转载自 http://www.jianshu.com/p/bd071f9a558d
作者 :叶孤城
如需转载 请注明出处 谢谢 如侵权 请联系 马上删除
SizeClass和AutoLayout教程1
SizeClass和AutoLayout教程1
讲SizeClass之前,先讲Layout,因为SizeClass 本质上就是AutoLayout的升级版。
AutoLayout到底是什么?其实就是个约束布局,有点像Android的relativelayout,想想用代码写个UILabel怎么写?
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 460, 200, 200)];
[self.view addSubview:label];
有没有想过CGRect为什么要这么写?很简单,因为你确定一个控件的位置,肯定要坐标,就是frame.origin,有了坐标就确定了这个控件的左上角的位置,(x1,y1),那么有了宽和高,系统就能自己计算出右上角(x2,y2),左下角(x3,y3),和右下角的位置(x4,y4)。有了这四个点,系统就能绘制出一个矩形了(要知道原生的控件都是矩形的)。
其实AutoLayout本质上就是用各种条件来告诉系统这四个点的位置。
废话不多说,开始学习。
1.打开XCode,建一个Single View Controller项目,就是带storyboard的那种。
2.打开storyboard,在唯一的一个窗口拖一个UILabel上去。然后选中。
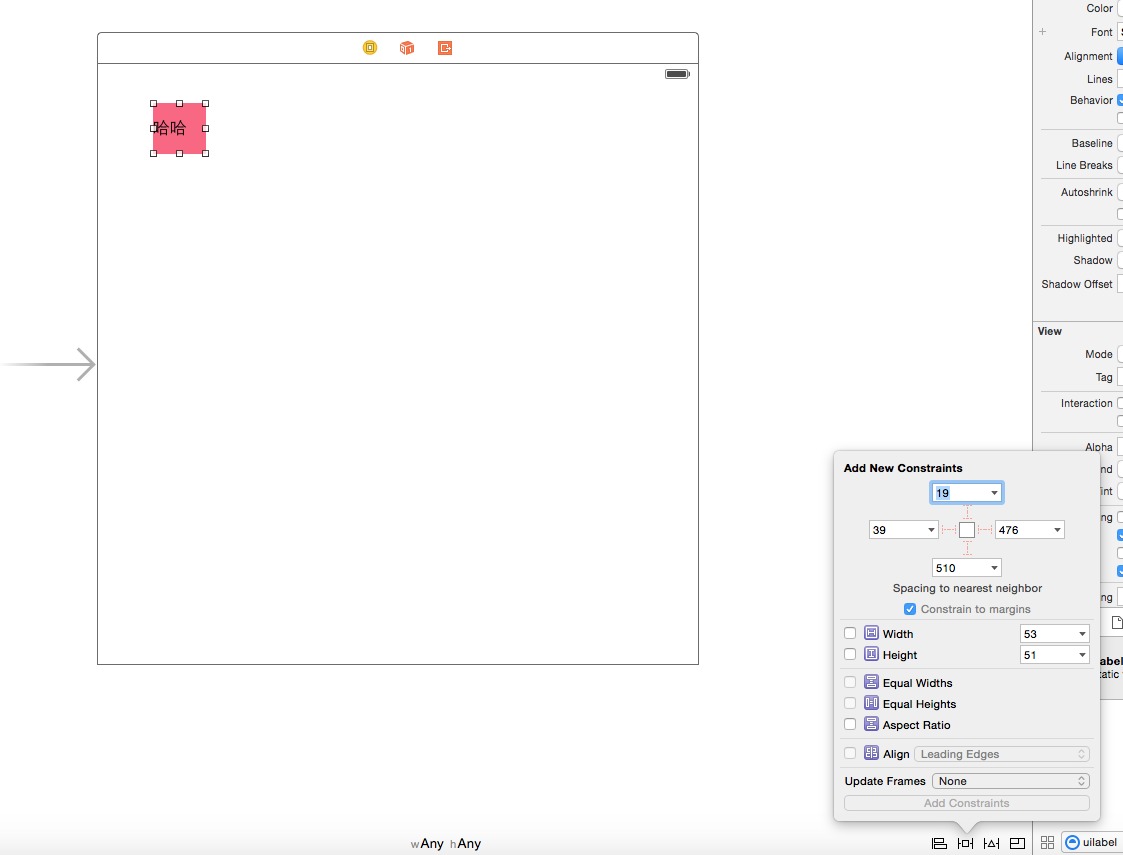
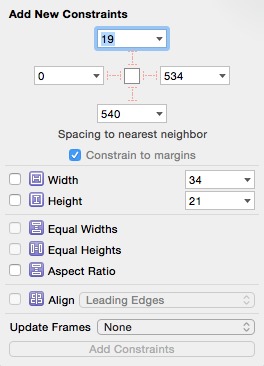
3.点击右下角如图所示的第二个小button.就出现了图中右下角的选择框.
最简单的UILabel约束
咱们现在只看带4条红虚线的那个框,下面写着“Spacing to nearest neighbor”,相信大家都看得懂,意思就是离自己最近的邻居控件的间距。
那现在这个界面上什么控件都没有,那最近的邻居自然就是self.view了。
我们选中左边的那条虚线,和上边的那条虚线。现在虚线就会变成实线,表示已经处于选中状态了。
这时候注意看左上角,是不是有个黄色的小箭头,咱们点进去看看。
应该是下面这两张图。

