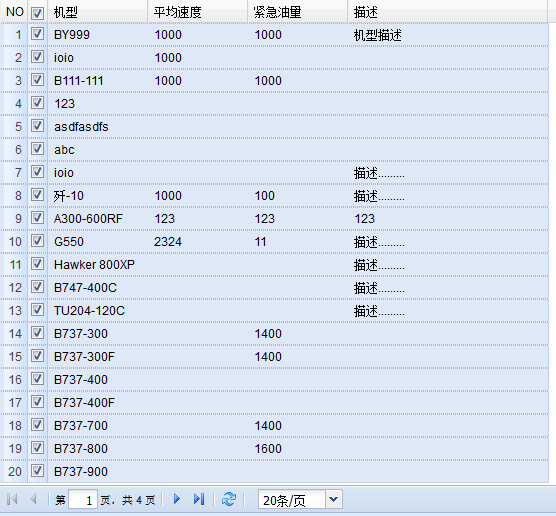
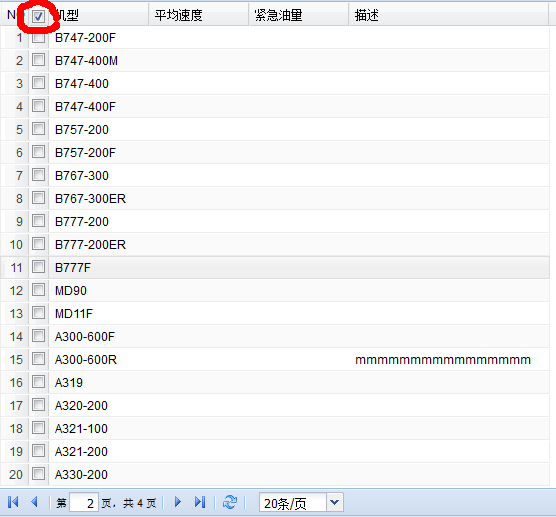
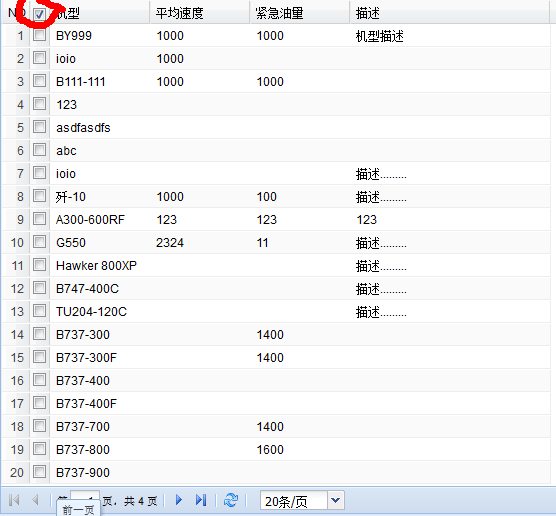
extjs4是Ext.selection.CheckboxModel,extjs3 Ext.grid.CheckboxSelectionModel,在全选和翻页的时候都会出现下面问题:
未全选,列头的checkbox还是选中状态。
解决办法:监听gridpanel对应的store的datachanged事件
extjs3:
function autoCheckGridHead(grid) {
var hd_checker = grid.getEl().select('div.x-grid3-hd-checker');
var hd = hd_checker.first();
if(hd != null){
//清空表格头的checkBox
if(hd.hasClass('x-grid3-hd-checker-on')){
hd.removeClass('x-grid3-hd-checker-on');
grid.getSelectionModel().clearSelections();
}
}
}
extjs4:
var hd_checker = grid.getEl().select('div.x-unselectable');
if (hd_checker.hasCls('x-grid-hd-checker-on')) {
hd_checker.removeCls('x-grid-hd-checker-on');
}

























 1382
1382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








