location对象
location 是最有用的BOM 对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。
事实上,location 对象是很特别的一个对象,因为它既是window 对象的属性,也是document 对象的属性;换句话说,window.location 和document.location 引用的是同一个对象。
location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将URL 解析为独立的片段,让开发人员可以通过不同的属性访问这些片段。
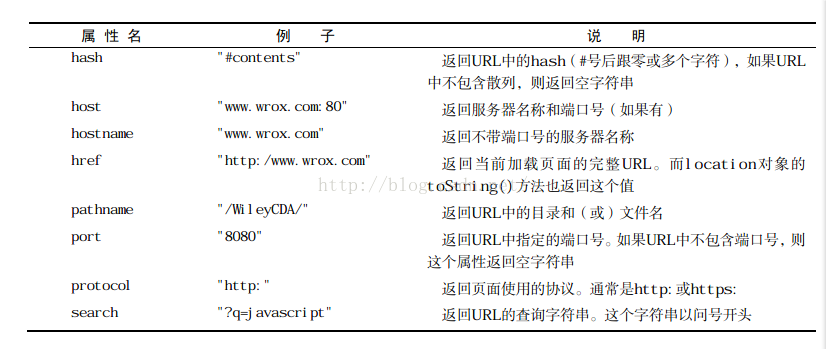
下表列出了location 对象的所有属性(注:省略了每个属性前面的location 前缀)。
查询字符串参数
虽然通过上面的属性可以访问到location 对象的大多数信息,但其中访问URL 包含的查询字符串的属性并不方便。尽管location.search 返回从问号到URL 末尾的所有内容,但却没有办法逐个访问其中的每个查询字符串参数。为此,可以创建一个函数用以解析查询字符串,然后返回包含所有参数的一个对象:
function getQueryStringArgs(){ var qs = (location.search.length > 0 ? location.search.substring(1) : ""), //取得查询字符串并去掉开头的问号 args = {}, //保存数据的对象 items = qs.length ? qs.split("&") : [], //取得每一项 “参数=参数值” item = null, name = null, value = null, i = 0, //在for 循环中使用 len = items.length; //逐个将每一项添加到args 对象中 ,item保存参数,name保存参数值使
用decodeURIComponent()分别解码name 和value(因为查询字符串应该是被编码过的) for (i=0; i < len; i++){ item = items[i].split("="); name = decodeURIComponent(item[0]); value = decodeURIComponent(item[1]); if (name.length) { args[name] = value; } } return args; }
使用这个函数的示例:
//假设查询字符串是 ?q=javascript&num=10 var args = getQueryStringArgs(); alert(args["q"]); //"javascript" alert(args["num"]); //"10"
位置操作
使用location 对象可以通过很多方式来改变浏览器的位置。首先,也是最常用的方式,就是使用assign()方法并为其传递一个URL,如下所示。
location.assign("http://www.wrox.com"); //这样,就立即打开新URL 并在浏览器的历史记录中生成一条记录。
如果是将location.href或window.location 设置为一个URL 值,也会以该值调用assign()方法。例如,下列两行代码与显式调用assign()方法的效果完全一样。
window.location = "http://www.wrox.com";
location.href = "http://www.wrox.com";
在这些改变浏览器位置的方法中,最常用的是设置location.href 属性。另外,修改location对象的其他属性也可以改变当前加载的页面。下面的例子展示了通过将hash、search、hostname、pathname 和port 属性设置为新值来改变URL。
//假设初始URL 为http://www.wrox.com/WileyCDA/ //将URL 修改为"http://www.wrox.com/WileyCDA/#section1" location.hash = "#section1"; //将URL 修改为"http://www.wrox.com/WileyCDA/?q=javascript" location.search = "?q=javascript"; //将URL 修改为"http://www.yahoo.com/WileyCDA/" location.hostname = "www.yahoo.com"; //将URL 修改为"http://www.yahoo.com/mydir/" location.pathname = "mydir"; //将URL 修改为"http://www.yahoo.com:8080/WileyCDA/" location.port = 8080;
每次修改location 的属性(hash 除外),页面都会以新URL 重新加载。在IE8、Firefox 1、Safari 2+、Opera 9+和Chrome 中,修改hash 的值会在浏览器的历史记录中生成一条新记录。在IE 的早期版本中,hash 属性不会在用户单击“后退”和“前进”按钮时被更新,而只会在用户单击包含hash 的URL 时才会被更新。
当通过上述任何一种方式修改URL 之后,浏览器的历史记录中就会生成一条新记录,因此用户通过单击“后退”按钮都会导航到前一个页面。要禁用这种行为,可以使用replace()方法。这个方法只接受一个参数,即要导航到的URL;结果虽然会导致浏览器位置改变,但不会在历史记录中生成新记录。在调用replace()方法之后,用户不能回到前一个页面,如下例子:
<!DOCTYPE html> <html> <head> <title>You won't be able to get back here</title> </head> <body> <p>Enjoy this page for a second, because you won't be coming back here.</p> <script type="text/javascript"> setTimeout(function () { location.replace("http://www.wrox.com/"); }, 1000); </script> </body> </html>
如果将这个页面加载到浏览器中,浏览器就会在1 秒钟后重新定向到www.wrox.com。然后,“后退”按钮将处于禁用状态,如果不重新输入完整的URL,则无法返回示例页面。
与位置有关的最后一个方法是reload(),作用是重新加载当前显示的页面。如果调用reload()时不传递任何参数,页面就会以最有效的方式重新加载。也就是说,如果页面自上次请求以来并没有改变过,页面就会从浏览器缓存中重新加载。如果要强制从服务器重新加载,则需要像下面这样为该方法传递参数true。
location.reload(); //重新加载(有可能从缓存中加载) location.reload(true); //重新加载(从服务器重新加载)
位于reload()调用之后的代码可能会也可能不会执行,这要取决于网络延迟或系统资源等因素,为此,最好将reload()放在代码的最后一行。
history对象
history 对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。出于安全方面的考虑,开发人员无法得知用户浏览过的URL。借由用户访问过的页面列表,同样可以在不知道实际URL 的情况下实现后退和前进。
使用go()方法可以在用户的历史记录中任意跳转,可以向后也可以向前。这个方法接受一个参数,①表示向后或向前跳转的页面数的一个整数值。负数表示向后跳转(类似于单击浏览器的“后退”按钮),正数表示向前跳转(类似于单击浏览器的“前进”按钮)。
//后退一页 history.go(-1); //前进一页 history.go(1); //前进两页 history.go(2);
也可以给go()方法传递一个②字符串参数,此时浏览器会跳转到历史记录中包含该字符串的第一个位置——可能后退,也可能前进,具体要看哪个位置最近。如果历史记录中不包含该字符串,那么这个方法什么也不做。
//跳转到最近的wrox.com 页面 history.go("wrox.com"); //跳转到最近的nczonline.net 页面 history.go("nczonline.net");
使用back()和forward()可以模仿浏览器的“后退”和“前进”按钮。
//后退一页 history.back(); //前进一页 history.forward();
history 对象还有一个length 属性,保存着历史记录的数量。
if (history.length == 0){ //这应该是用户打开窗口后的第一个页面 }






















 312
312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








