原理:iframe设置高度100%,使用动态计算出iframe上一个父标签的高度,iframe高度就会自动撑开。限制是iframe只能在一个实时变化高度的窗口里面展示。
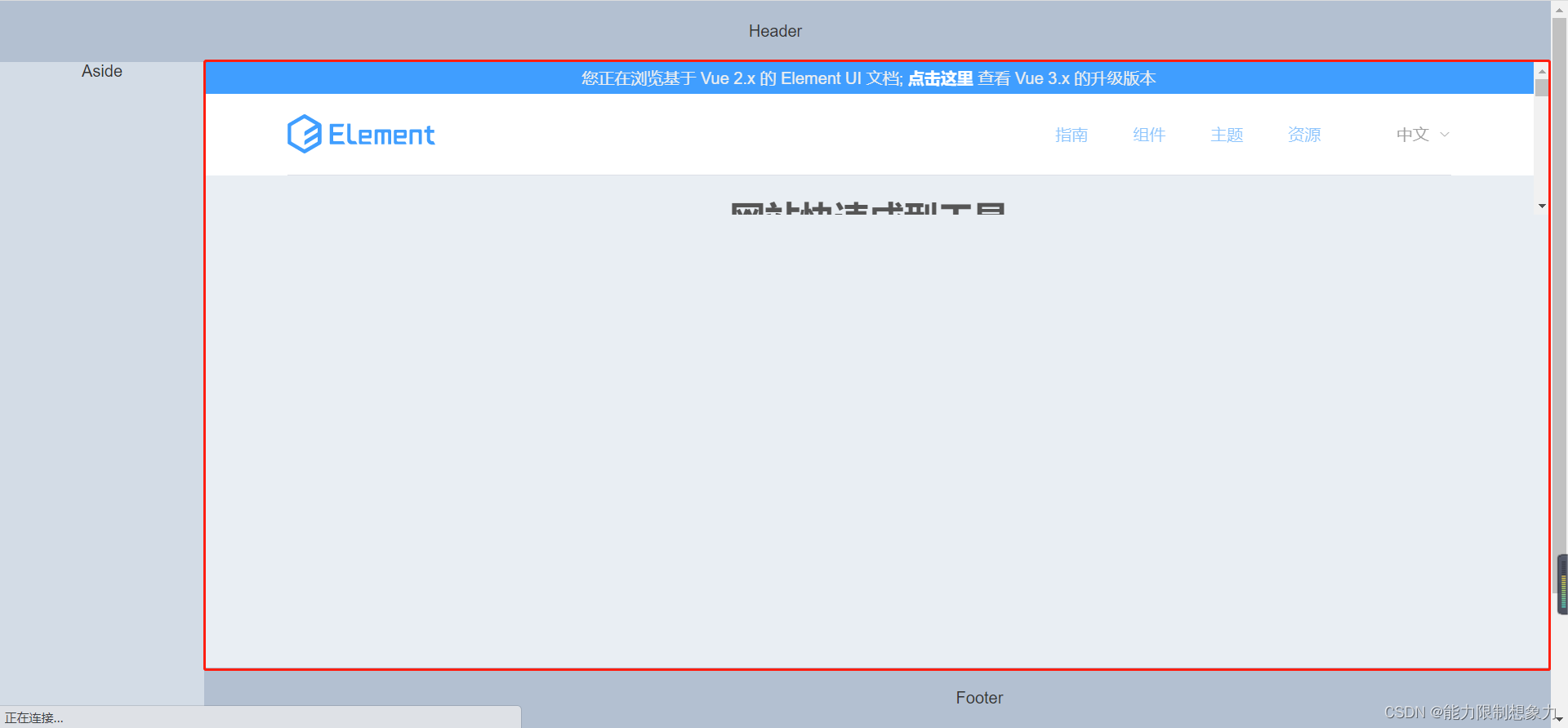
一、先看图,以此例子用了element-ui,Home.vue是父组件,Iframe.vue的页面是子组件。简单做了页面,顶部、侧边栏、底部都做了固定定位,iframe只是做嵌入,可以看到如果父级没有高度或者iframe不写死高度只会撑开一部分。

二、布局
