基础标签

其中<hr>有格式color,如 color = ‘red’
有width如width = 200(像素px) 或者width = 50%(比例)
以及 rglin = ‘left’ (right,center)
还有size,高度,如size = ‘10’
格式标签
<b>加粗
<i>斜体
<center>居中(不赞成使用)
<font>定义文本格式有
1.color 定义颜色
(1) color = ‘red’
(2) color = rgb(数值1,数值2,数值3) 红绿蓝三原色调色数值取值范围0-255(不推荐)
(3)color = #00FF00 同(2)不过是16进制的比例
2.face定义字体如 face = "楷体’
3.size定义大小如size = ‘5’
html特殊字符集
比如以下


完整参考https://www.w3school.com.cn/tags/html_ref_entities.html
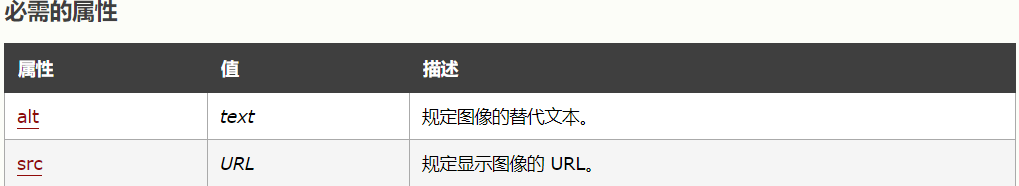
图片标签
< img src = "./image/picture1" alt ="好看小姐姐" >
这样就可以导入电脑的照片,嘻嘻嘻


属性有height,width,align常用
列表标签
无序列表
<ul>定义无序列表
<li>定义列表项目
type可以定义无序列表的表头形状有square,circle,disc
<ul type="disc">
<li>睁开眼睛</li>
<li>洗漱</li>
<li>穿衣服</li>
<li>穿鞋</li>
<li>出门</li>
</ul>
<ol>定义有序列表
<li>定义列表项目同上
type可设置有序的序号类型如ABC,123,I, II, III, IV
start可设置起点序号
<ol type=A start="2">
<li>睁开眼睛</li>
<li>洗漱</li>
<li>穿衣服</li>
<li>穿鞋</li>
<li>出门</li>
</ol>
运行结果

链接标签
<a>定义超链接,可跳转
href属性是最关键的属性,是规定指定的链接的URL
target可以实现在何处打开,比如target = “_blank” 就是跳转到新的一个标签页
而target = "_self"就是不打开新的标签页在本页跳转
herf也可以指定邮件例如
<a href = "mailto:2427398850@qq.com">联系我</a><br>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<a href = 'http://www.baidu.com'>点我</a><br>
<a href = 'http://www.baidu.com' target="_blank">点我</a><br>
<a href = 'http://www.baidu.com' target="_self">点我</a><br>
<a href = "./5_列表标签.html">列表标签</a><br>
<a href = "mailto:2427398850@qq.com">联系我</a><br>
<a href = "http://www.csdn.net"><img src="./image/picture02.png"></a>
</body>
</html>

可以看到不同的效果
表格标签

<tanble>标签创建表格定义表格
<tr>表格中的行
<td>表格中的单元格 (tr 和 td 都可以有自己属性color和align颜色和对齐方式)
- coslpan 规定单元格可横跨的列数
- rowspan 规定单元格可横跨的行数
<th>表格的表头单元格
cellpadding规定单元边沿与其内容之间的空白
cellspacing规定单元格之间的空白
bordoder规定表格边框的宽度
width规定表格的宽度
bgcolor背景颜色
align对齐格式
主要代码:
<body>
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#9f32f0" align = "center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr>
<td>1</td>
<td>A</td>
<td>89</td>
</tr>
<tr>
<td>2</td>
<td>B</td>
<td>96</td>
</tr>
</table>
</body>
运行结果为:

