1.安装node环境(https://www.runoob.com/nodejs/nodejs-install-setup.html)
2.使用create-react-app脚手架进行开发
npm install create-react-app -g 下载脚手架包
下载完成之后执行create-react-app --version 可以看到你下载的脚手架版本

初始化项目:
create-react-app my-project(项目名称)
初始化完成后进入项目目录执行npm start运行项目

3.项目结构搭建
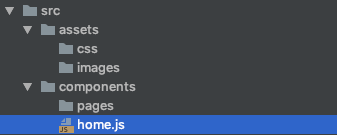
在src目录下面新建componets、assets两个文件夹分别装的是页面,样式和图片;在components下面新建pages和入口文件home.js

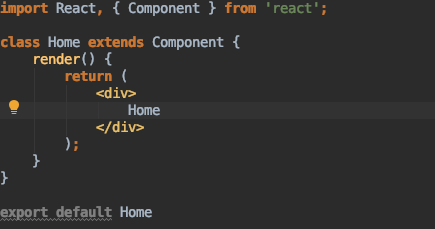
home.js代码如下

然后下载react-router-dom进行路由配置
npm install react-router-dom --save
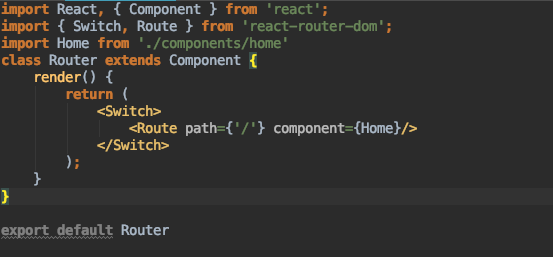
然后在src下面新建router.js文件

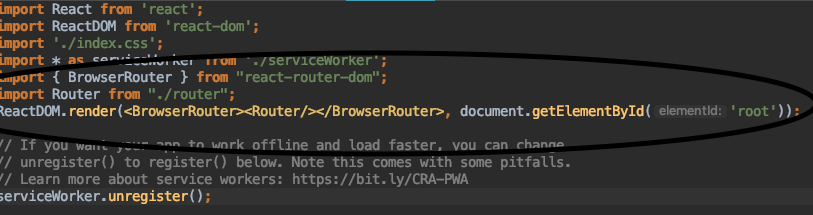
然后修改index.js文件

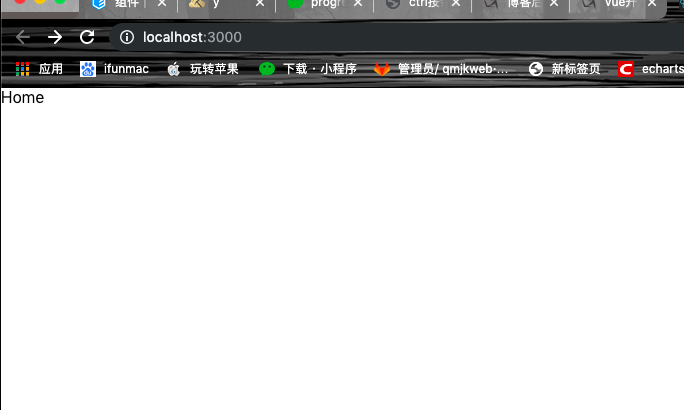
刷新页面将会改变

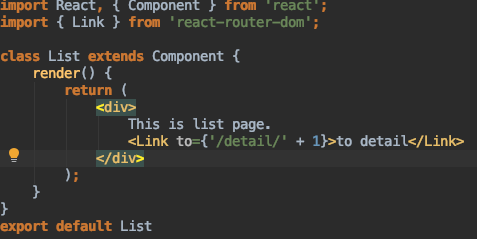
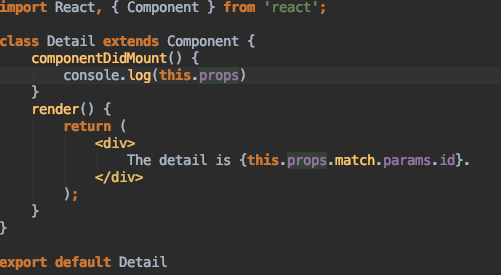
在components下面的pages创建两个文件list.js,detail.js


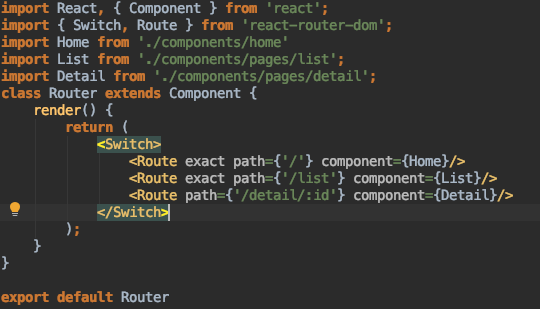
修改router.js文件添加路由

这里面路由传参我们用最基本的动态路由绑定参数传参
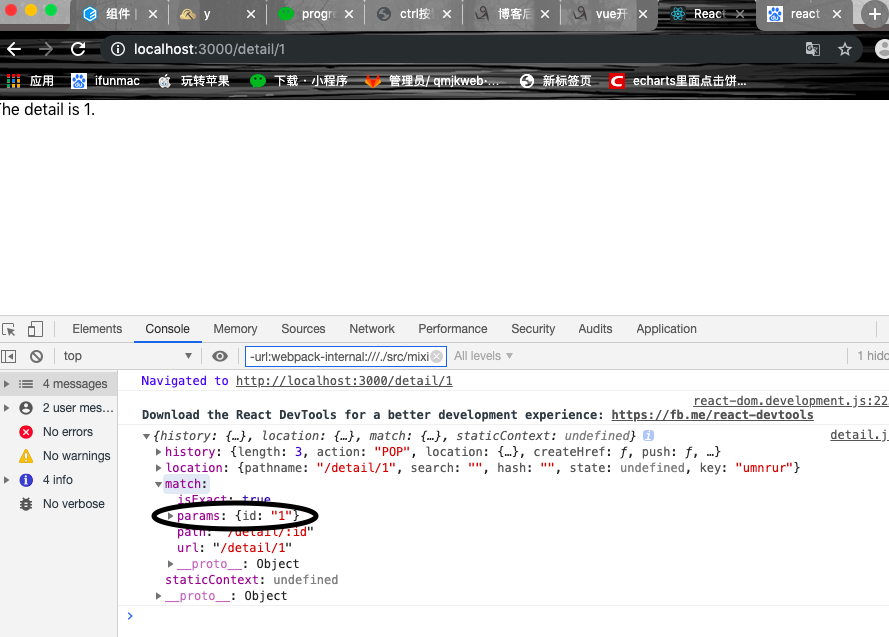
点击to Detail可以跳转到详情页看见传递过去的参数id值为1

基本项目就搭建好了,赶紧测试一下吧!!





















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