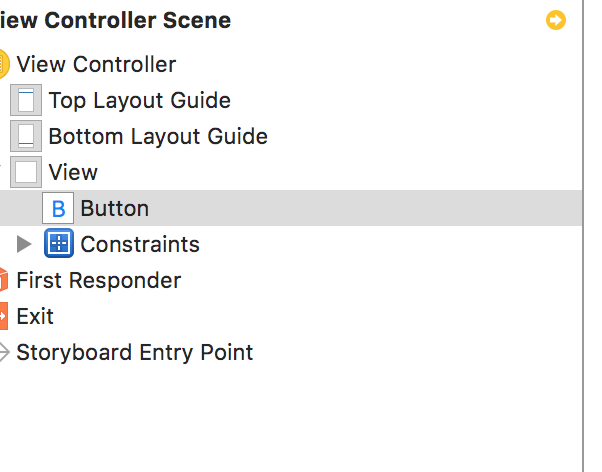
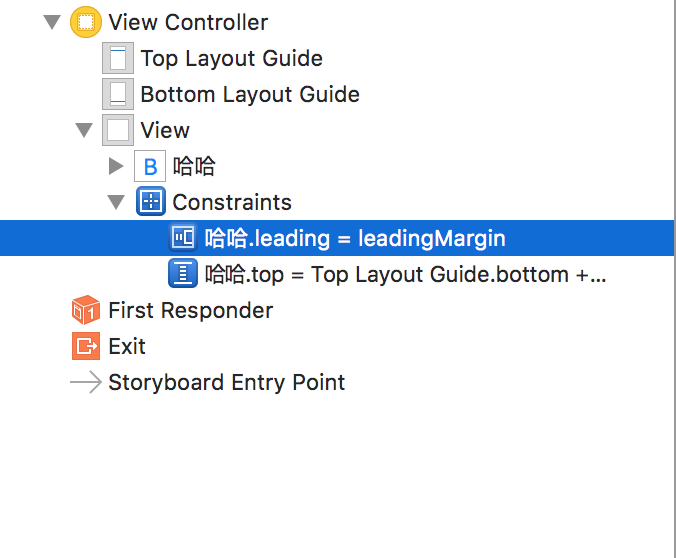
黄色小箭头

