上个博客虽然画了个球,但是球的视觉并不明显,看起来仍然是个圆。因此,我们给它加上纹理贴图,让其看起来更像一个球。
棋盘纹理原理

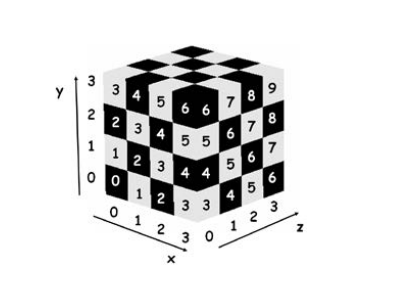
棋盘纹理着色器是一种简单的着色器。其原理如上图。 其立方体为球外接立方体, 接立方体沿x,y, z轴方向被切分成很多同样尺寸的小方块, 球面上的每个位置都映射到球面上的棋盘方块上: 若片元位于黑色小方块中, 就将片元设置成黑色, 若片元位于白色小方块中,就将片元的颜色设置成白色。
具体的,根据片元位置计算出对应的行数、列数及层数; 如果行、列、层数之和为奇数, 就将其设置为红色; 否则设置成白色。
棋盘纹理画球
给顶点着色器添加varying 变量vPosition传递给片段着色器,如下
res/raw/vertex_shader.glsl
attribute vec4 aPosition;
uniform mat4 vMatrix;
varying vec4 vPosition;
void main() {
gl_Position = vMatrix * aPosition;
vPosition = aPosition;
}在片段着色器中添加varying变量接收顶点着色器传递过来的位置信息, 添加半径变量, 棋盘划分个数变量,
res/raw/vertex_shader.glsl
uniform vec4 uColor;
uniform float uRad; // 半径
uniform float nCount; // 划分份数
varying vec4 vPosition;
void main()
{
vec3 color;
float span = 2.0 * uRad / nCount;
int i = int( (vPosition.x + uRad) / span);
int j = int( (vPosition.y + uRad) / span);
int k = int((vPosition.z + uRad) / span);
int whichColor = int( mod( float( i + j + k ), 2.0) );
if (whichColor == 1) {
color = vec3(0.678, 0.231, 0.129);
} else {
color = vec3(1.0, 1.0, 1.0);
}
gl_FragColor = vec4(color, 1.0);
}运行结果:

参考:
《 OpenGL ES 3.x 游戏开发 》






















 4538
4538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








