转载请标明出处: http://blog.csdn.net/airsaid/article/details/51087226
本文出自:周游的博客
SearchView简介
SearchView是Android原生的搜索框控件,它提供了一个用户界面,用于用户搜索查询。
SearchView默认是展示一个search的icon,点击icon展开搜索框,如果你想让搜索框默认就展开,可以通过setIconifiedByDefault(false);实现。
SearchView属性
| 属性名称 | 相关方法 | 描述 |
|---|---|---|
| android:iconifiedByDefault | setIconifiedByDefault(boolean) | 设置搜索图标是否显示在搜索框内 |
| android:imeOptions | setImeOptions(int) | 设置输入法搜索选项字段,默认是搜索,可以是:下一页、发送、完成等 |
| android:inputType | setInputType(int) | 设置输入类型 |
| android:maxWidth | setMaxWidth(int) | 设置最大宽度 |
| android:queryHint | setQueryHint(CharSequence) | 设置查询提示字符串 |
SearchView使用
- xml中定义SearchView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
android:orientation="vertical"
tools:context="com.airsaid.searchviewdemo.MainActivity">
<SearchView
android:id="@+id/searchView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:iconifiedByDefault="false"
android:queryHint="请输入搜索内容" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>- Main代码:
public class MainActivity extends AppCompatActivity {
private String[] mStrs = {"aaa", "bbb", "ccc", "airsaid"};
private SearchView mSearchView;
private ListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSearchView = (SearchView) findViewById(R.id.searchView);
mListView = (ListView) findViewById(R.id.listView);
mListView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mStrs));
mListView.setTextFilterEnabled(true);
// 设置搜索文本监听
mSearchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
// 当点击搜索按钮时触发该方法
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
// 当搜索内容改变时触发该方法
@Override
public boolean onQueryTextChange(String newText) {
if (!TextUtils.isEmpty(newText)){
mListView.setFilterText(newText);
}else{
mListView.clearTextFilter();
}
return false;
}
});
}
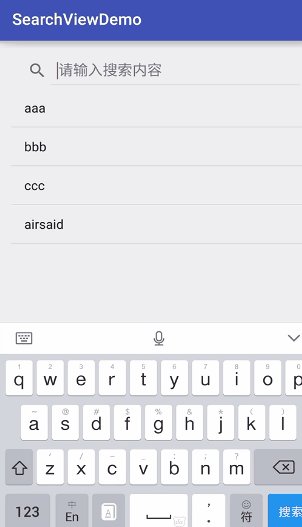
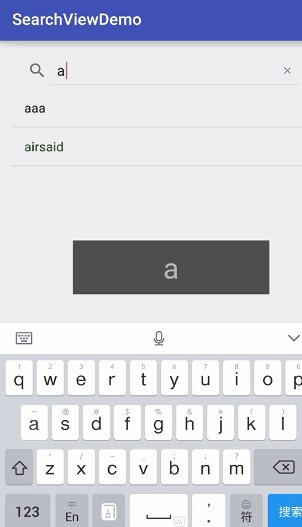
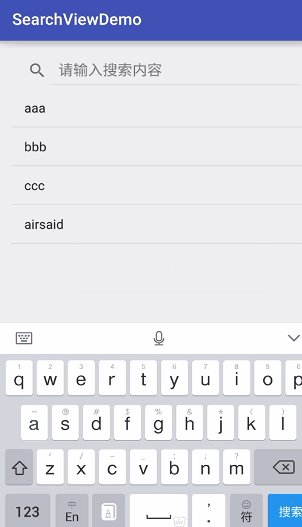
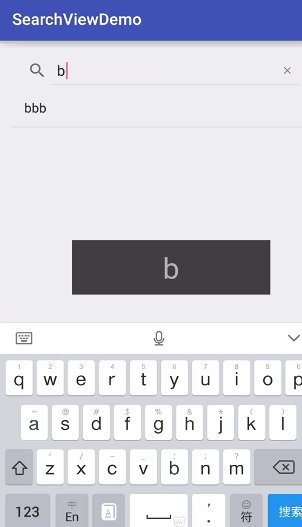
}- 效果截图:



























 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








