如果是前端开发手机页面,通常会需要在手机运行本地代码,检查页面布局和显示,同时需要在chrome浏览器控制台进行调试。在这里记录一下安卓机web页面,手机运行,pc调试的操作方法。主要用到的是chrome的remote DevTools。
主要步骤:
一.运行本机代码的调试
- 手机下载chrome浏览器;
- 在手机上的chrome浏览器访问本地代码(在url地址栏输入电脑ip+端口,例:10.X.XXX.XXX:8080;如vue代码在本地访问地址为 localhost:8080,则将localhost替换为本机ip(在设置-网络-属性中可以查看IPv4的地址)即可);
- 在手机设置中打开开发者模式;
- 用usb线连接手机和电脑;
- 手机上会弹出是否信任此电脑设备的确认弹框,选择信任;
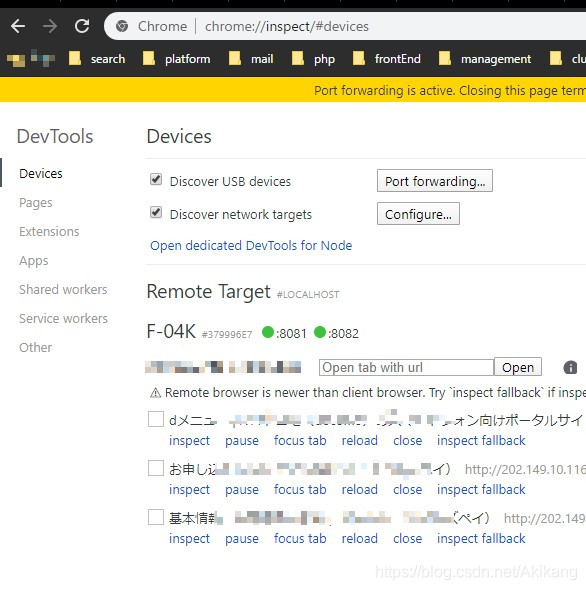
- 在电脑上打开谷歌浏览器,访问chrome://inspect,手机上显示本地页面,就可以看到Remote Target下会显示连接成功的手机和手机上chrome访问了的网页列表。

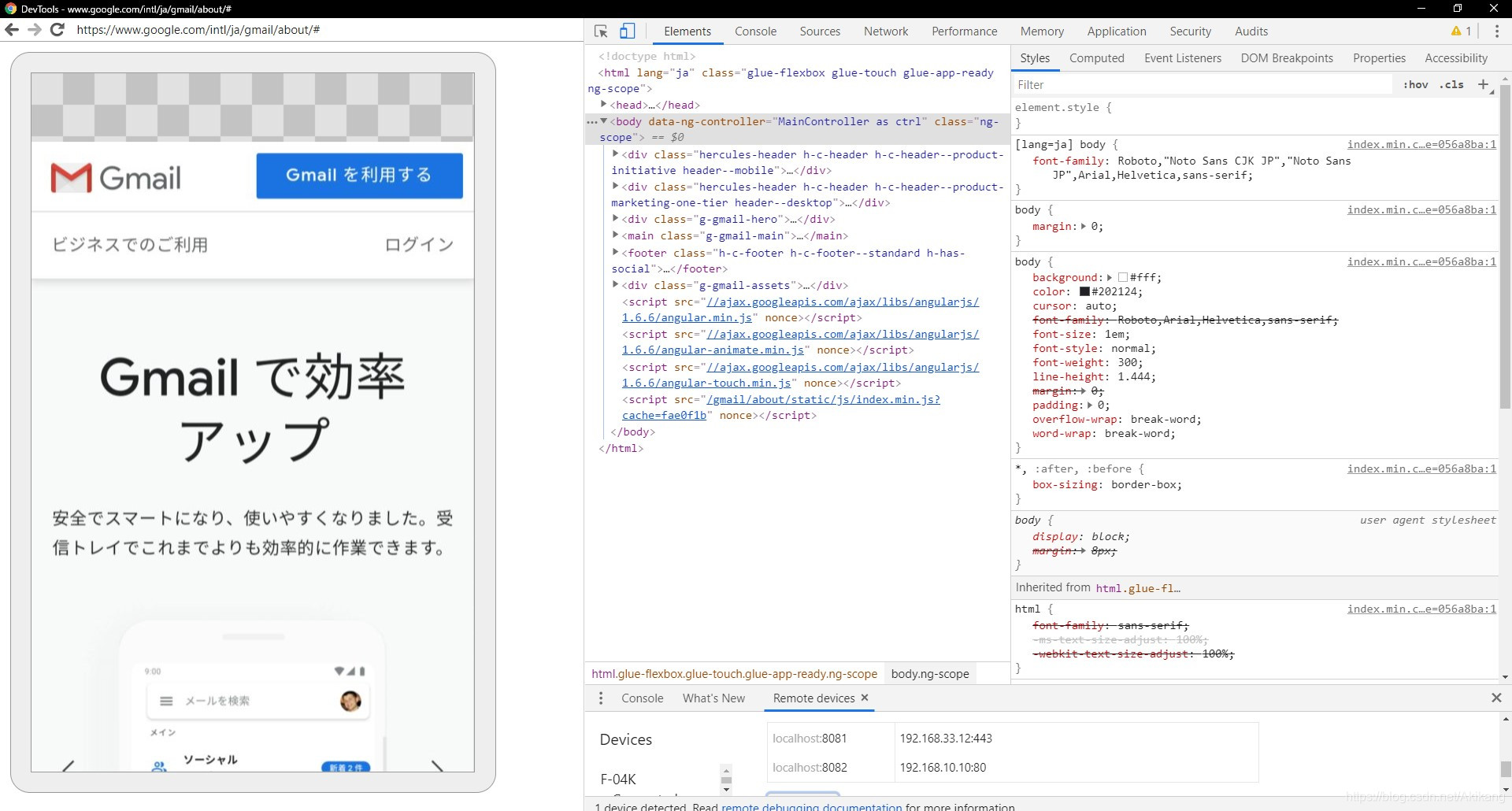
找到需要调试的网页,点击下面的inspect,则调试页面会在一个新的chrome窗口打开。左边和真机屏幕同步显示,右边是我们熟悉的调试台。

