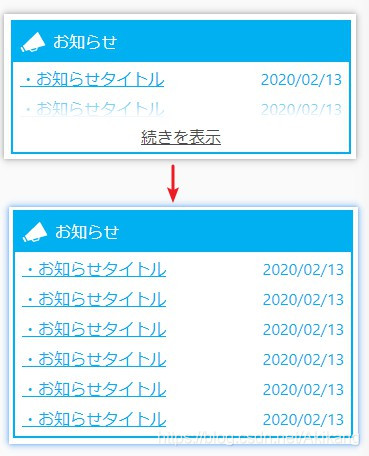
1.目标效果

2.实现思路
默认指定列表最大高度,显示【显示全文】按钮,在显示全文前插入遮罩div。
点击显示全文后取消列表高度限制,隐藏【显示全文】按钮和遮罩div。
3.实现代码
html部分
<div class="notice_box">
<div>
<img src="/img/notice.svg" alt />
<p>お知らせ</p>
</div>
<div>
<ul :class="{notice_list:!seeAllNotice}">
<li v-for="(notice,index) in noticeList" :key="index" class="notice_item">
<p>
<u>・{
{notice.title}}</u>
&l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








