"HTML5新特性:自定义数据属性data-*" 和 "jQuery数据缓存方案详解:$.data()的使用" 这2篇文章,分别介绍了不同的缓存方案,现在我们看下jQuery对HTML5中data-*的支持与差别。
我们先看下$.fn.data()的使用,这个和$.data()是不一样的,前者是和某个jquery对象相关,后者则是全局方法。主要有data()和removeData()这2个实例方法。通过下面的例子和执行结果可以看到:$.fn.data()和$.fn.removeData()跟$.data的使用方式没有什么差别。
// 支持任何数据类型
$( "body" ).data( "name", "xx" );
$( "body" ).data( "sex", "male" );
$( "body" ).data( "foo", 100 );
$( "body" ).data( "object", {myType: "test", count: 40 } );
$( "body" ).data("array", [ 1, 2, 3 ]);
// data()获取单个属性
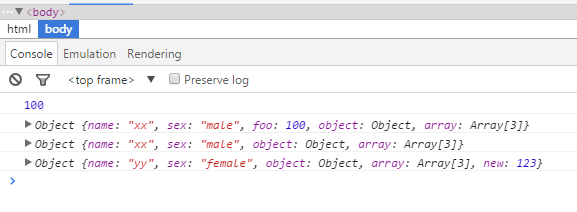
console.log($( "body" ).data( "foo" ));
// 获取所有属性
console.log($( "body" ).data());
// 删除属性
$( "body" ).removeData("foo");
console.log($( "body" ).data());
// 批量修改属性
$( "body" ).data({"new" : 123, "name":"yy", "sex" : "female"});
console.log($( "body" ).data()); <
<








 本文探讨了HTML5的data-*属性与jQuery的$.data()方法在数据存储上的差异。jQuery的$.fn.data()与$.data()有别,前者关联jQuery对象,后者为全局方法。jQuery对data-*属性的处理是延迟加载和类型转换的,仅在使用时加载到内存,并不会直接修改DOM。此外,jQuery只会首次访问data-*时加载数据,之后不再重新读取。
本文探讨了HTML5的data-*属性与jQuery的$.data()方法在数据存储上的差异。jQuery的$.fn.data()与$.data()有别,前者关联jQuery对象,后者为全局方法。jQuery对data-*属性的处理是延迟加载和类型转换的,仅在使用时加载到内存,并不会直接修改DOM。此外,jQuery只会首次访问data-*时加载数据,之后不再重新读取。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6231
6231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








