在html5中不仅仅新增了语义标签,还有一些常用的属性,而这个属性,往往是对表单而言。
<input> 中新增的type属性::color, date, datetime, datetime-local, month, week, time, email, number, range, search, tel 以及 url。
在这里,我们选取比较常用的几个属性书写案例。
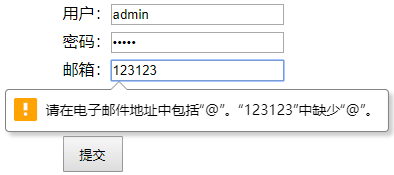
- type = “email”
<!--email:提供了默认的完整邮箱格式验证,如果不满足当前验证,点击提交时,会阻止提交-->
邮箱:<input type="email" name="email"><br>

- type = “tel”
<!--tel:它并不是用来实现验证,它的本质是为了能够在移动端打开数字键盘。意味着数字键盘就限制了用户只
能输入数字。如何查看效果:使用QQ发送文件>>手机端QQ接收文件>>使用手机浏览器打开文件-->
电话:<input type="tel" name="tel"/>
- type=“url”
<!--url:只能验证合法的网址:必须包含HTTP://。如果不满足当前验证,会阻止提交-->
网址:<input type="url">

- type = “number”
<!--number:只能输入数字(包含小数点),不能输入其他字符。max:最大值;min:最小值;value:默认值-->
数量:<input type="number" max="100" min="0" value="9"><br>

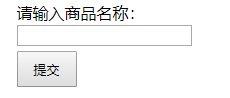
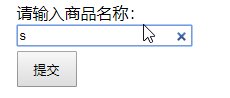
- type=“search”
<!--search:提供更加人性化的输入体验-->
请输入商品名称:<input type="search">

- type = “range”
<!--range:范围。max:最大值;min:最小值;value:默认值-->
范围:<input type="range" max="100" min="0" value="50">

- type=“color”
<!--color:提供颜色拾取,到时候可以通过JavaScript获取value值-->
颜色:<input type="color">

日期时间相关
<!--时分秒-->
时间:<input type="time" ><br>
<!--年月日-->
日期:<input type="date" ><br>
<!--大多数浏览器不支持datetime。只有苹果下面的safari支持-->
日期:<input type="datetime" ><br>
<!--时间日期-->
日期:<input type="datetime-local" ><br>
<!--月份-->
月份:<input type="month" name="" id=""><br>
<!--星期-->
星期:<input type="week"><br>

<input>中其他元素
- placeholder
<!--placeholder提示文本,提示占位-->
用户:<input type="text" placeholder="请输入..."><br>

- autofocus
<!--autofocus:自动获取焦点-->
用户:<input type="text" placeholder="请输入..." autofocus><br>

- autocomplete
<!--autocomplete:自动完成;on:打开;off:关闭
前提:1.必须成功提交过:提交过才会有记录
前提:2.当前添加autocomplete元素必须有name属性
-->
用户名:<input type="text" placeholder="请输入" autocomplete="on" name="username"><br>
- on

- off

- required
<!--required:必须输入,如果没有输入则会阻止当前数据提交-->
<!--pattern:正则表达式验证
*:代表任意个;
?:代表0个或者1个;
+:代表1个或多个;
-->
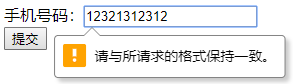
手机号码:<input type="tel" name="number" required pattern="^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$"><br>
当验证不通过时

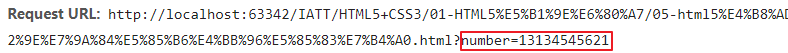
当验证通过时,控制台Network会显示

- multiple
<!--multiple:可以选择多个文件-->
文件:<input type="file" name="file" multiple><br>
选择文件时可以使用鼠标选取区域,或者使用ctrl键多选

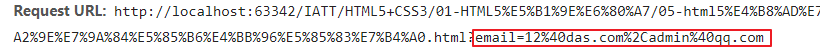
- 当使用multiple提交多个email时,应采用逗号分开
<!--提交多个邮箱使用逗号分隔-->
邮箱:<input type="email" name="email" id="" multiple>
多个时,控制台Network会显示

<form action="" id="myForm">
<input type="submit" value="提交"><br>
</form>
<!--注意:下面这个表单元素并没有包含着form中:默认情况下面表单元素的数据不会进行提交-->
<!--form:指定表单id,那么在将来指定id号的表单进行数据提交的时候,也会将当前表单元素的数据进行提交-->
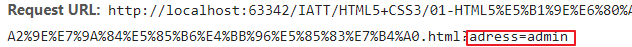
地址:<input type="text" name="adress" form="myForm"><br>
点击提交时,控制台Network会显示

结束微语:放弃该放弃的是理智,放弃不该放弃的是无能;不放弃该放弃的是无知,不放弃不该放弃的是执着





















 3405
3405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