1、打开iframe页面时需要暂时隐藏最大一级页面滚动条,使用iframe的滚动条,不然会出现两个滚动条。且最大一级滚动后,会遮挡到iframe框的内容,效果不好。(最大一级滚动条不明显可以不设置)

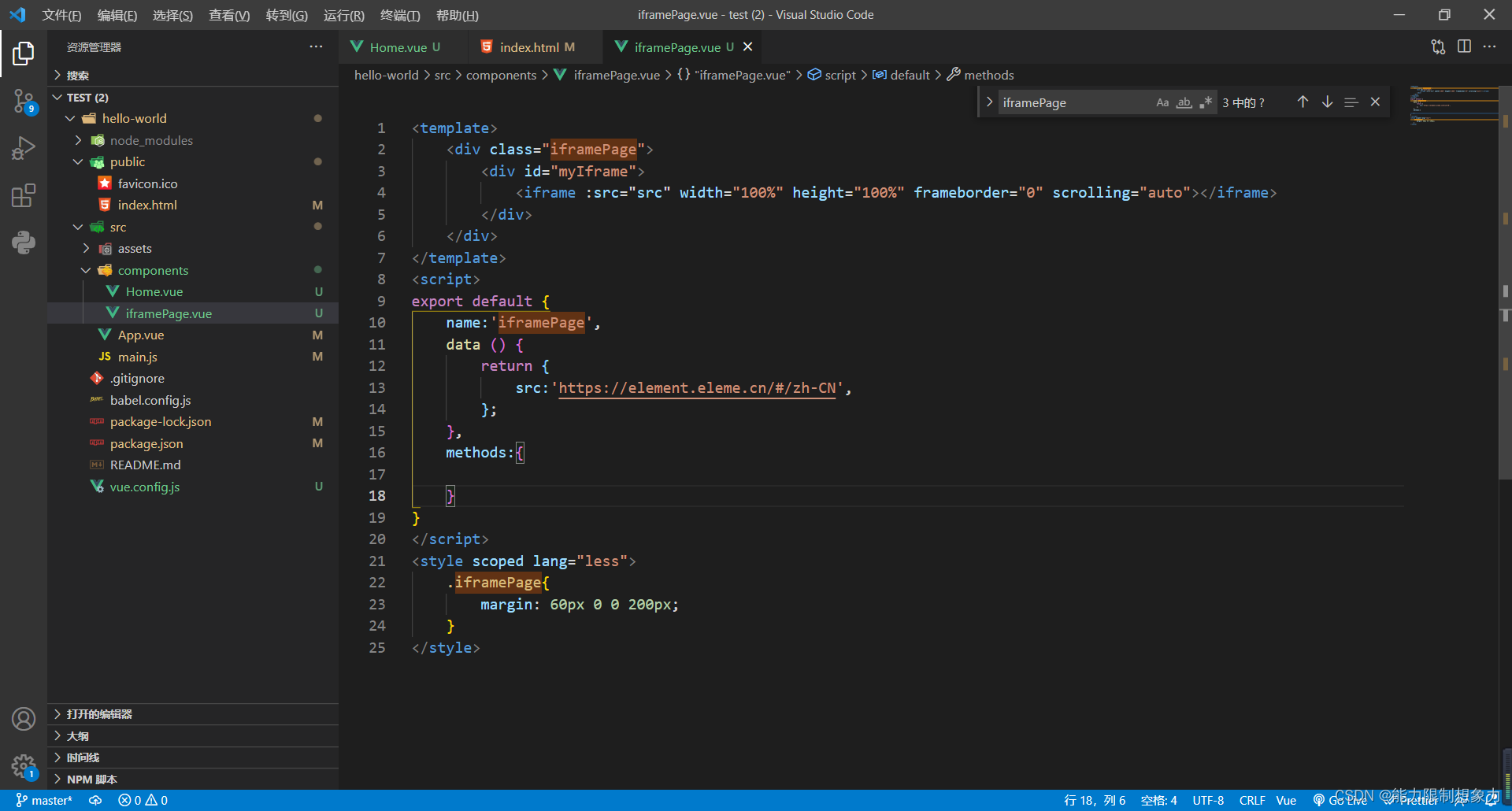
2、子组件 iframePage.vue,设置一个元素包住iframe,设置iframe父级标签的初始高度为500px(不设置也行),irame高度设置为100%
<div id="myIframe" style="position: 'relative';width: '100%';height: '500px';">
