最近在学习Qt使用QSS样式美化窗口部件的内容。发现在对QWidget应用background-image改变窗口背景图片时,QWidget的窗口背景并未生效。工程建立如下:
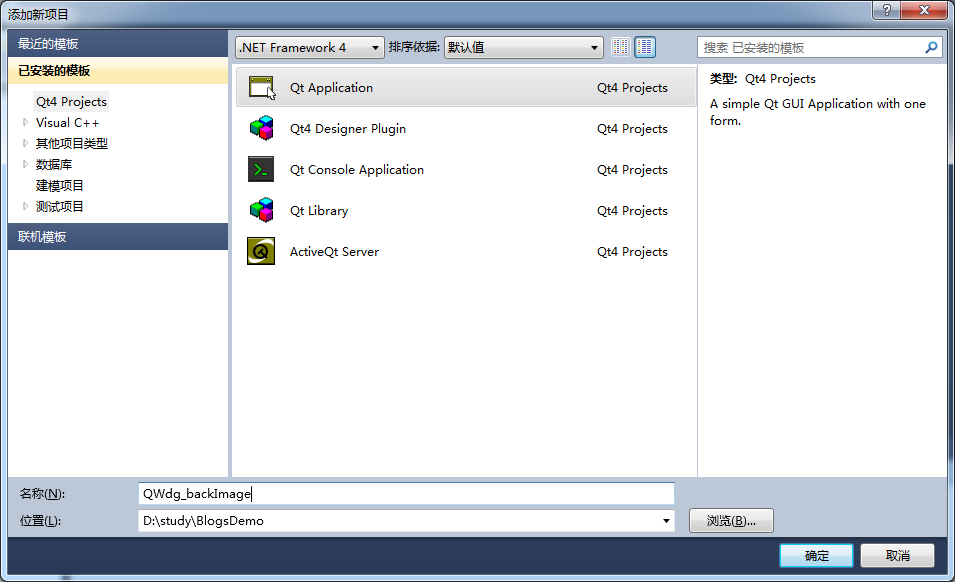
1、新建 Qt Application 工程
2、窗口选择从 QWidget 继承
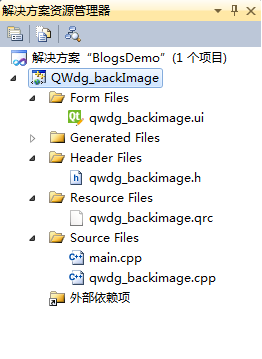
3、最后生成的工程目录
4、工程源文件如下
main.cpp
|
1
2
3
4
5
6
7
8
9
|
#include "qwdg_backimage.h"
#include <QtGui/QApplication>
int
main(
int
argc,
char
*argv[])
{
QApplication a(argc, argv);
QWdg_backImage w;
w.show();
return
a.exec();
}
|
qwdg_backImage.h
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
#ifndef QWDG_BACKIMAGE_H
#define QWDG_BACKIMAGE_H
#include <QtGui/QWidget>
#include "ui_qwdg_backimage.h"
class
QWdg_backImage :
public
QWidget
{
Q_OBJECT
public
:
QWdg_backImage(QWidget *parent = 0, Qt::WFlags flags = 0);
~QWdg_backImage();
private
:
Ui::QWdg_backImageClass ui;
};
#endif // QWDG_BACKIMAGE_H
|
qwdg_backImage.cpp
|
1
2
3
4
5
6
7
8
9
10
|
#include "qwdg_backimage.h"
QWdg_backImage::QWdg_backImage(QWidget *parent, Qt::WFlags flags)
: QWidget(parent, flags)
{
ui.setupUi(
this
);
}
QWdg_backImage::~QWdg_backImage()
{
}
|
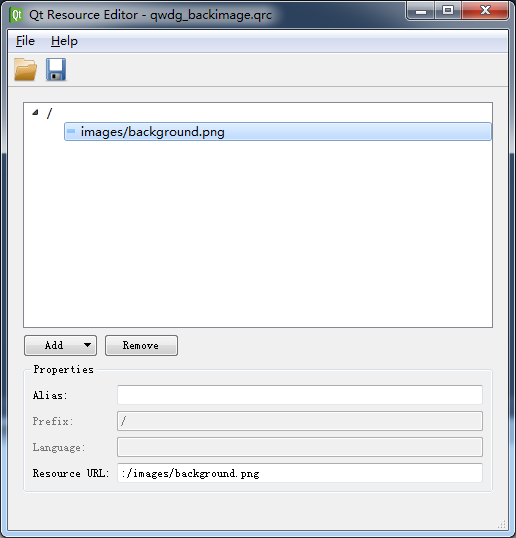
5、加入做为背景的图片资源
6、修改 继承的QWidget子类
qwdg_backImage.cpp
|
1
2
3
4
5
6
7
8
9
10
11
12
|
#include "qwdg_backimage.h"
QWdg_backImage::QWdg_backImage(QWidget *parent, Qt::WFlags flags)
: QWidget(parent, flags)
{
ui.setupUi(
this
);
// 这里是添加的背景图片
// 背景图片已事先添加入 qwdg_backimage.qrc 文件
setStyleSheet(tr(
"background-image: url(:/images/background.png)"
));
}
QWdg_backImage::~QWdg_backImage()
{
}
|
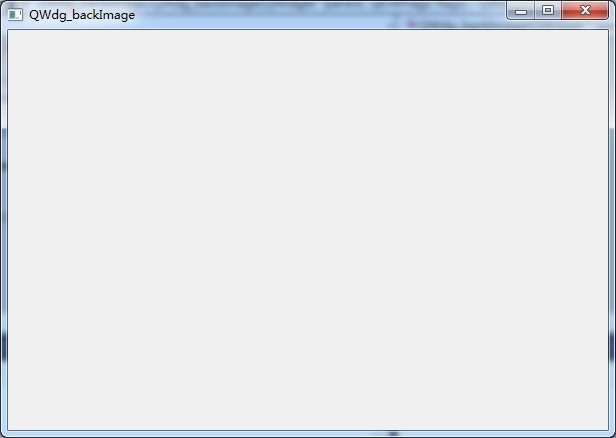
