3school.com.cn
expires:31 Dec 2008当然, 只有浏览器可以接受这些附加的头部字段, 并能以适当的方式使用它们时, 这些字段才有意义。
8.6.4. html5中规定文档字符编码使用如下方式:
<head>
<meta charset="utf-8" />
</head>charset属性是html5中的新属性, 且替换了: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
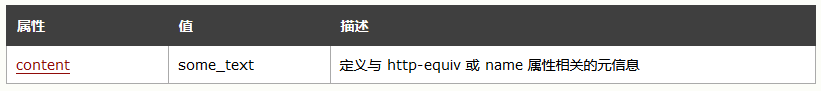
8.7. content属性
8.7.1. content属性提供了名称/值对中的值。该值可以是任何有效的字符串。
8.7.2. content属性始终要和name属性或http-equiv属性一起使用。
8.8.针对搜索引擎的关键词
8.8.1. 一些搜索引擎会利用meta元素的name和content属性来索引您的页面。
8.8.2. 使用<meta>元素来描述文档和定义文档的关键词。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8" />
<title>meta元素来描述文档和定义文档的关键词</title>
<!-- 使用<meta>元素来描述文档和定义文档的关键词。 -->
<meta name="description" content="HTML examples" />
<meta name="keywords" content="HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript" />
</head>
<body>
<p>本文档的meta属性描述了该文档和它的关键词。</p>
</body>
</html>8.9. 使用<meta>元素来描述文档, 指明创作者和编辑软件。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8" />
<title>meta元素来指明创作者、修改者和编辑软件</title>
<!-- 使用<meta>元素来指明创作者、修改者和编辑软件。 -->
<meta name="author" content="w3school.com.cn" />
<meta name="revised" content="David Yang,8/1/07" />
<meta name="generator" content="Dreamweaver 8.0en" />
</head>
<body>
<p>本文档的meta属性标识了创作者和编辑软件。</p>
</body>
</html>8.10. 使用<meta>元素把用户重定向到新的网址。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 告诉浏览器html文档的字符编码是utf-8。-->
<meta charset="utf-8" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>meta元素把用户重定向到新的网址</title>
<!-- 使用 <meta> 元素把用户重定向到新的网址。 -->
<meta http-equiv="refresh" content="5;url=http://www.w3school.com.cn" />
</head>
<body>
<p>对不起。我们已经搬家了。您的URL是<a href="http://www.w3school.com.cn">http://www.w3school.com.cn</a></p>
<p>您将在5秒内被重定向到新的地址。</p>
<p>如果超过5秒后您仍然看到本消息, 请点击上面的链接。</p>
</body>
</html>





















 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








