先做个选择文章专栏的下拉选择框。
用EasyUI提供的combobox来实现,通过发送ajax获取专栏数据,然后根据返回的json数据构造下拉框。
前端页面ajax请求:
<div><input id="arti_cate"> <input id="arti_title" style="display:'inline-block';width:70%;" value="请输入文章标题" > </div>//构造下拉框
$(function(){
//获取当前用户id
var user_id = ${loginUser.user_id }+"";
alert(user_id);
$("#arti_cate").combobox({
url:'CategoryAction_ajaxlist.action?userId='+user_id,
valueField:'cate_id',
textField:'title'
});
$("#arti_cate").combobox('select','请选择专栏');
});服务器专栏action对应方法:
/*
* ajax查询专栏列表数据
*/
private Long userId;//用户id
public Long getUserId() {
return userId;
}
public void setUserId(Long userId) {
this.userId = userId;
}
public String ajaxlist(){
List<Category> list = categoryService.ajaxlist(userId);
JsonConfig jsonConfig = new JsonConfig();
//指定哪些属性不需要转json
String[] exclueds = {"user","articles"};
jsonConfig.setExcludes(exclueds);
//将数据转换为json格式
String json = JSONArray.fromObject(list,jsonConfig).toString();
//设置数据编码格式
ServletActionContext.getResponse().setContentType("text/json;charset=utf-8");
try {
ServletActionContext.getResponse().getWriter().print(json);
} catch (IOException e) {
e.printStackTrace();
}
return "none";
}service层实现:
/**
* ajax查询列表数据
*/
public List<Category> ajaxlist(Long userId) {
return categoryDao.ajaxlist(userId);
}dao层实现:
/**
* 根据用户id查询专栏
*/
public List<Category> ajaxlist(Long userId) {
String hql = "FROM Category c WHERE user = (FROM User WHERE user_id = ?) ";
List<Category> list = (List<Category>) this.getHibernateTemplate().find(hql,userId);
return list;
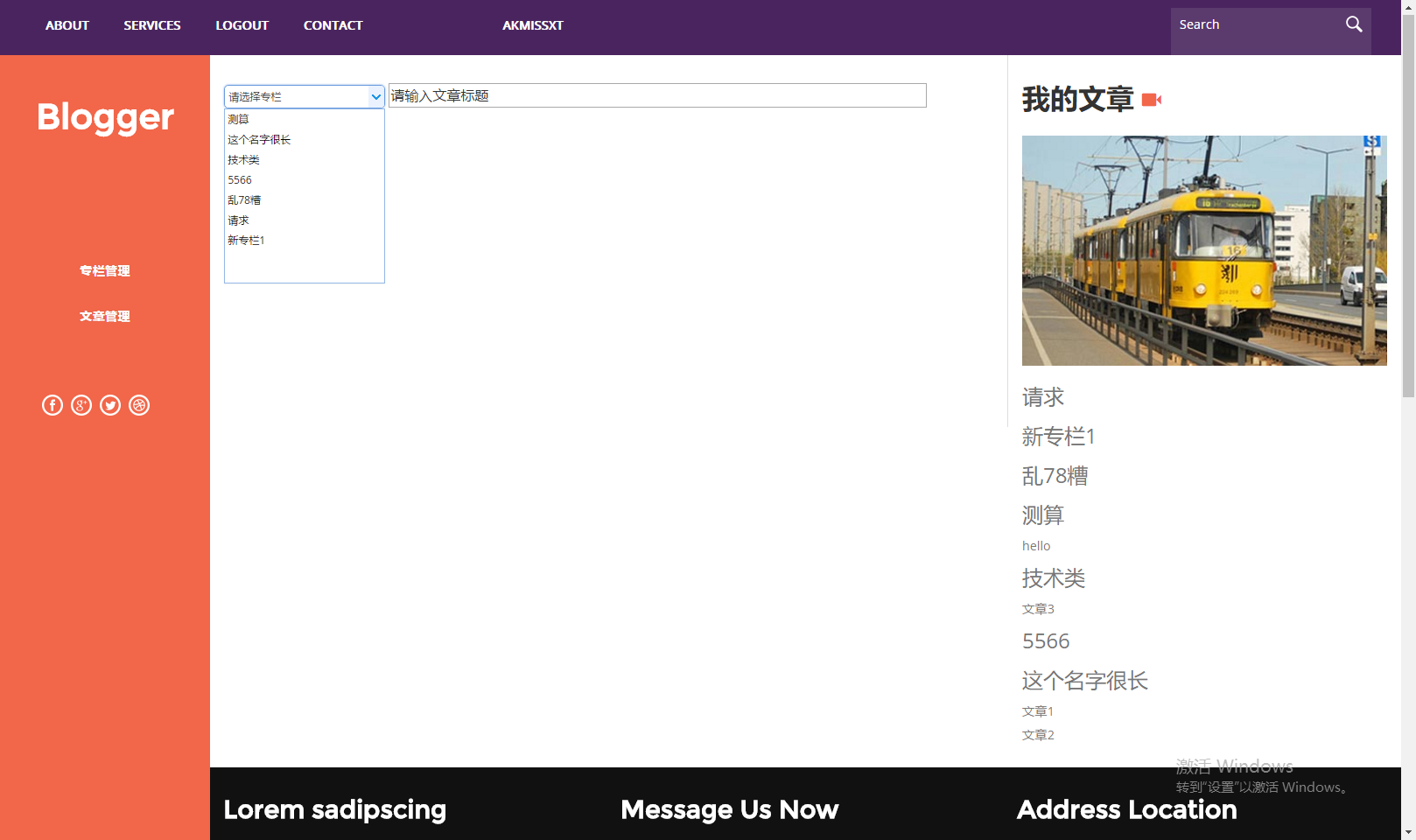
}页面效果:























 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