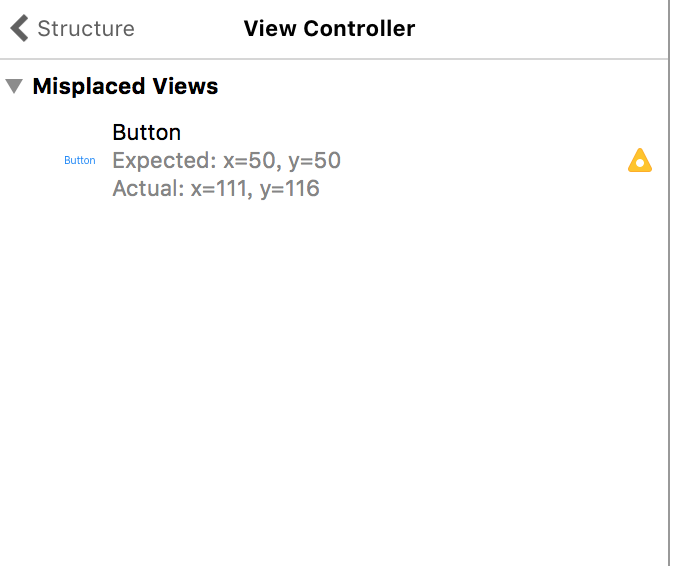
点进去看的样子
大家不要害怕,这不是表示我们添加的这两个约束错误了,其实意思是我们添加的约束在运行后显示的大小和我们在storyboard上设置的大小不相符。因为ios在程序运行时会自动把label的高和宽和label.text相匹配。所以你的内容是“哈哈”,但是我拉的这个label的size明显比内容大多了。所以你现在点一下黄色的三角,选择update frame,storyboard会自动调整控件的大小。你这时候返回去看,是不是控件大小正合适了。 如下图:
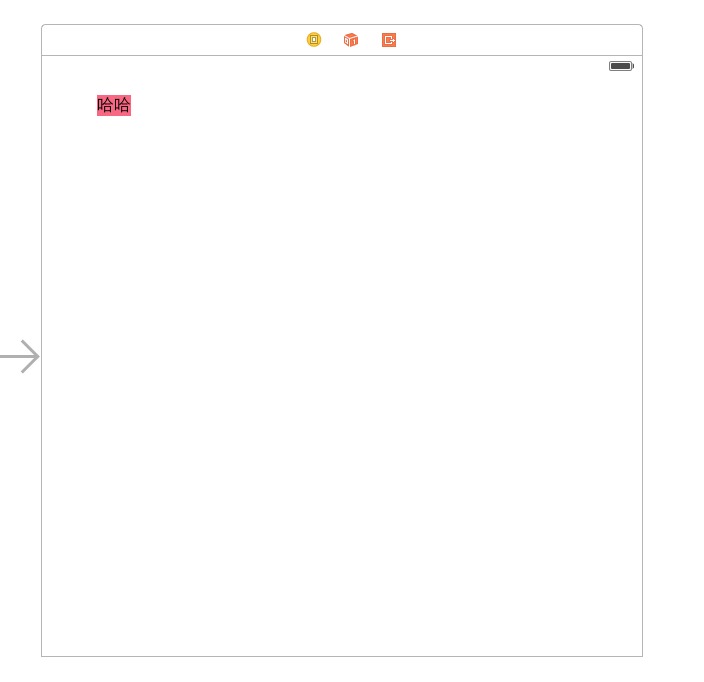
修改后的效果

