文档声明概念
HTML 文档通常以文档声明开始,该声明的作用是帮助浏览器确定其尝试解析和显示的 HTML 文档类型。
<!DOCTYPE html>
文档声明并非一个 HTML 标签。它是一条“信息”,告知浏览器期望的文档类型

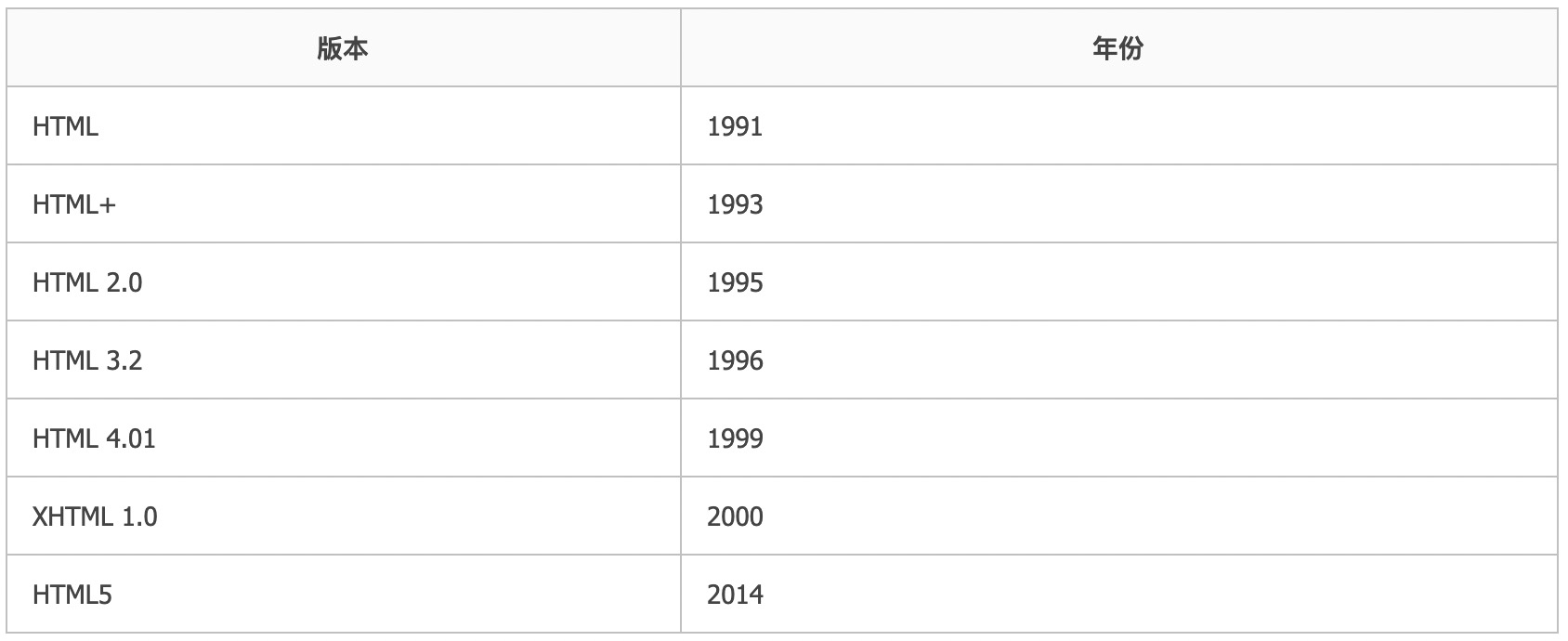
可以看点, HTML 班班从最开始到最新的 HTML5, 中间经历了许多版本。
不同版本最显著的差别支持的 HTML 元素是不同的, 所以需要告诉浏览器以哪一种类型方式来解析这个 HTML 文件。
最新的 HTML5 的文档声明。
<!DOCTYPE html>
HTML 4.01 strict 的 文档声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
那么为什么HTML 4.01 的文档声明会这么长呢?
