PC端网页特效
- 主要掌握的知识点

- 元素偏移量offset系列
- offset概述


-
- offset与style的区别



模态框的拖拽


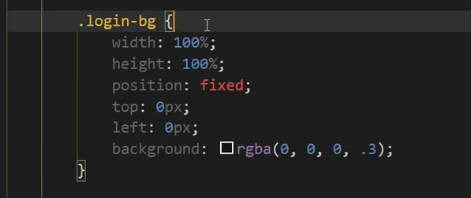
遮挡层设置



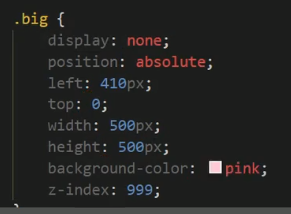
放大镜效果

Opacity:.5半透明效果
半透明遮挡层的制作

放大镜的盒子

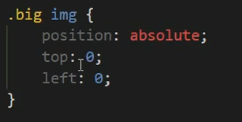
放大镜图片





- 元素可视区client系列
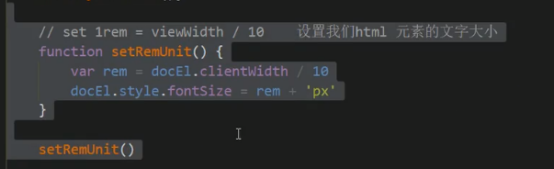
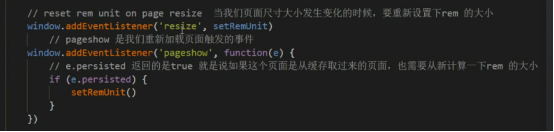
立即执行函数的两种写法








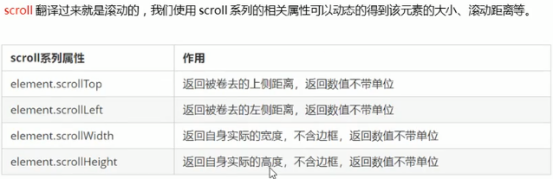
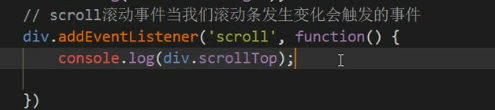
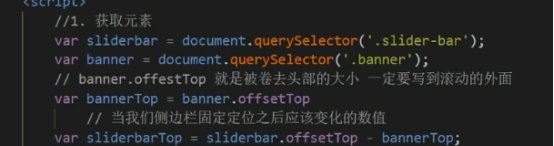
- 元素滚动scroll系列
overflow: auto;自动显示滚动条


滚动条模块





 标对象 target目标位置
标对象 target目标位置
fti on animate(obj, target, callback) {
on animate(obj, target, callback) {
 // 3.利用定
// 3.利用定
 时器不断
时器不断
 重复这个操作
重复这个操作
clearInterval(obj.timer); //每次调用之前清除之前的定时器

- mouseenter和mouseover的区别

6. 动画函数封装

6.1 动画实现原理

优化

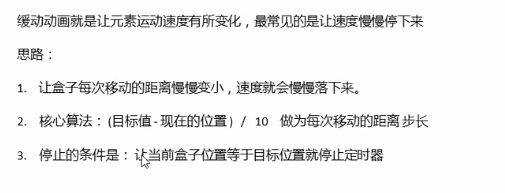
6.2 缓动动画


![]()

6.3 缓动动画函数添加回调函数

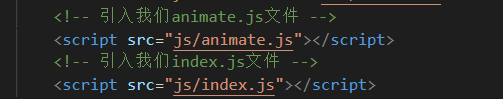
6.4 动画函数封装到单独的JS文件里面



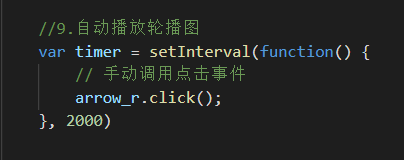
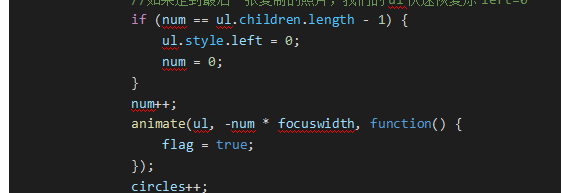
- 轮播图














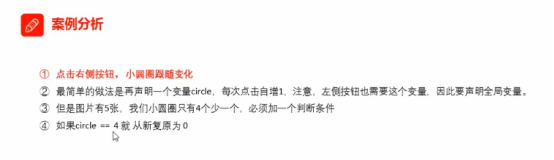
节流阀

全部代码




window.addEveAnimate.jsntListener('load', function() {
e nt.querySelector('.arrow-l');
nt.querySelector('.arrow-l');
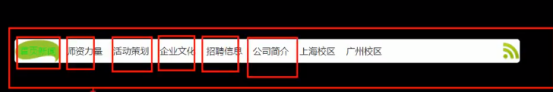
筋斗云案例
























 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








