现象:
在原生app中嵌套web页面时,时常会遇到由于系统不同带来的差异。
此次引入ElementUI,使用其中的dialog组件时,明明默认dialog显示时,body不能滚动:

安卓和pc下没毛病,但在iOS下lock-scroll无效,dialog背后的body依然可以滚动。
解决方法:
思路:
主要是在打开dialog时设置html的
position:fixed;
scroll:no;
overflow:hidden;(以防万一,加上)
dialog关闭时:
position:relative;
scroll:yes;
overflow:scroll;
实践:
1.添加lock和unlock方法(这里是加在了公共方法util.js里,以便各个组件都可以使用,也可以直接写在各个component的method里):
function lock() {
document.documentElement.style.overflow = "hidden";
document.documentElement.style.position = "fixed";
document.body.scroll = "no";
}
function unLock() {
document.documentElement.style.overflow = "scroll";
document.documentElement.style.position = "relative";
document.body.scroll = "yes";
}2.在组件中引入js,watch监听dialog显示的参数,当dialog显示时调用lock方法,dialog隐藏时调用unlock方法:
<el-dialog
title="test dialog"
:visible.sync="centerDialogVisible"
>
<div class="testBox">
Test
</div>
</el-dialog>
import util from "../util";
watch: {
centerDialogVisible(val) {
if (val === true) {
util.lock();
} else {
util.unLock();
}
}
}
问题发生原因:
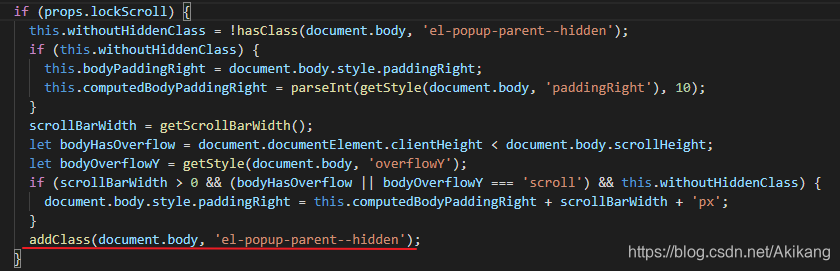
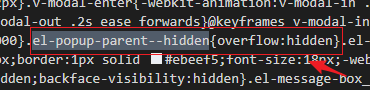
主要是overflow:hidden在iOS下会失效,而查看ElementUI源码可以看到,lockscroll参数做的事,主要就是给body的overflow加hidden值。


最后:
如果有更棒的解决方法,欢迎指教!























 2769
2769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