7、编译运行
咦,这时发现继承自QWidget的qwdg_backImage子类背景并未改变为构造函数里的图片背景。
解决办法如下:
1、修改 qwdg_backImage.h头文件,添加入 paintEvent 事件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
#ifndef QWDG_BACKIMAGE_H
#define QWDG_BACKIMAGE_H
#include <QtGui/QWidget>
// 新添加的头文件
#include <QPainter>
#include "ui_qwdg_backimage.h"
class
QWdg_backImage :
public
QWidget
{
Q_OBJECT
public
:
QWdg_backImage(QWidget *parent = 0, Qt::WFlags flags = 0);
~QWdg_backImage();
// 此处加入 paintEvent 事件
protected
:
void
paintEvent(QPaintEvent *event);
private
:
Ui::QWdg_backImageClass ui;
};
#endif // QWDG_BACKIMAGE_H
|
2、修改qwdg_backImage.cpp源文件,实现 paintEvent 事件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
#include "qwdg_backimage.h"
QWdg_backImage::QWdg_backImage(QWidget *parent, Qt::WFlags flags)
: QWidget(parent, flags)
{
ui.setupUi(
this
);
// 这里是添加的背景图片
// 背景图片已事先添加入 qwdg_backimage.qrc 文件
setStyleSheet(tr(
"background-image: url(:/images/background.png)"
));
}
QWdg_backImage::~QWdg_backImage()
{
}
// 此处实现 paintEvent 事件
void
QWdg_backImage::paintEvent(QPaintEvent *event)
{
QStyleOption opt;
opt.init(
this
);
QPainter p(
this
);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p,
this
);
}
|
再次编译运行:
总结:
1、QSS样式的语法和CSS样式的语法类似。
2、Qt的窗口部件可以直接应用QSS样式做出界面美化的工作,应用QSS样式有多种方法,其中一种就如本文件使用 setStyleSheet 函数
3、QWidget是可以直接用QSS样式的background-image属性的,但如果象本文生成的qwdg_backimage继承自QWidget的子类,在应用background-image属性时,必须实现重绘事件,即 paintEvent 事件。



























 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








