本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着教育信息化的发展,成绩管理系统在各级学校中得到了广泛应用。传统的成绩管理方式存在诸多问题,如信息不透明、数据不准确、操作繁琐等。为了提高成绩管理的效率和准确性,开发一套完善的成绩管理系统显得尤为重要。
意义: 成绩管理系统的开发对于学校教务管理工作具有重要意义。首先,它可以实现学生成绩的自动化管理,减少人工操作的错误和工作量,提高工作效率。其次,通过系统可以实时更新学生成绩,方便教师和学生随时查看,提高信息的透明度。此外,系统还可以提供学生评教功能,帮助教师了解教学效果,改进教学方法。
目的: 本研究的目的是设计并实现一套功能完善、操作简便的成绩管理系统。该系统应具备学生、年级、班级、教师、科目、学生成绩、教务通知、学生评教、课程信息等功能模块,以满足学校教务管理的需要。
研究内容: 本研究的内容主要包括以下几个方面:
- 系统需求分析:对学校教务管理的需求进行详细分析,确定系统的功能模块和功能要求。
- 系统设计:根据需求分析结果,设计系统的架构和数据库结构,确定各个功能模块的具体实现方式。
- 系统开发:根据系统设计,使用合适的编程语言和开发工具进行系统的编码和测试。
- 系统测试与优化:对系统进行全面的测试,发现并修复系统中的问题,优化系统的性能和用户体验。
- 系统部署与应用:将系统部署到学校的服务器上,并进行实际应用,收集用户反馈,不断改进系统。
