一、CSS简介
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、pandas是什么?
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。
网页的内容是由 HTML的元素构建的,这些元素如何呈现,涉及许多方面,如整个页面的布局,元素的位置、距离、颜色、大小、是否显示、是否浮动、透明度等等。
二、CSS实际应用
1.颜色, 尺寸, 对齐
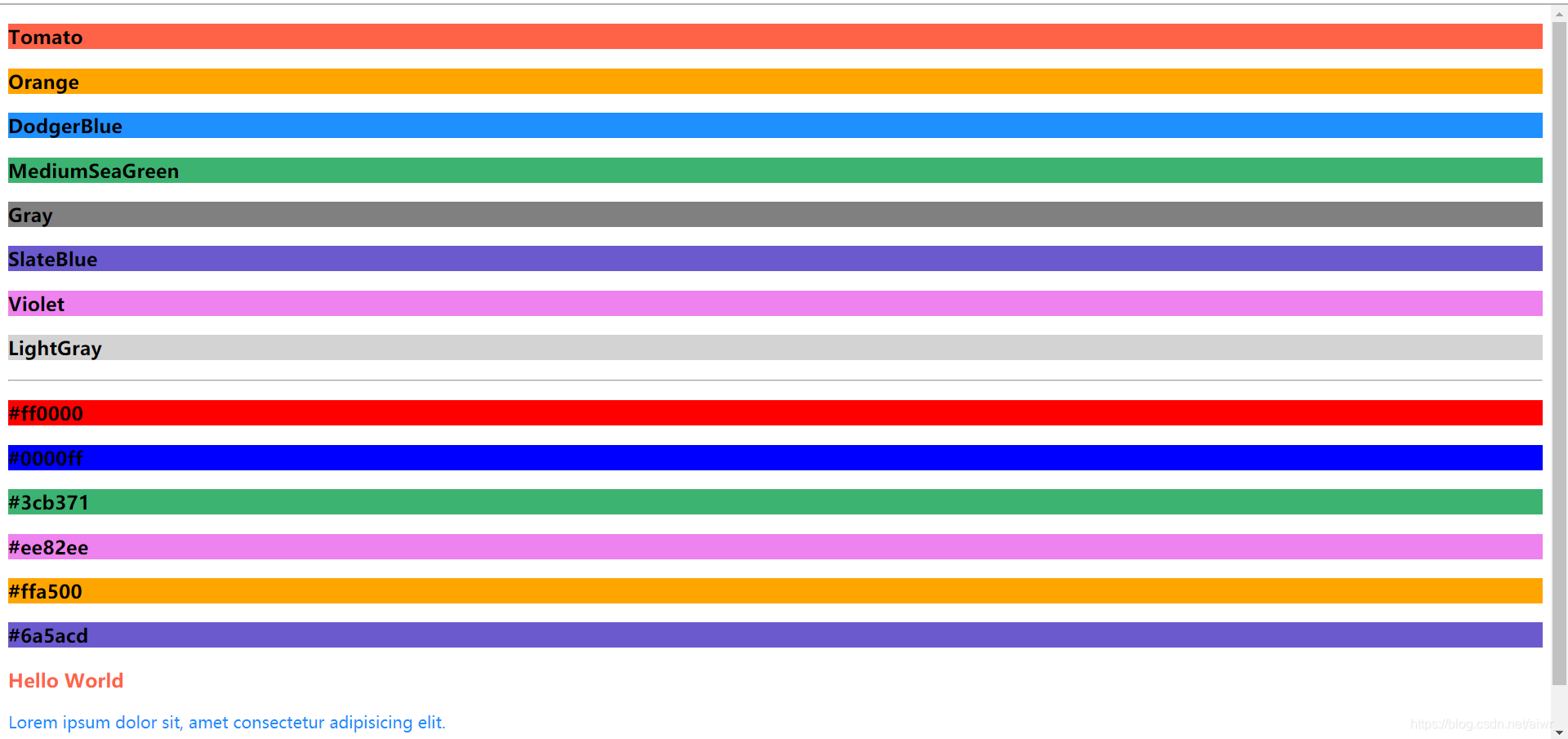
部分颜色用于浏览器:

one.css相关代码写入:
.example-1 {
width: 100%;
height: 200px;
background-color: powderblue;
text-align: center;
}
.example-2 {
height: 100px;
width: 50%;
background-color: rgb(15, 121, 163);
text-align: center;
}
one.html代码写入:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="one.css">
<title>诗的扉页</title>
</head>
<body>
<div class="example-1">
人间情事一丢,就有了清澈的骨骼。
<br>
——余秀华
</div>
<div class="example-2">
精致的沉默,凌驾于一切之上。
<br>
——三岛由纪夫
</div>
</body>
</html>

