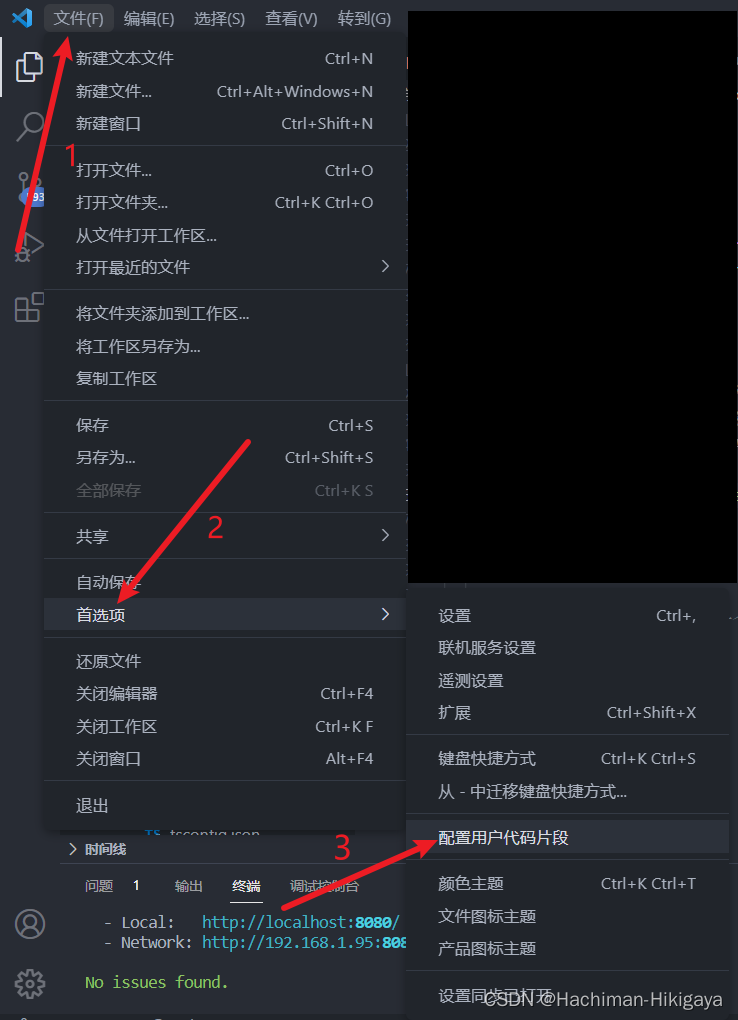
初始化vue3组件代码


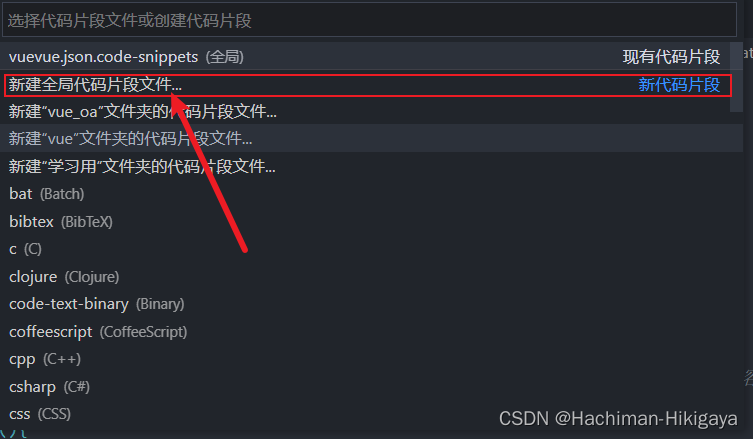
之后创建一个json文件 名字任意取

之后就可以自定义配置代码片段啦~
下边是我经常使用的 代码片段
{
"Print5 to console": {
"prefix": "v3",
"body": [
"<template>",
"\t<div>",
"\t</div>",
"</template>",
"<script lang=\"ts\">",
"import { defineComponent } from 'vue'",
"export default defineComponent({",
"\tname: 'App'",
"})",
"</script>",
"<style lang=\"scss\">",
"</style>"
],
"description": "Log output to console"
}
}
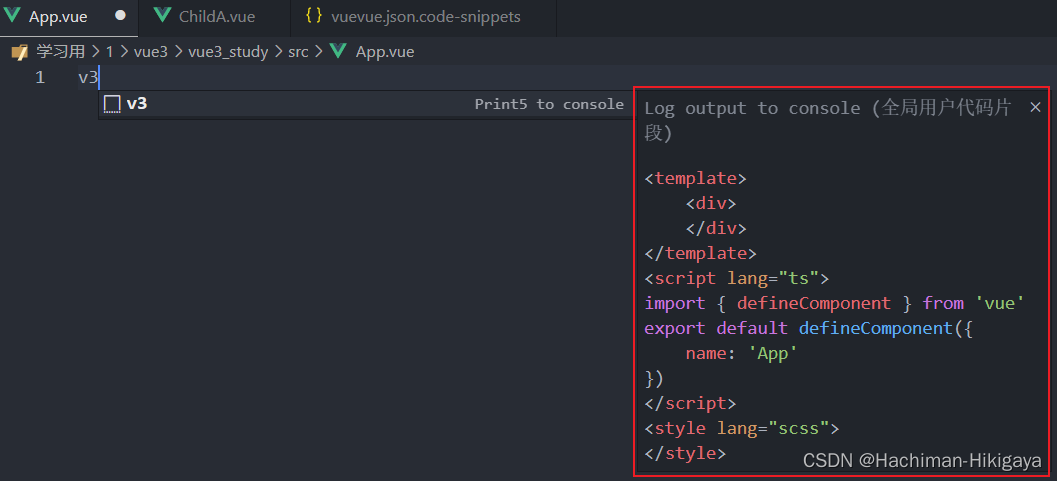
之后在 .vue 文件内输入 v3 就有快捷代码片段啦 非常好用
其他也可以配置其他代码片段 同上






















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








