freeze的对象冻结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//通过使用Object.freeze(Host)锁住对象内的值不会被改变
//有利于代码的稳定性和健壮性
const Host = {
url : "https://www.baidu.com/",
port: 443
}
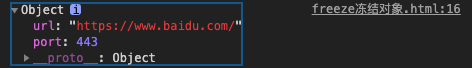
Object.freeze(Host);
Host.port = 80;
console.log(Host);
</script>
</body>
</html>

如果我们需要发现代码中重复声明的错误,我们也可以使用”use strict“
再帮我们发现重复声明的问题(如果不使用代码是不会报错的)





















 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