拟解决的主要问题: 本研究拟解决的主要问题包括:如何设计一个功能完善、操作简便的成绩管理系统;如何实现学生成绩的自动化管理;如何提高学生成绩的透明度和准确性;如何提供学生评教功能,帮助教师改进教学方法。
研究方案: 本研究将采用软件工程的方法进行研究。首先,进行系统需求分析,明确系统的功能模块和功能要求。然后,进行系统设计,确定系统的架构和数据库结构。接着,进行系统的编码和测试。最后,进行系统的部署和应用,并收集用户反馈,不断改进系统。
进度安排:
2022.7.2——2022.7.12 选题
2022.7.14——2022.8.25 搜集资料
2022.8.26——2022.9.10 拟写开题报告
2022.9.16——2022.10.15 系统设计
2022.10.17——2022.11.4 撰写成文
2022.11.5——2022.11.15 论文修改与定稿
参考文献:
[1] 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[2] 崔欢欢. 基于Python的网络爬虫技术研究[J]. 信息记录材料, 2023, 24 (06): 172-174.
[3] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[4] 丁煜飞, 夏寅宇, 汪缪凡, 齐沛锋. 基于Python软件的故障录波数据分析[J]. 电工技术, 2023, (02): 72-73+76.
[5] 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
[6] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[7] 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[8] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9] 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[10] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
