1. html5新的Input类型
1.1. html5拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
1.2. 本章全面介绍这些新的输入类型:
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
2. 浏览器支持

3. Input类型 - email
3.1. email类型用于应该包含e-mail地址的输入域。
3.2. 在提交表单时, 会自动验证email域的值。
3.3. iPhone中的Safari浏览器支持email输入类型, 并通过改变触摸屏键盘来配合它(添加@和.com 选项)。
3.4. 例子
3.4.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Input类型 - email</title>
</head>
<body>
<form action="input_type_email.html" method="get">
E-mail: <input type="email" name="user_email" /><br />
<input type="submit" />
</form>
</body>
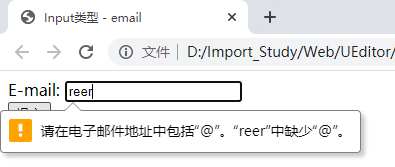
</html>3.4.2. 效果图

4. Input类型 - url
4.1. url类型用于应该包含URL地址的输入域。
4.2. 在提交表单时, 会自动验证url域的值。
4.3. iPhone中的Safari浏览器支持url输入类型, 并通过改变触摸屏键盘来配合它(添加.com选项)。
4.4. 例子
4.4.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Input类型 - url</title>
</head>
<body>
<form action="input_type_url.html" method="get">
Homepage: <input type="url" name="user_url" />
<input type="submit" />
</form>
</body>
</html>4.4.2. 效果图

5. Input 类型 - number
5.1. number类型用于应该包含数值的输入域。
5.2. 您还能够设定对所接受的数字的限定。
5.3. iPhone中的Safari浏览器支持number输入类型, 并通过改变触摸屏键盘来配合它(显示数字)。
5.4. 例子
5.4.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Input类型 - number</title>
</head>
<body>
<form action="input_type_number.html" method="get">
Points: <input type="number" name="points" min="1" max="10" />
<input type="submit" />
</form>
</body>
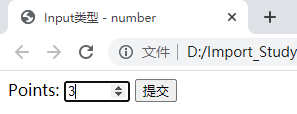
</html>5.4.2. 效果图

5.5. 请使用下面的属性来规定对数字类型的限定:

6. Input类型 - range
6.1. range类型用于应该包含一定范围内数字值的输入域。
6.2. range类型显示为滑动条。
6.3. 您还能够设定对所接受的数字的限定。
6.4. 例子
6.4.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Input类型 - range</title>
</head>
<body>
<form action="input_type_range.html" method="get">
Points: <input type="range" name="points" min="1" max="10" />
<input type="submit" />
</form>
</body>
</html>6.4.2. 效果图

6.5. 请使用下面的属性来规定对数字类型的限定:

7. Input类型 - Date Pickers(日期选择器)
7.1. html5拥有多个可供选取日期和时间的新输入类型:
- date - 选取日、月、年
- month - 选取月、年
- week - 选取周和年
- time - 选取时间(小时和分钟)
- datetime - 选取时间、日、月、年(UTC 时间)
- datetime-local - 选取时间、日、月、年(本地时间)
7.2. 例子
7.2.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Input类型 - Date Pickers(日期选择器)</title>
</head>
<body>
<form action="input_type_date.html" method="get">
Date: <input type="date" name="user_date" /><br />
Month: <input type="month" name="user_month" /><br />
Week: <input type="week" name="user_week" /><br />
Time: <input type="time" name="user_time" /><br />
datetime: <input type="datetime" name="user_datetime" /><br />
datetime-local: <input type="datetime-local" name="user_datetime-local" /><br />
<input type="submit" />
</form>
</body>
</html>7.2.2. 效果图






















 3372
3372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