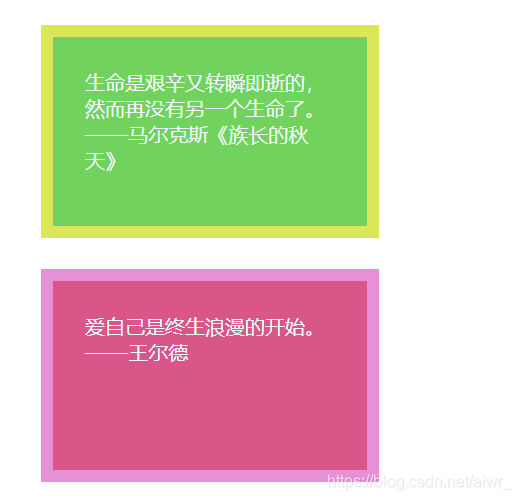
2.盒子模型
说明:
Content :盒子的内容,如文本、图片等
Padding:填充,也叫内边距,即内容和边框之间的区域
Border :边框,默认不显示
Margin :外边距,边框以外与其它元素的区域
css代码:
.box1 {
height: 100px;
width: 200px;
background-color:#71d35e;
color: aliceblue;
border: 10px solid rgb(217, 231, 89);
padding: 25px;
margin: 25px;
}
.box2 {
height: 100px;
width: 200px;
background-color:#d85688;
color: aliceblue;
border: 10px solid rgb(230, 144, 215);
padding: 25px;
margin: 25px;
}
html代码:
<div class="box1">生命是艰辛又转瞬即逝的,然而再没有另一个生命了。
<br>
——马尔克斯《族长的秋天》
</div>
<div class="box2">爱自己是终生浪漫的开始。
<br>
——王尔德</div>

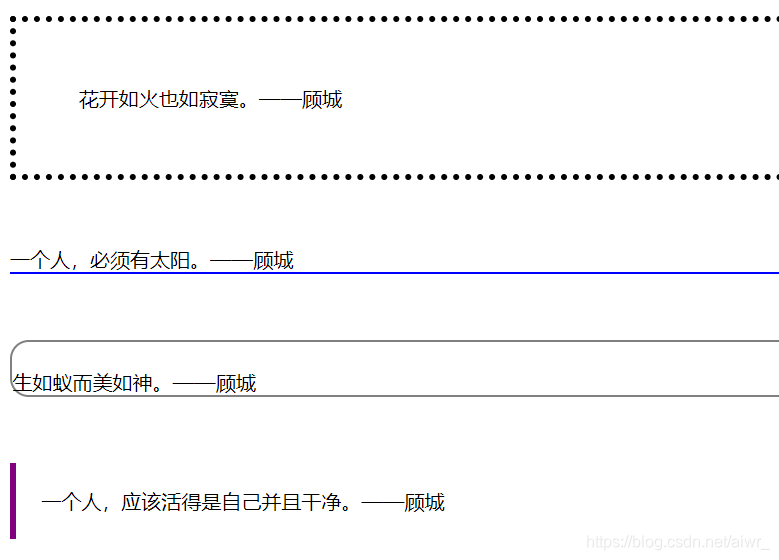
3.边框与边距
根据内边框和外边框的设置(大致相同):
padding: 20px; /* 上下左右都相同 /
padding-top: 20px;
padding-bottom: 100px;
padding-right: 50px;
padding-left: 80px;
padding: 25px 50px 75px 100px; / 简写形式,按上,右,下,左顺序设置 /
padding: 25px 10px; / 简写形式,上下为25px,左右为10px */
根据自己改写的代码在浏览器中显示为

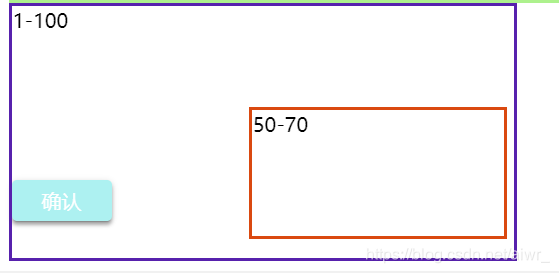
4.定位
position属性用于对元素进行定位。该属性有以下一些值:
static 静态
relative 相对
fixed 固定
absolute 绝对