现在你最后运行一下这个程序,在模拟器里看看效果。
现在你可能有这么几个问题。
1.我刚才拉的左边和右边的那两个线到底干嘛用的?
2.为什么在模拟器显示的label距离左边的间距好像要大一些。
现在解释,其实你拉的两条线,就是label的origin,也就是label的(x,y),你想想,label距离self.view的左边距离和上边距离不就是距离X轴,Y轴的距离吗。那么问题又来了。
你上面说系统要确定一个控件的四个点才能真正确定这个控件的位置,你现在只是有了label的x,y并没有label的width和height,系统怎么就没提示错误(系统如果发现你添加的约束有错误,那么就不是黄色小箭头了,而是红色小箭头)。
其实是这样的,我一开始也有点困惑,总感觉不设置固定长度和固定宽度怎么就没问题呢?主要是label这个控件有点特殊,因为storyboard会根据label的内容自动调整label的宽高,所以实际上系统是可以根据你内容知道label宽高的,那么相应的,就不需要你提供了,你只需要提高X,Y两个数值就可以了。
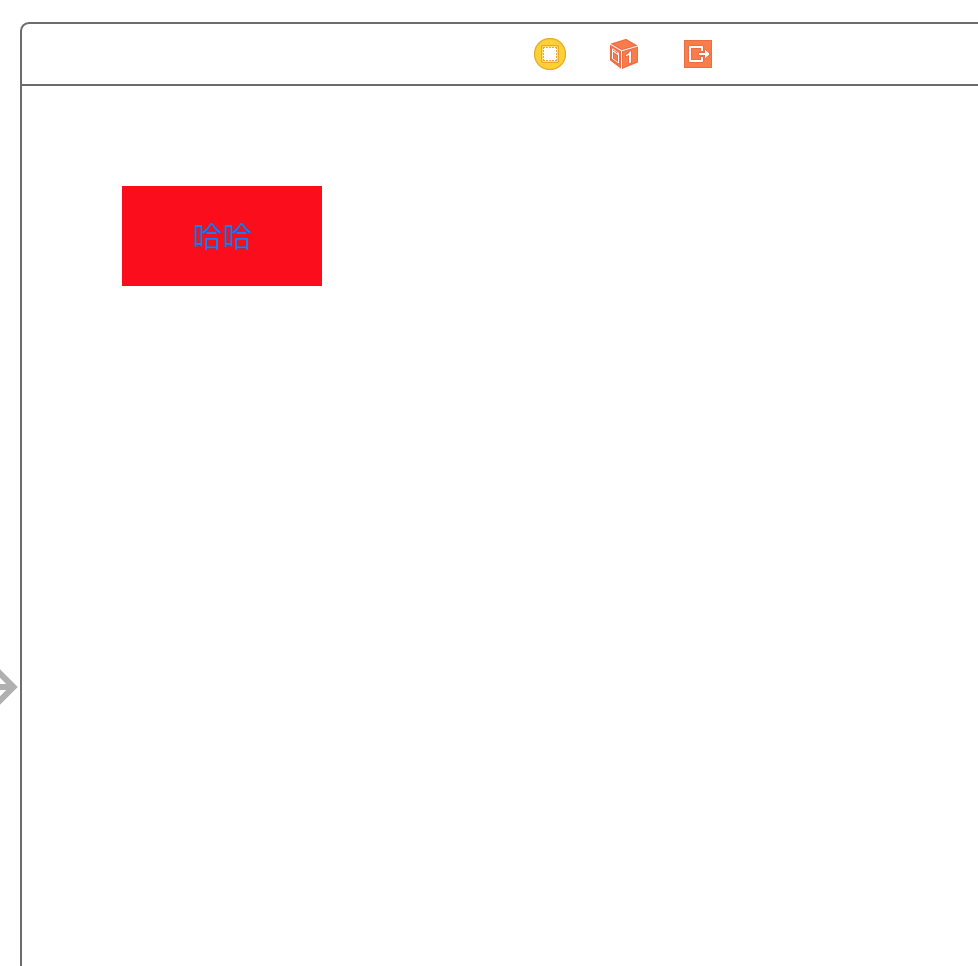
但是你因为某些需求就是想要设置固定高度和固定宽度怎么办?看下图:

修改后的效果
如果我就希望label有固定高度和宽度,也是可以设置的。只需要选中label,调出刚才的那个添加约束窗口,在width和height里填入你想要的高度和宽度就行了。
你也可以试试光填大小不填位置约束系统会不会汇报约束错误(就是出现红色小箭头警告)。
其实类似于label这种只需要位置就可以的控件还真不少,像uibutton,uiimageview也可以。你可以多拖几个控件自己试试。
刚才的第二个问题,为什么运行起来好像距离左边的距离比我刚才添加的约束要长?现在我添加的约束是距离self.view左边39,上边19.
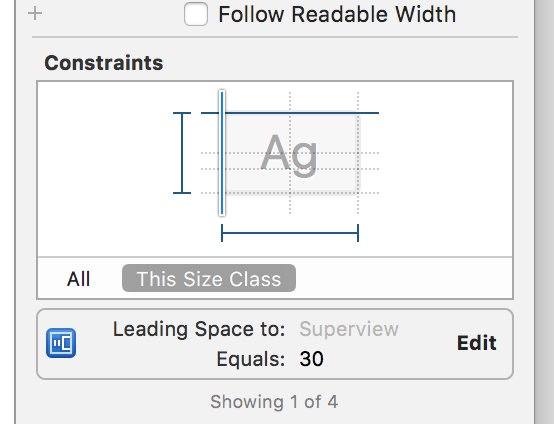
为了验证我的想法,我决定把左边的约束改成0,看看到底怎么回事。 怎么修改已经添加的约束呢?选中我们的label,然后看这里