<iframe :src="src" width="100%" height="100%" frameborder="0" scrolling="auto"></iframe>
</div>

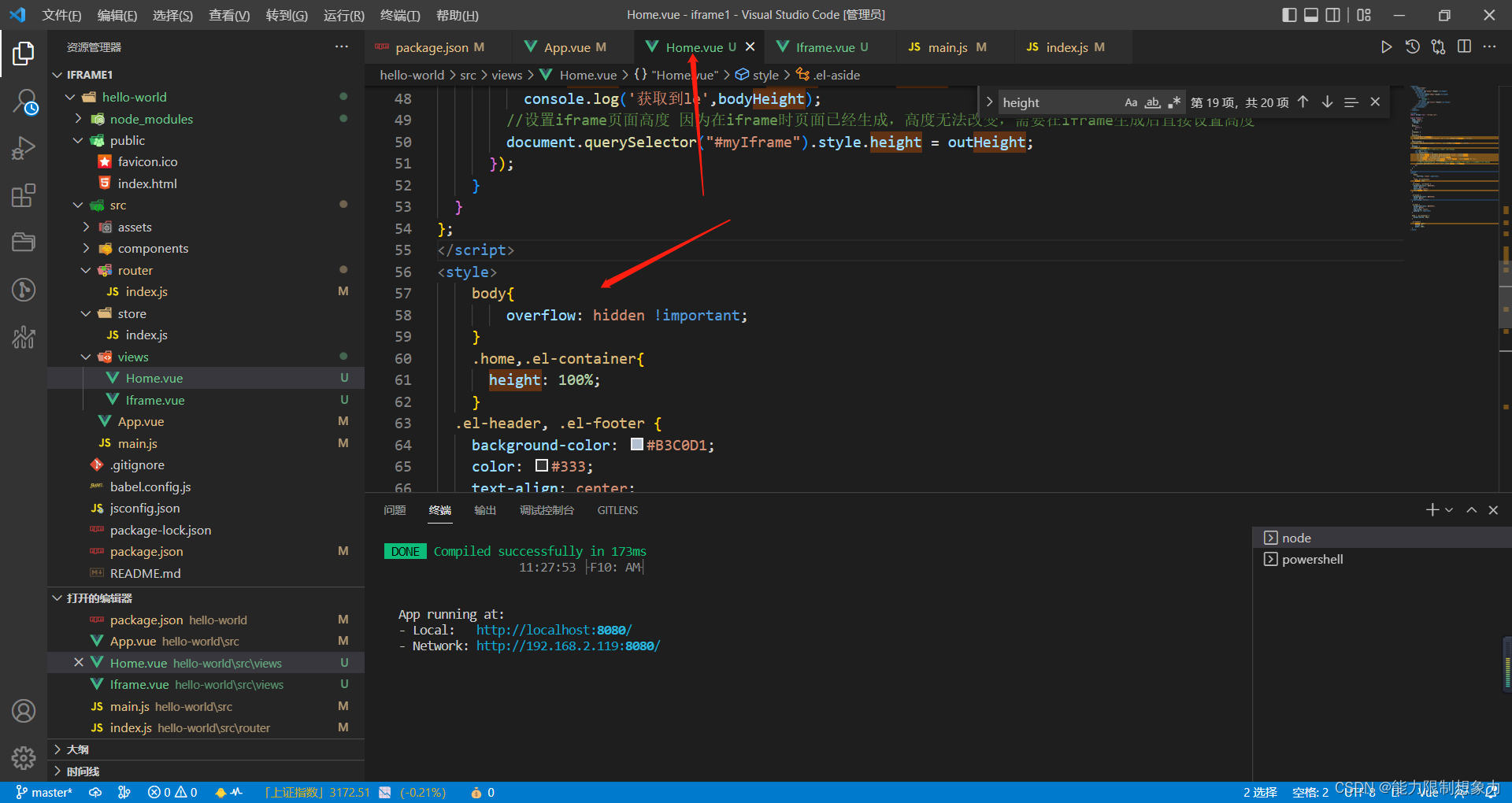
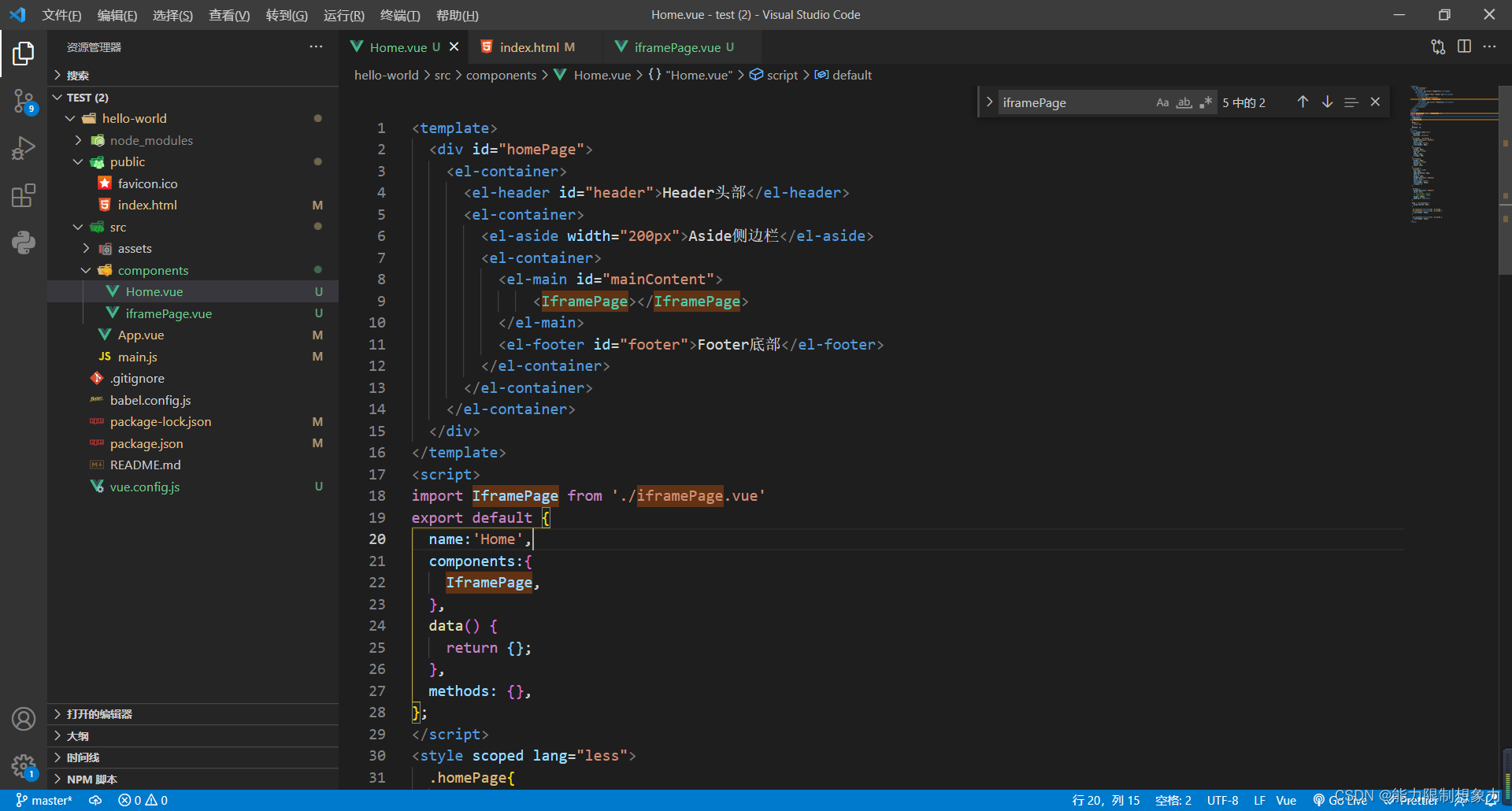
3、父组件home.vue的头部、底部、iframe的设置id,用于获取高度

三、计算高度,计算和监听写在父组件,这样可以方便拓展。
1、计算方式,分别获取以下高度页面可视高、顶部实际高、底部实际高,多余高度可以自己衡量。用页面可视高-顶部实际高-底部实际高-多余部分高度,用得出的高度设置给iframe标签的父级标签。
methods: {
setMyIframeHeight(){
// 页面可视高-顶部实际高-底部实际高-多余部分高度
let that = this;
this.$nextTick(() => {
let headerHeight = document.getElementById("hea







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








