用户的抱怨:
写在前面:
(1). 本文后面修改的文件路径可能会随应用版本的不同而不同,在ubuntu系统下,chrome的插件是放在~/.config/google-chrome/Default/Extensions目录下;
(2). pioclpoplcdbaefihamjohnefbikjilc目录对应于Evernote Web Clipper,中文叫印象笔记--剪藏;
(3). iooicodkiihhpojmmeghjclgihfjdjhj目录对应于Evernote Clealy,中文名叫印象笔记--悦读;
(4). app.yinxiang.com是我们说的印象笔记,它与evernote.com(国际版)是不共用数据库的(不知道为什么这样弄,本人还特意花了30大洋来将国际版的数据迁移到中文印象笔记),但它们是共用chrome插件,这个给用户带来很大的不便。
1. 支持印象笔记--剪藏
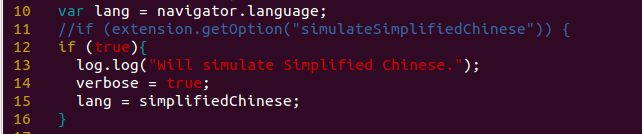
修改文件:~/.config/google-chrome/Default/Extensions/pioclpoplcdbaefihamjohnefbikjilc/5.9.14_0/js/common/ootstrap.js
var lang = navigator.language;
//if (extension.getOption("simulateSimplifiedChinese")) {
if (true){
log.log("Will simulate Simplified Chinese.");
verbose = true;
lang = simplifiedChinese;
}
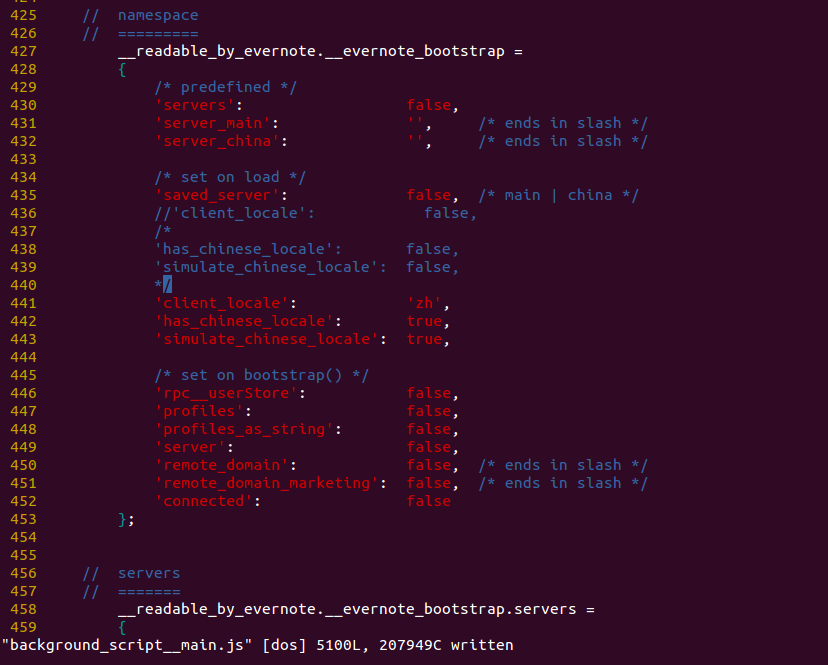
修改文件:
~/.config/google-chrome/Default/Extensions/iooicodkiihhpojmmeghjclgihfjdjhj/9.3369.163.322_0/background_script__main.js
// namespace
// =========
__readable_by_evernote.__evernote_bootstrap =
{
/* predefined */
'servers': false,
'server_main': '', /* ends in slash */
'server_china': '', /* ends in slash */
/* set on load */
'saved_server': false, /* main | china */
/*
'client_locale': false,
'has_chinese_locale': false,
'simulate_chinese_locale': false,
*/
'client_locale': 'zh',
'has_chinese_locale': true,
'simulate_chinese_locale': true,
/* set on bootstrap() */
'rpc__userStore': false,
'profiles': false,
'profiles_as_string': false,
'server': false,
'remote_domain': false, /* ends in slash */
'remote_domain_marketing': false, /* ends in slash */
'connected': false
};
大功告成,效果如下:























 328
328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