<caption>定义表格标题
<thead>表示表头
<tbody>表示表体
<tfoot>表示表尾(三者没啥改变性作用但是增加可读性和css一起用)
对单元格进行合并操作以及单元格的对齐方式后
body部分代码:
<body>
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#9f32f0" align = "center">
<caption>学生信息表</caption>
<tr align = "center">
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr align = "center">
<td rowspan="2">1</td>
<td>A</td>
<td>89</td>
</tr>
<tr align = "center">
<td>B</td>
<td>96</td>
</tr>
<tr align = "center">
<td>3</td>
<td colspan="2">C</td>
</tr>
</table>
</body>
运行结果为

表单标签

post请求到的username和password可以在F12里面的network里的header里面的最下面找到
代码例子如下
<body>
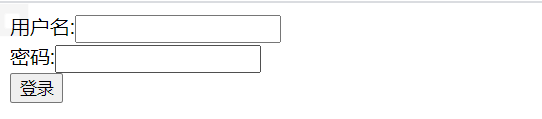
<form action="#" method="get">
用户名:<input name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录">
</form>
</body>
运行结果如下

在这里插入图片描述
表单项标签

<body>
<form action="#" method="get">
<label for="username">用户名</label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br>
<label for="password">密码</label>:<input type="password" name="password" placeholder="请输入密码" id="password"><br>
<label>性别</label>:<input type="radio" name = "gender" value="male"> 男
<input type="radio" name = "gender" value="female"> 女<br>
<br>
爱好:<input type="checkbox" name="hobby" value="shopping">购物
<input type="checkbox" name="hobby" value="java">JAVA
<input type="checkbox" name="hobby" value="game">游戏
<br>
<input type="submit" value="登录">
</form>
</body>


<body>
<form action="#" method="get">
<label for="username">用户名</label>:<input type="text" name="username" placeholder="请输入用户名" id="username">
<br>
<label for="password">密码</label>:<input type="password" name="password" placeholder="请输入密码" id="password">
<br>
<label>性别</label>:<input type="radio" name = "gender" value="male"> 男
<input type="radio" name = "gender" value="female"> 女<br>
<br>
爱好:<input type="checkbox" name="hobby" value="shopping">购物
<input type="checkbox" name="hobby" value="java">JAVA
<input type="checkbox" name="hobby" value="game">游戏
<br>
取色器:<input type="color" name="color">
<br>
生日:<input type="date" name = "birthday">
<br>
生日:<input type="datetime-local" name = "birthday">
<br>
邮箱:<input type="email" name="email">
<br>
年龄:<input type="number" name="age">
<br>
图片:<input type="file" name="picture">
<br>
隐藏域:<input type="hidden" name="id" value="1234">
<br>
<input type="submit" value="登录">
<br>
<input type="image" src="../html/image/picture02.png" width="120" height="150">
</form>
</body>

下面是一个注册界面的实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<form action="#" method="get">
<table align="center" width="30%" cellpadding="0" cellspacing="0" border="1">
<tr>
<td>用户名</td>
<td><input type="text" name="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td>Email</td>
<td><input type="email" name="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" name="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td>手机号</td>
<td><input type="number" name="phoneNumber" placeholder="请输入手机号"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女</td>
</tr>
<tr>
<td>出生日期</td>
<td><input type="date" name="birthday" ></td>
</tr>
<tr>
<td>验证码</td>
<td><input type="text" name="checkCode" placeholder="请输入验证码"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>

上面忘记了还有一点点小笔记

省份:<select name="province">
<option value="0">--请选择--</option>
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3">广东</option>
<option value="4">广西</option>
<option value="5">重庆</option>
<option value="6">四川</option>
<option value="7">河南</option>
<option value="8">河北</option>
<option value="9">甘肃</option>
<option value="10">浙江</option>
</select>
<br>
自我描述:<textarea rows="5" cols="20" name="description"></textarea>
<br>
效果图如下























 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








