使用UIScreenEdgePanGestureRecognizer写iOS7侧边栏
摘要: 使用UIScreenEdgePanGestureRecognizer写iOS7侧边栏 A UIScreenEdgePanGestureRecognizer looks for panning (dragging) gestures that start near an edge of the screen.
使用UIScreenEdgePanGestureRecognizer写iOS7侧边栏

A UIScreenEdgePanGestureRecognizer looks for panning (dragging) gestures that start near an edge of the screen. The system uses screen edge gestures in some cases to initiate view controller transitions. You can use this class to replicate the same gesture behavior for your own actions.
UIScreenEdgePanGestureRecognizer看起来像pan手势,它是检测屏幕边缘的pan手势的。系统在某些controller转场的时候会使用这个手势。你也可以使用这个手势做其他的事情。
源码:
#import "RootViewController.h"
@interface RootViewController ()<UIGestureRecognizerDelegate>
{
CGFloat _centerX;
CGFloat _centerY;
UIView *_backgroundView;
}
@end
@implementation RootViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 存储坐标
_centerX = self.view.bounds.size.width / 2;
_centerY = self.view.bounds.size.height / 2;
self.view.backgroundColor = [UIColor blackColor];
// 屏幕边缘pan手势(优先级高于其他手势)
UIScreenEdgePanGestureRecognizer *leftEdgeGesture = \
[[UIScreenEdgePanGestureRecognizer alloc] initWithTarget:self
action:@selector(handleLeftEdgeGesture:)];
leftEdgeGesture.edges = UIRectEdgeLeft; // 屏幕左侧边缘响应
[self.view addGestureRecognizer:leftEdgeGesture]; // 给self.view添加上
// 设置一个UIView用来替换self.view,self.view用来当做背景使用
_backgroundView = [[UIView alloc] initWithFrame:self.view.bounds];
_backgroundView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:_backgroundView];
// 展示的view
UIView *showView_01 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 200)];
showView_01.tag = 0x1;
showView_01.backgroundColor = [UIColor redColor];
[_backgroundView addSubview:showView_01];
}
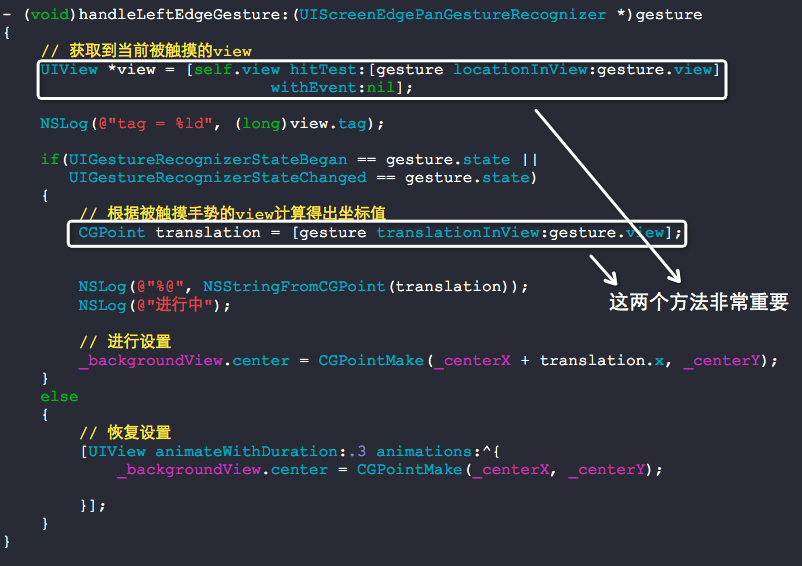
- (void)handleLeftEdgeGesture:(UIScreenEdgePanGestureRecognizer *)gesture
{
// 获取到当前被触摸的view
UIView *view = [self.view hitTest:[gesture locationInView:gesture.view]
withEvent:nil];
NSLog(@"tag = %ld", (long)view.tag);
if(UIGestureRecognizerStateBegan == gesture.state ||
UIGestureRecognizerStateChanged == gesture.state)
{
// 根据被触摸手势的view计算得出坐标值
CGPoint translation = [gesture translationInView:gesture.view];
NSLog(@"%@", NSStringFromCGPoint(translation));
NSLog(@"进行中");
// 进行设置
_backgroundView.center = CGPointMake(_centerX + translation.x, _centerY);
}
else
{
// 恢复设置
[UIView animateWithDuration:.3 animations:^{
_backgroundView.center = CGPointMake(_centerX, _centerY);
}];
}
}
@end
RootViewController.m 处理手势:
处理手势:

效果如下图:

如果想与其他手势并发操作,实现如下代理即可:
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer {
return YES;
}
原子:https://yq.aliyun.com/articles/30676





















 3441
3441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