原因很简单,HTML5 不需要引入 DTD 文件,而其他类型的文档声明是需要引入 DTD 的。
在早期的 HTML 版本,例如 HTML 4.01 中,<!DOCTYPE> 声明之所以要引用 DTD,是因为 HTML 4.01 基于 SGML。而 DTD 规定的是标记语言的规则,这样浏览器才能正确地呈现内容。
但是最新的 HTML5 不基于 SGML,所以不需要引用 DT。
最终,HTML5 是 HTML 的第五个修订版,该版本不在基于 SGML 了,所以也就不用再引入 DTD 声明了。
HTML5 的出现,其主要的目标是将互联网语义化,以便更好地被人类和机器阅读,并同时提供更好地支持各种媒体的嵌入。
渲染模式
浏览器渲染模式分为 3 种:
- 怪癖模式(混杂模式)[Quirks mode]
- 严格模式(标准模式) [Standars mode]
- 几乎标准模式 [Almoststandards mode]
对于 HTML 文档来说,浏览器使用文档开头的 DOCTYPE 来决定用怪异模式处理或标准模式处理。
如果文档中没有 DOCTYPE 将触发文档的怪异模式。怪异模式最明显的影响是会触发怪异盒模型。
严格模式和怪异模式的部分渲染区别
- 盒模型的高宽包含内边距 padding 和边框 border
在 W3C 标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在 IE5.5 及以下的浏览器及其他版本的 Quirks 模式下,IE 的宽度和高度还包含了 padding 和 border。
- 可以设置行内元素的高宽
在 standards 模式下,给 span 等行内元素设置 wdith 和 height 都不会生效,而在 Quirks 模式下,则会生效。
- 可设置百分比的高度
在 standards 模式下,一个元素的高度是由其包含的内容来
决定的,如果父元素没有设置高度,子元素设置一个百分比的高度是无效的。
- 用 margin:0 auto 设置水平居中在 IE 下会失效
使用 margin:0 auto 在 standards 模式下可以使元素水平居中,但在 Quirks 模式下却会失效,Quirks 模式下的解决办法,用 text-align 属性:body{text-align:center};#content{text-align:left}
- Quirks 模式下设置图片的 padding 会失效
面试题
1. 什么是 <!DOCTYPE>? 是否需要在 HTML5 中使用
它是 HTML 的文档声明,通过它告诉浏览器,使用哪一个 HTML 版本标准解析文档。
在浏览器发展的历史中,HTML 出现过很多个版本,不同版本在元素、属性等书写格式上略有差异,如果不预先告诉浏览器,浏览器就不知道我们的文档标准是什么,在这种情况下,大部分浏览器将开启最大兼容模式来解析网页,我们称之为怪异模式。这不仅会降低解析效率,而且会在解析过程中产生一些难以预知的 bug,所以文档声明是必须的。
而文档声明有多种书写格式,对应不同的 HTML 版本,<!DOCTYPE>这种书写是告诉浏览器,整个文档使用 HTML5 的标准进行解析。
2. 什么是严格模式与混杂模式
**严格模式:**又称标准模式,是指浏览器按照 W3C 标准解析代码。
**混杂模式:**又称怪异模式或兼容模式,是指浏览器用自己的方式解析代码。
**如何区分:**浏览器解析时到底使用严格模式还是混杂模式,与网页中的 DTD 直接相关。
如果文档包含严格的 DOCTYPE ,那么它一般以严格模式呈现。(严格 DTD ——严格模式)
包含过渡 DTD 和 URI 的 DOCTYPE ,也以严格模式呈现,但有过渡 DTD 而没有 URI (统一资源标识符,就是声明最后的地址)会导致页面以混杂模式呈现。(有 URI 的过渡 DTD ——严格模式;没有 URI 的过渡 DTD ——混杂模式)
DOCTYPE 不存在或形式不正确会导致文档以混杂模式呈现。(DTD 不存在或者格式不正确——混杂模式)
HTML5 没有 DTD ,因此也就没有严格模式与混杂模式的区别,HTML5 有相对宽松的语法,实现时,已经尽可能大的实现了向后兼容。( HTML5 没有严格和混杂之分)
**意义:**严格模式与混杂模式存在的意义与其来源密切相关,如果说只存在严格模式,那么许多旧网站必然受到影响,如果只存在混杂模式,那么会回到当时浏览器大战时的混乱,每个浏览器都有自己的解析模式。
3. 列举几条怪异模式中的怪癖行为
- 宽高的算法与 W3C 盒模型不同
- 在表格中的字体样式不会继承
- 怪异模式下可以设置行内元素宽高
- 怪异模式下 white-space:pre会失效






















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