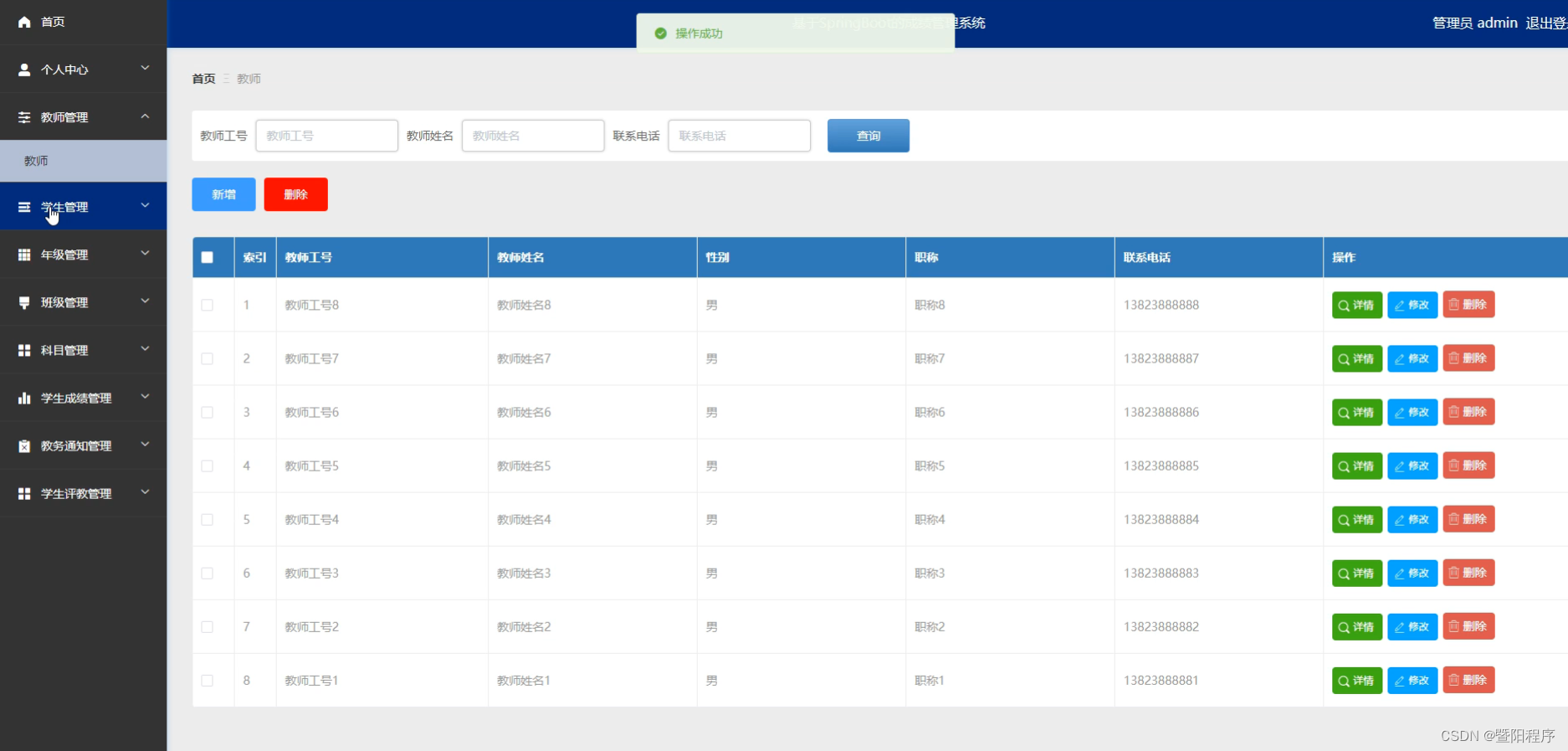
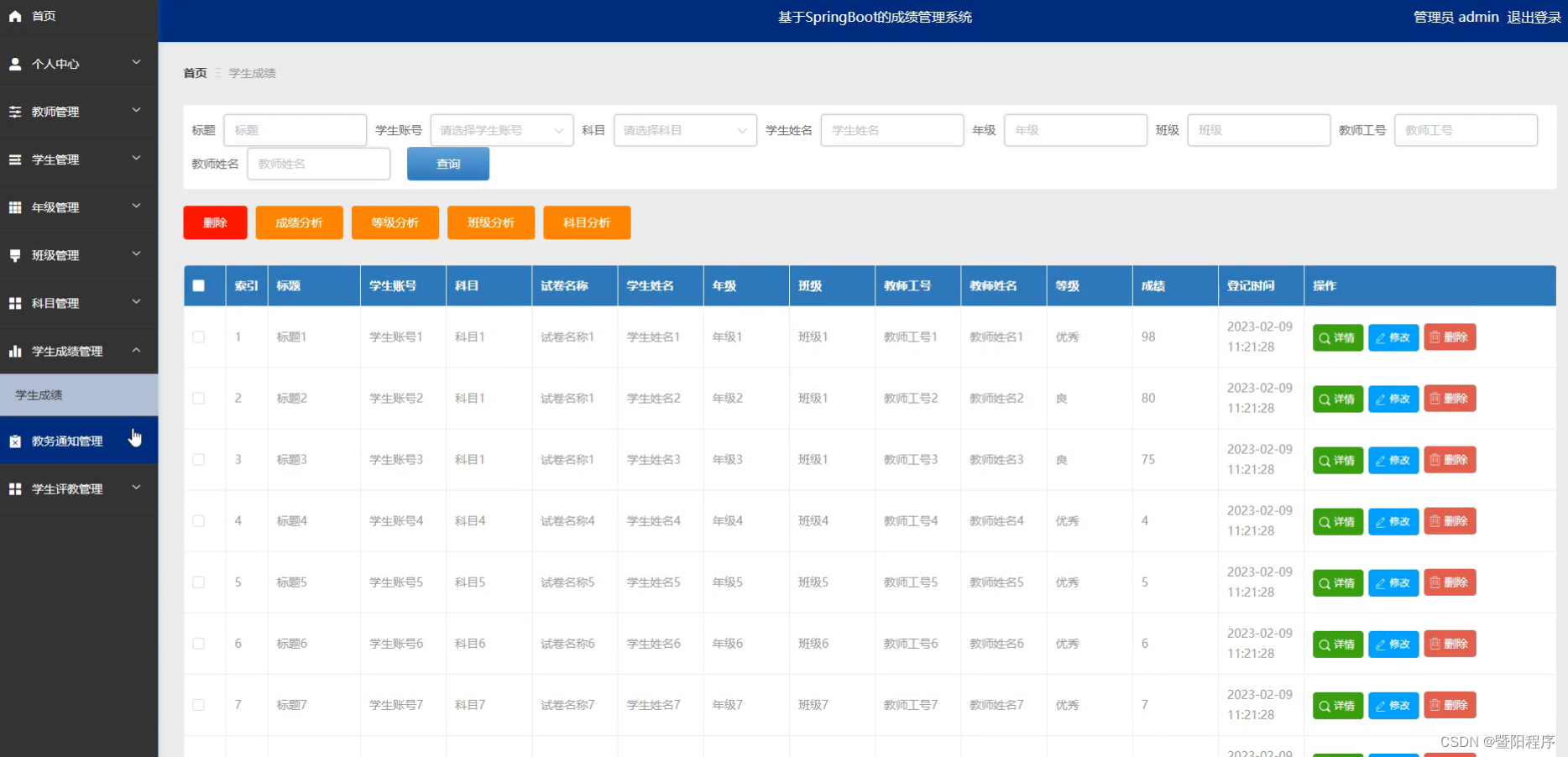
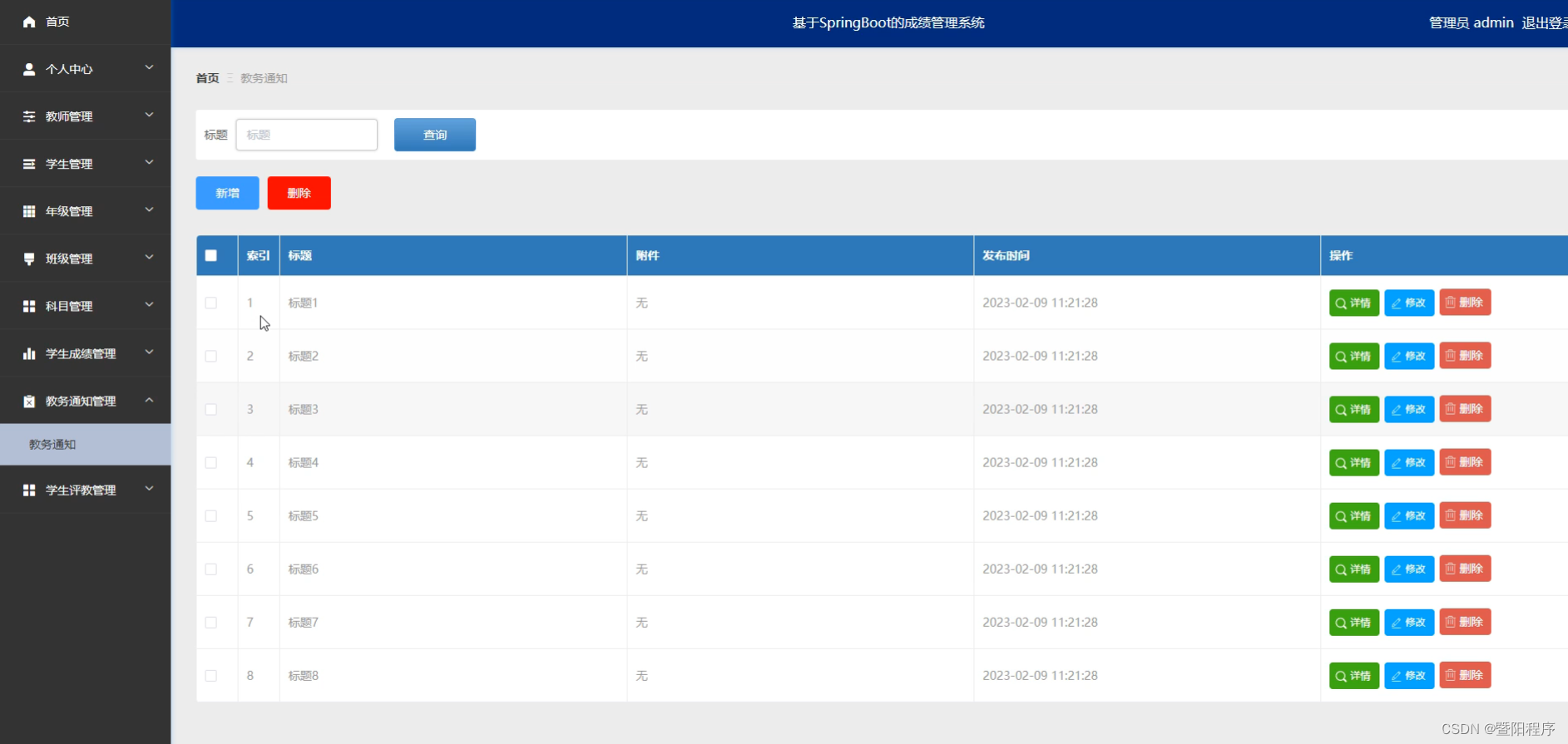
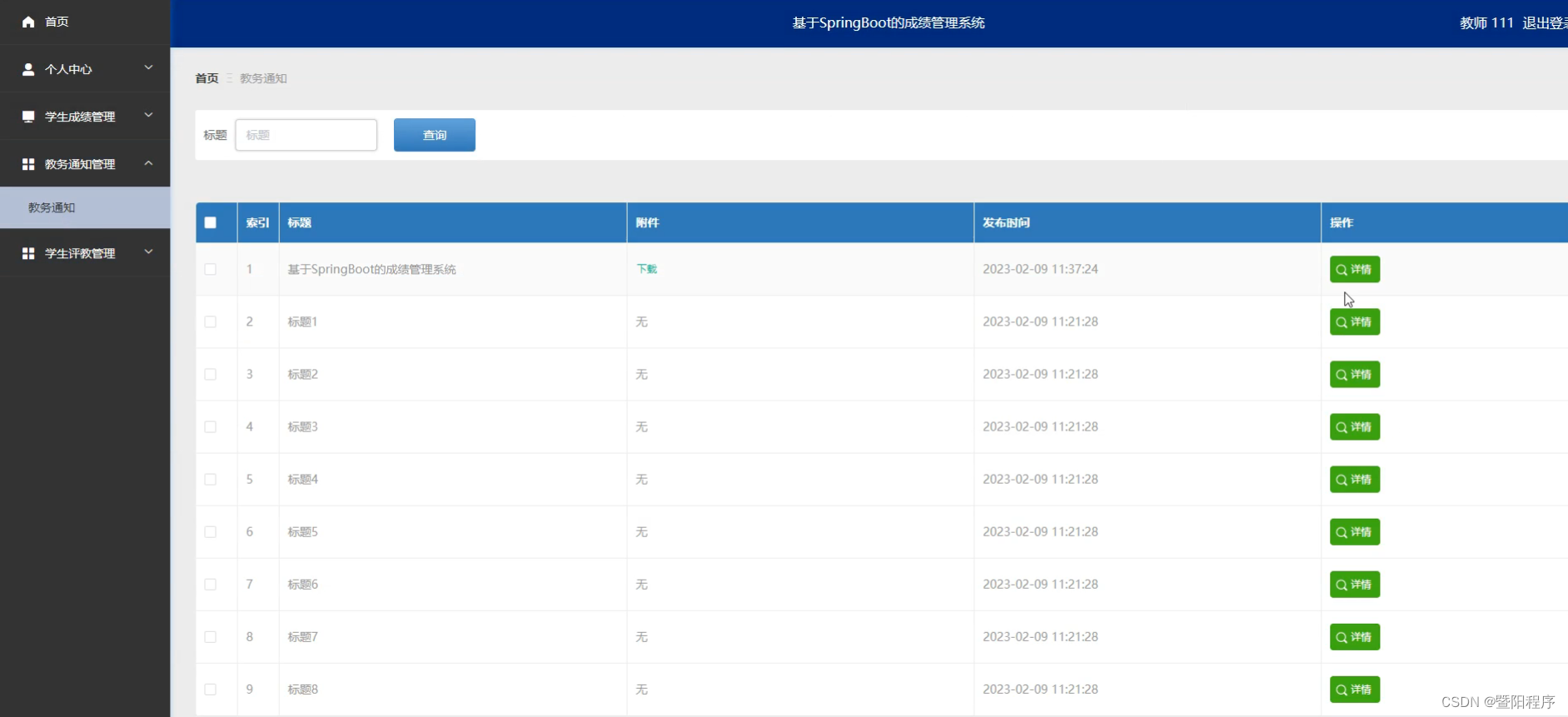
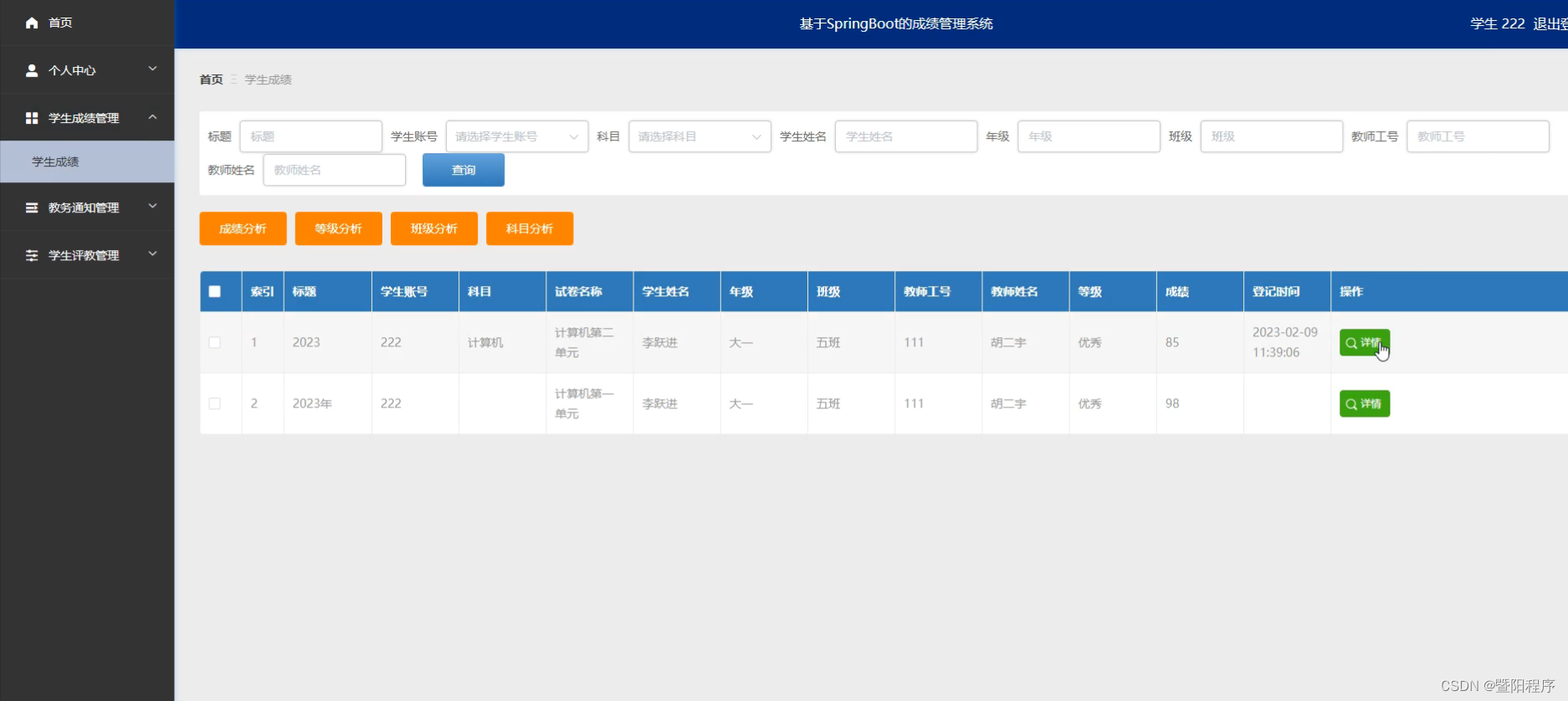
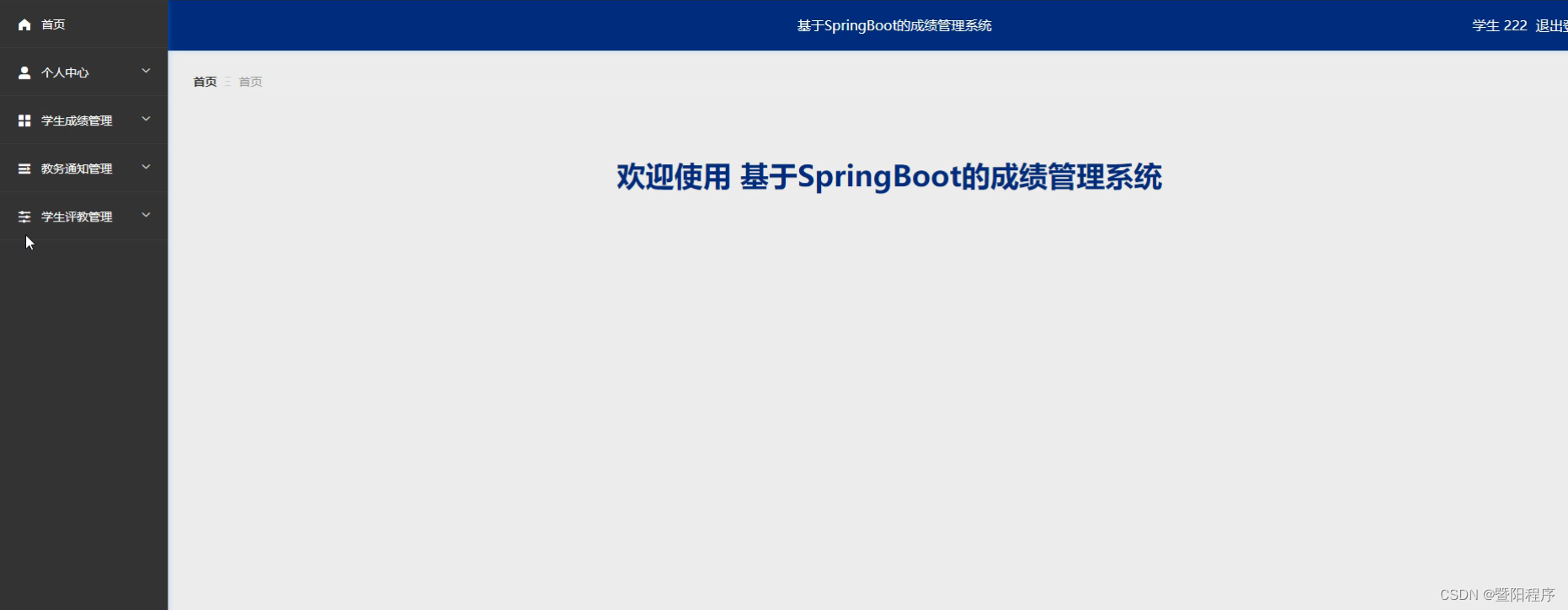
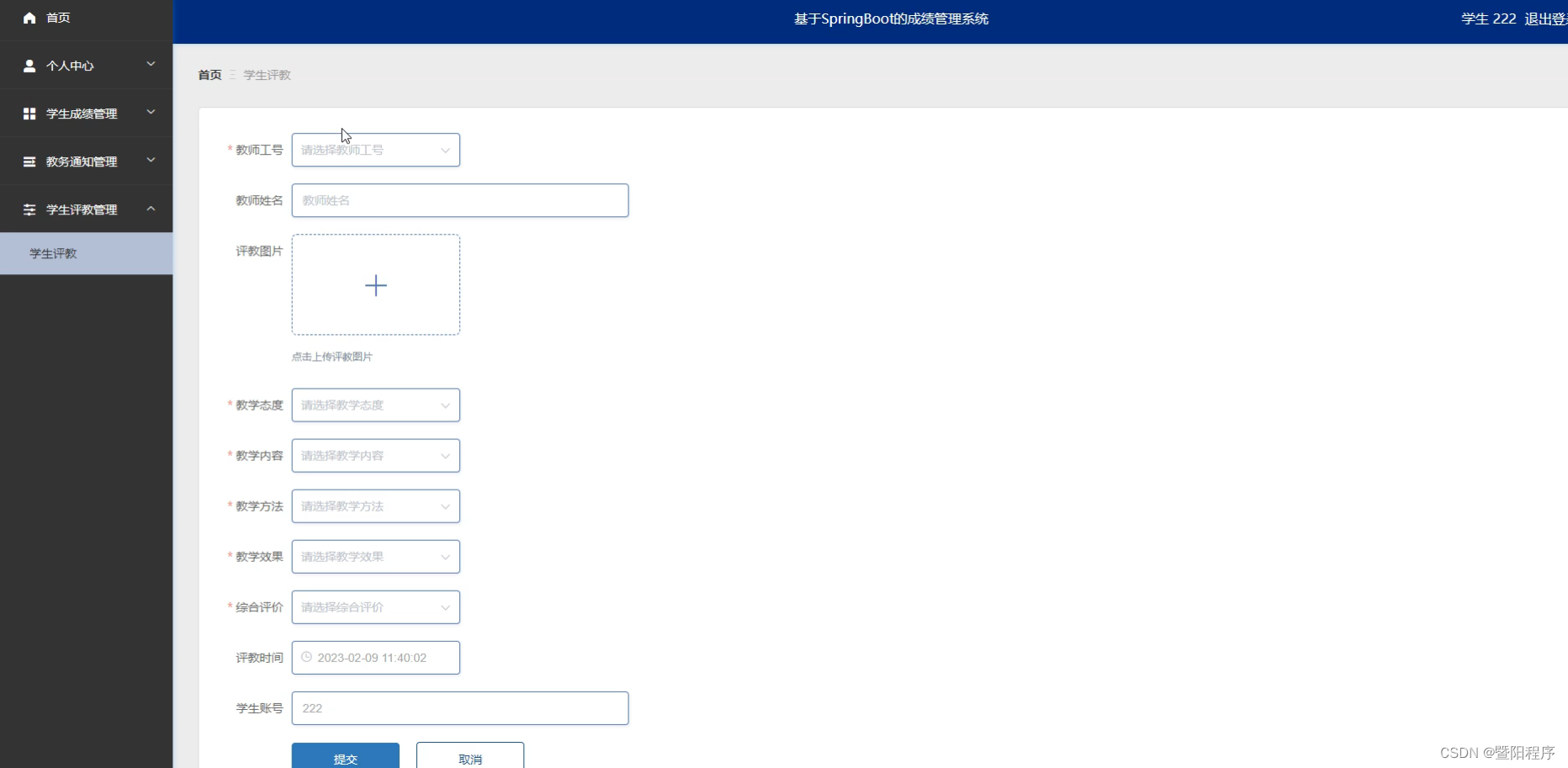
程序界面:








源码、数据库获取↓↓↓↓







 本文探讨了开发一个功能全面、操作简便的学校成绩管理系统,以解决传统管理方式的问题。研究涵盖了系统需求分析、设计、开发、测试、部署及优化过程,使用Python的Django框架和前端Vue.js,配合MySQL数据库,旨在提升教务管理效率和信息透明度。
本文探讨了开发一个功能全面、操作简便的学校成绩管理系统,以解决传统管理方式的问题。研究涵盖了系统需求分析、设计、开发、测试、部署及优化过程,使用Python的Django框架和前端Vue.js,配合MySQL数据库,旨在提升教务管理效率和信息透明度。














 1485
1485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