修改约束
现在我们把39改成0.
运行。

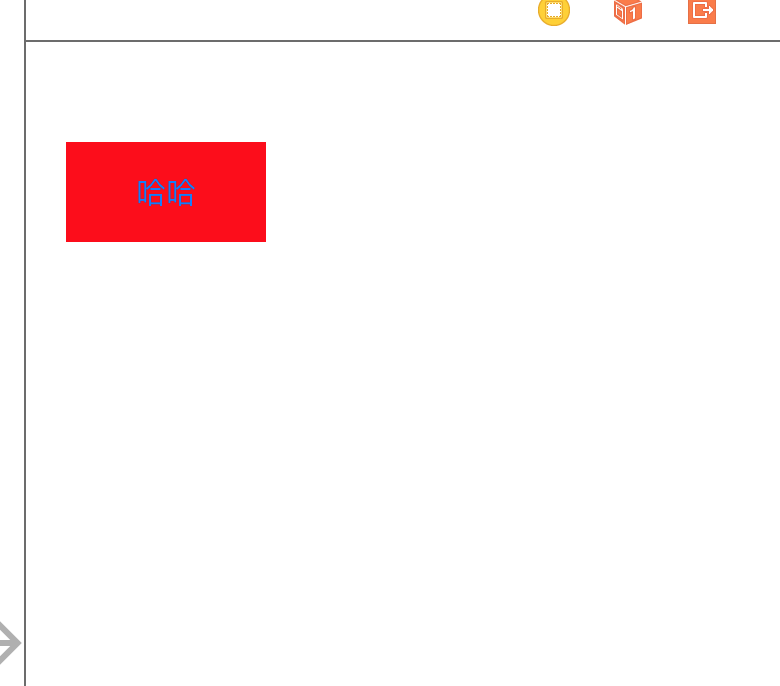
运行状态
哎,我去什么情况啊。我都改成0了怎么label距离左边还是有间距呢?其实这是xcode6新出得特性,在对self.view添加左右间距的约束的时候,系统会默认在你添加的数值上添加16px,所以你的空间总是没法贴边。但是这种情况只在你对self.view添加左右间距的时候才有.怎么改呢?
先删掉我们添加的约束
删除约束

找到我们添加的约束,按delete键,删掉。
然后再回到增加约束的小窗口。
添加0约束
把那个”constraints to margins”的框勾掉。这时候再在左边距离添加0.
运行,搞定!
那么先说这么多,看完这篇你应该掌握了这么几个知识。
1.知道了怎么添加位置约束。
2.知道了怎么添加大小约束。
3.知道了某些控件只需要知道位置约束系统就可以自动添加。
别着急,autolayout的强大还在后面呢。
如果你认为这篇文章不错,也有闲钱,那你可以用支付宝扫描下方二维码随便捐助一点,以慰劳作者的辛苦










 本文将带领您从基础开始,深入理解AutoLayout与SizeClass的概念,通过实例操作教会您如何使用AutoLayout进行约束布局,并解决在实际应用中遇到的问题。从添加位置约束到大小约束,再到特殊控件的使用技巧,逐步揭示AutoLayout的强大之处。
本文将带领您从基础开始,深入理解AutoLayout与SizeClass的概念,通过实例操作教会您如何使用AutoLayout进行约束布局,并解决在实际应用中遇到的问题。从添加位置约束到大小约束,再到特殊控件的使用技巧,逐步揭示AutoLayout的强大之处。
















 3794
3794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