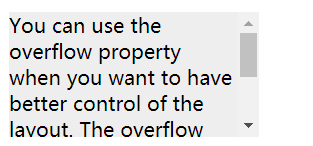
5.溢出
当元素内容超过其指定的区域时,我们通过溢出overflow属性来处理这些溢出的部分
visible 默认值,溢出部分不被裁剪,在区域外面显示
hidden 裁剪溢出部分且不可见
scroll 裁剪溢出部分,但提供上下和左右滚动条供显示
auto 裁剪溢出部分,视情况提供滚动条
就像这样,文字可以通过滚动进行展示

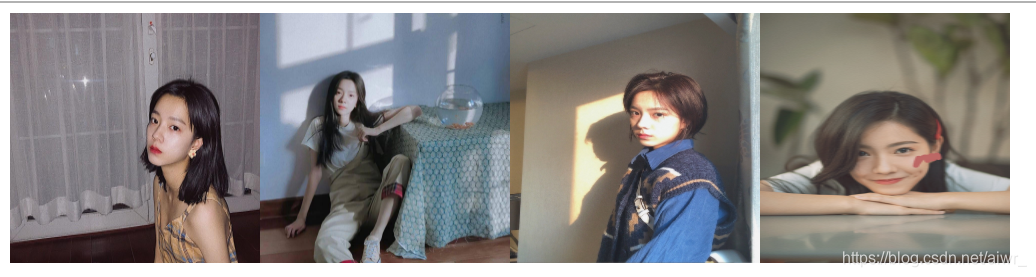
6.浮动
图片按照左浮动依次排序如下图:

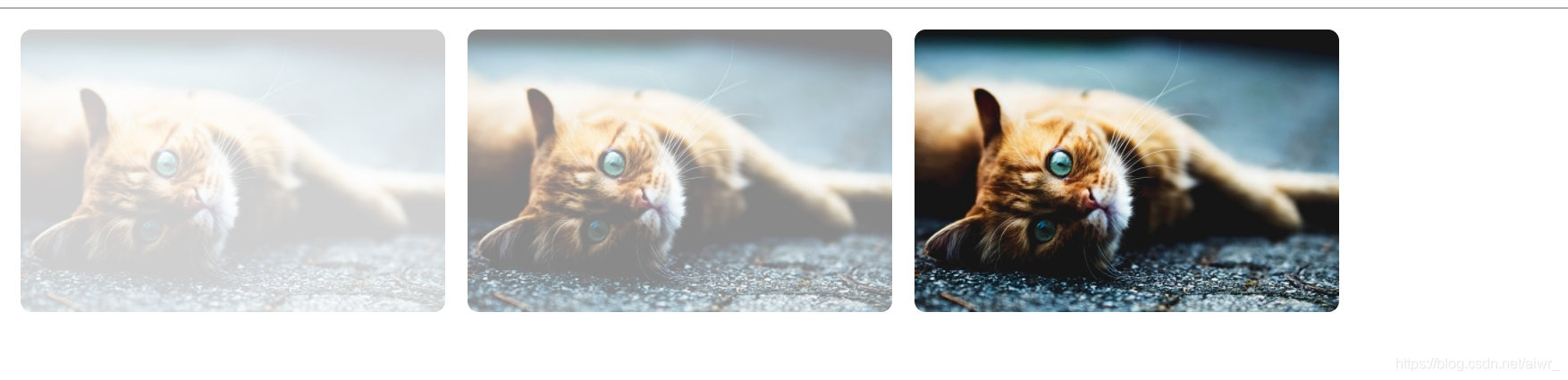
7.不透明度
用opacity对任何元素(不过常用于图片)设置不透明度

8.组合选择器
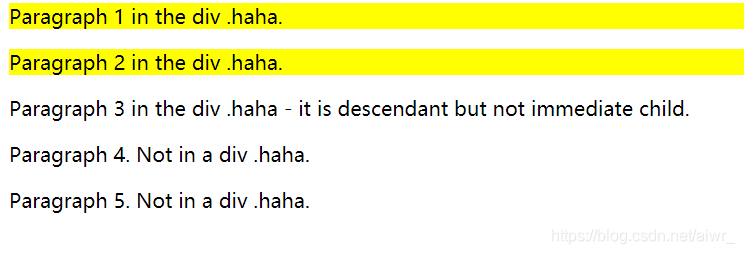
后代选择器

子选择器






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








