AJAX固定列瀑布流布局及实现
注意问题:1,滑动滚动条加载多次翻页效果,影响加载速度;
2,数据加载未完成,从而未撑开元素,影响计算获取到高度最低的元素,从而使布局不均匀
静态布局
html

css

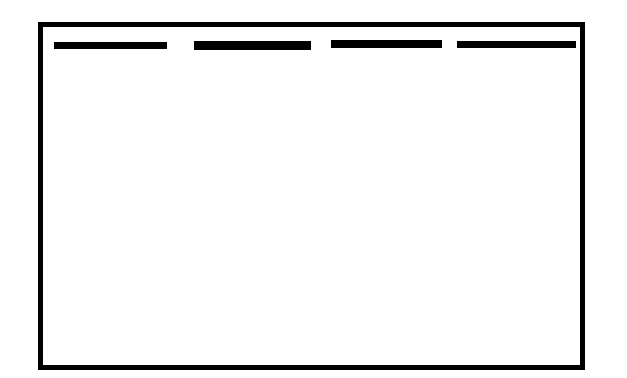
形式如图所示,最开始4个li里面都没有东西,我们的工作就是往li里面放入东西,因为放入的东西的高度不一定一致,所以并不是从左至右一次放入,应该是给高度最低的li中加入东西。
<script type="text/javascript">
window.onload=function(){
//获取ul以及li元素
var oUl=document.getElementById('ul1');
var oLi=document.getElementsByTagName('li')
var iPage=1;//为后面滑动滚轮申明的变量
getList();
//初始化页面
function getList(){
//创建一个ajax对象(适用于ie7及以上)
var xhr=new XMLHttpRequest();
//open()方法,第一个参数:打开方式;第二个参数:地址;第三个参数:是否异步
xhr.open('get','getPics.php?cpage='+'iPage',true);
//提交发送请求
xhr.send();
//数据的获取
xhr.onreadystatechange=function(){
//当响应内容解析完成,可以在客户端调用了
if(xhr.readyState==4){
//获取到的数据
var date=xhr.responseText;
//将获取到的数据转化为数组格式
var date1=JSON.parse(date);
//当获取到的数据没有了的时候,停止
if(!date1.length){
return;
}
//循环往li中加入获取到的数据
for(var i=0;i<date1.length;i++){
var _index=getshort();//获取到高度最低的Li元素,方法见下
var oDiv=document.createElement('div');//创建div元素
var opic=document.createElement('img');//创建img元素
var oP=document.createElement('p');//创建p元素
//将img与p元素加入div中
oDiv.appendChild(opic);
oDiv.appendChild(oP);
opic.src=date1[i].preview;//将图片的地址设置为获取到的数据中的地址
opic.style.width='228px';
opic.style.height=date[i].height*(228/date1[i].width)+'px';//防止图片未加载完成,导致获取到的最低的li元素不准确,影响布局,所以将img的大小固定撑开;
oP.innerHTML=date1[i].title;
oLi[_index].appendChild(oDiv);//将创建好的div元素添加入高度最低的li中
}
b=true;//实现一次加载后,将b设置为true,实现下文的翻页效果
}
}
}
//滚轮触发事件,实现流的效果
window.onscroll=function(){
var _index=getshort();
var aLi=oLi[_index];
var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;
if(getTop(aLi)+aLi.offsetHeight<document.documentElement.clientHeight+scrollTop){
//当元素占位高度与元素到body的高度之和小于可视区高度与滚轮高度的时候触发翻页(流)的效果

if(b){
b=false;//***防止拉动滚动条触发多次翻页效果,影响加载速度***,当b为True时,触发翻页,然后将b设置为false;当一次加载完成后,将b设置为true。再触发翻页效果,一次循环
iPage++;//翻页,实现流的效果
getList();//往高度最低的li中加入东西
}
}
}
//得到高度最低的li元素
function getshort(){
var index=0;
var ih=oLi[index].offsetHeight;
//使第一个li元素与其余的li元素相比较,将高度低的元素赋值给ih,高度低的li元素的索引赋值给index
for(var i=1;i<oLi.length;i++){
if(oLi[i].offsetHeight<ih){
ih=oLi[i].offsetHeight;
index=i;
}
}
return index;//返回最低的Li元素的索引值
}
//获取元素到Body的距离
function getTop(obj){
var iTop=0;
while(obj){
iTop+=obj.offsetTop;
obj=obj.offsetParent;
}
return iTop;
}
}
</script>






















 358
358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








