在编写HTML程序时,初阶段在打编码时容易忽视语法方面的问题,如大小写,中英文切换标点等。正常在编码时出现语法问题自己很难发现,所以刚开始练习特别要注重语法方面的规范,另外在编码时要有规范的书写方式,不仅自己要看的明白,让他人同样看上去比较清晰规整,如下图:
今天学习的常用标签中,常用的单双标签里面,单标签主要起控制性作用,标签数量很少,但却在编码时经常可以用到,如<br/>、<img />。还有超链接<a></a>的灵活转换使用,在制作网页时会频繁用到,另外特别注意的是标签中用到的大量的属性需要分层次的整理输入到相应的开始标签里面(空格后输入),前期经常会遇到些不清楚的标签用法,这就要注重注释的作用,经常性的在自己认为重要的地方标注注释,能帮助自己加深理解记忆。
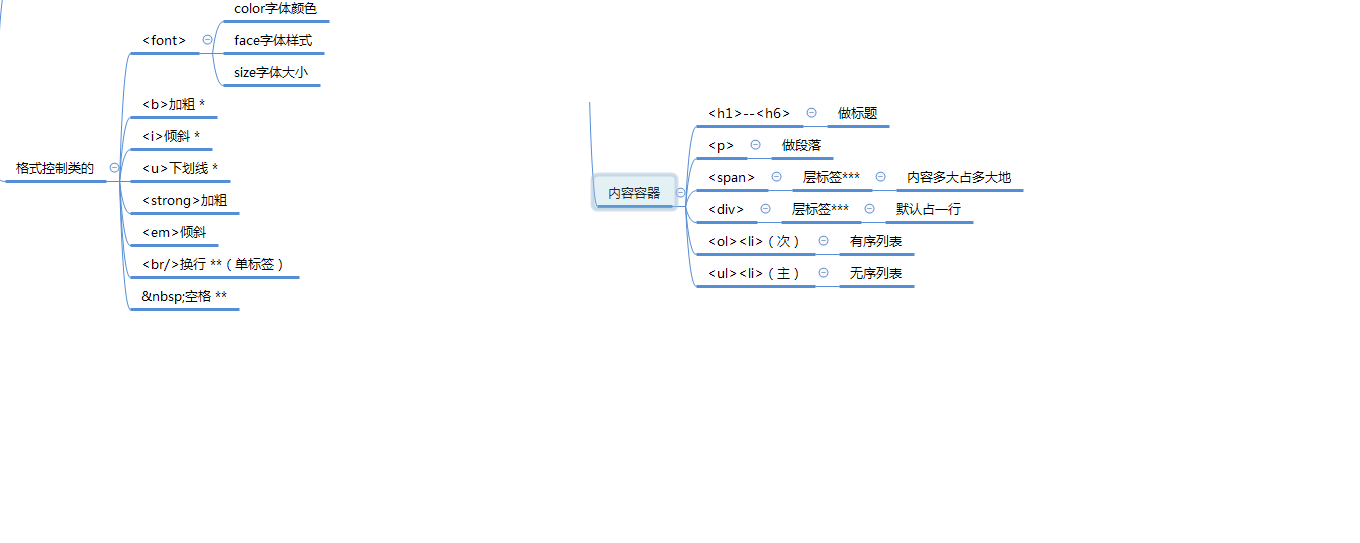
每个标签都带有一定的逻辑操作,所以针对控制性的和内容性的标签以及各自所附带的通用机特殊的属性必须自己花时间理出逻辑顺序,熟悉后才能正确快速的应用。以下是简单整理的控制性及内容型的常用标签:






















 1715
1715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