注意:
- 手机和电脑要在一个网络内;
- 需关闭电脑防火墙;
二.手机运行电脑虚拟机代码的调试
当我们的项目前后端不分离时,代码可能运行在虚拟机上。
当手机访问运行在虚拟机上的代码时,则需要做端口映射。
步骤:
- 和上面一样,手机下好chrome,打开开发者模式,插上usb线。
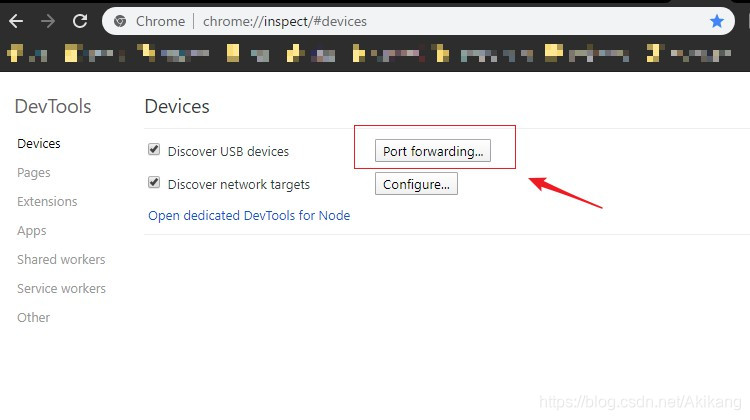
- 电脑端打开chrome://inspect页面,在chrome://inspect上部我们可以看到一个Port forwarding的选项:
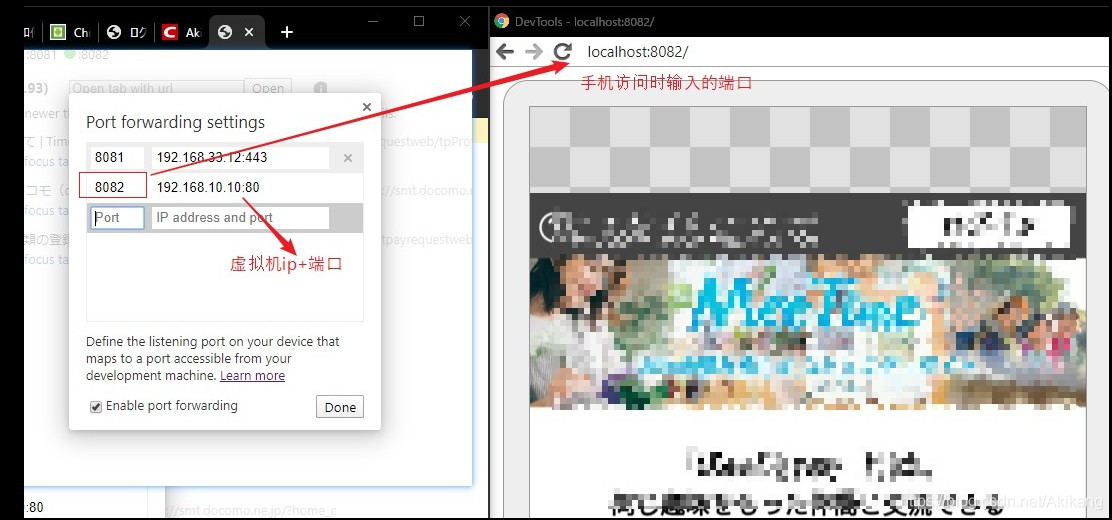
- 点开Port forwarding,在左边输入手机访问电脑时你想设置的端口,在右边输入虚拟机ip(虚拟机防火墙也需关闭,我这里是php laravel框架推荐的homestead的ip),记得勾选左下角Enable port forwarding;

- 手机浏览器里访问则无需输入电脑ip,直接输入localhost+端口号即可。

























 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








