本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着互联网的普及和电子商务的快速发展,旧物置换网站成为了一种新兴的商业模式。这种模式通过提供一个平台,让卖家可以将自己的闲置物品出售给买家,实现资源的再利用和价值的最大化。然而,目前市场上的旧物置换网站存在着一些问题,如用户体验不佳、交易安全性不高等,这些问题限制了旧物置换网站的发展和用户的使用。
意义: 本研究旨在设计和实现一个功能完善、用户体验良好的旧物置换网站,解决现有旧物置换网站存在的问题,提高用户对旧物置换的接受度和使用率。通过该网站,用户可以方便地发布自己的闲置物品信息,浏览其他用户发布的物品信息,并进行交易。同时,该网站还提供了交易记录查询等功能,增加了交易的安全性和透明度。
目的: 本研究的目的是设计并实现一个功能完善的旧物置换网站,提供会员注册、发布人管理、商品类型管理、商品信息发布、商品交易管理和交易记录查询等功能。通过对现有旧物置换网站的分析和用户需求调研,确定系统的功能需求和技术架构,并进行系统的设计和开发。最终,预期能够实现一个用户友好、安全可靠的旧物置换网站,为用户提供便捷的旧物置换服务。
研究内容: 本研究的内容主要包括以下几个方面:
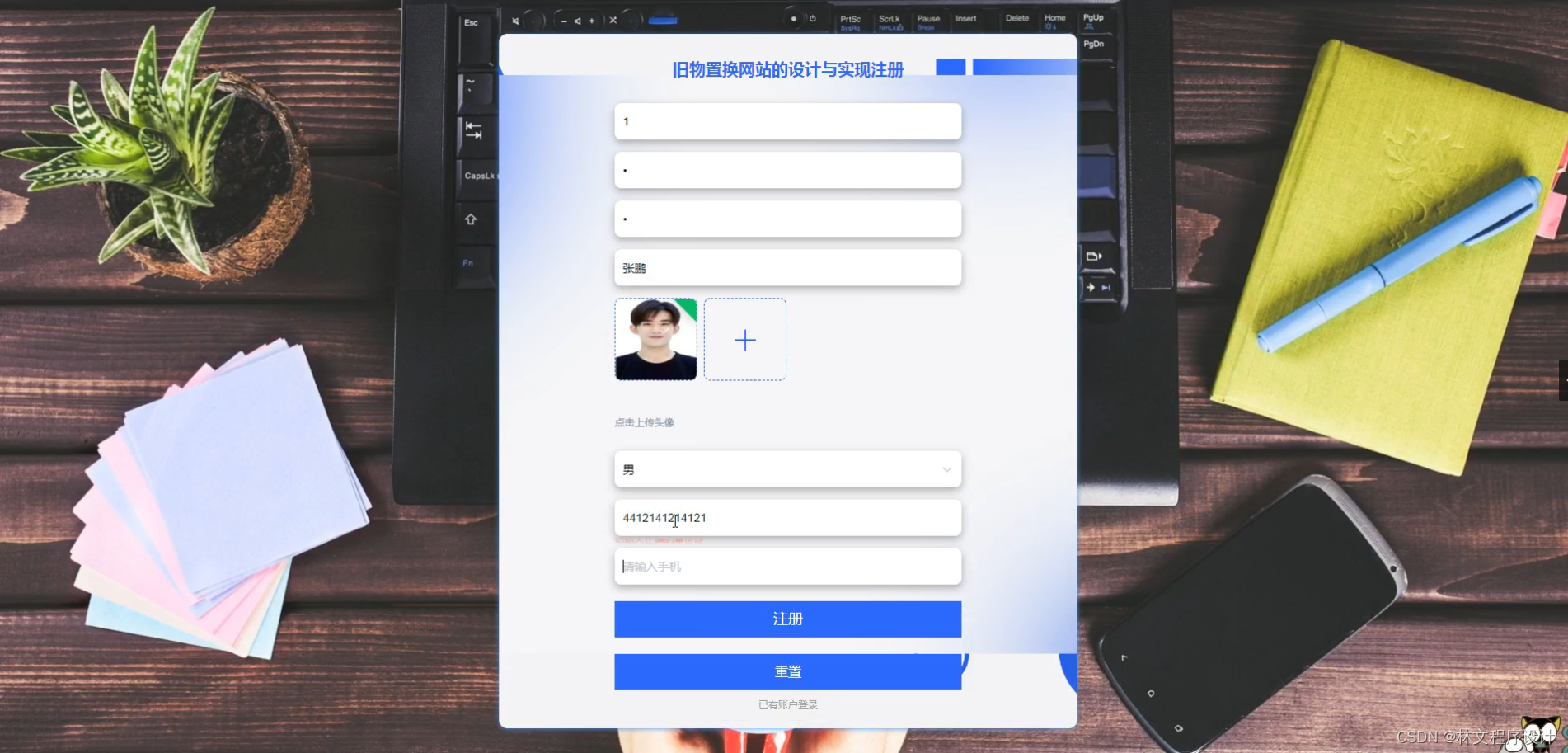
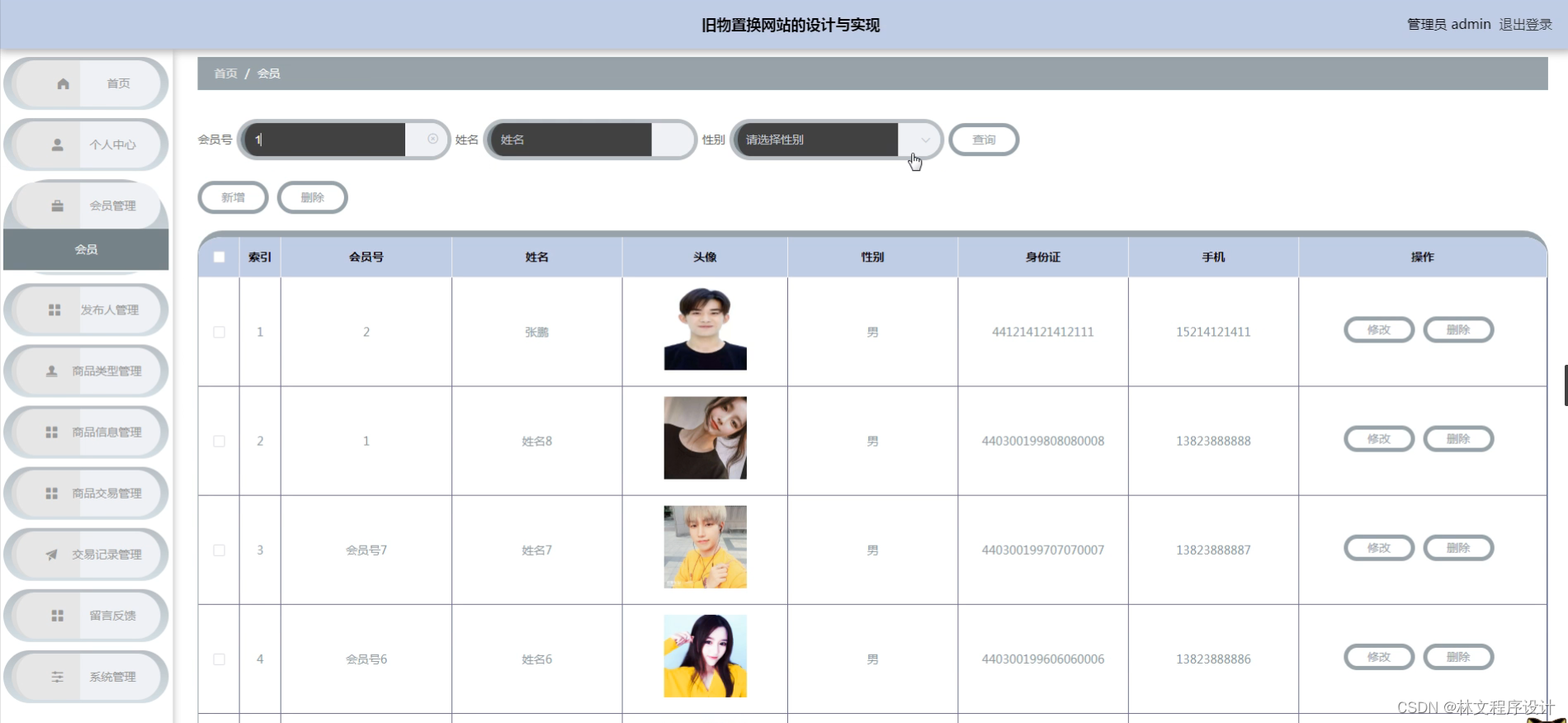
- 会员管理:实现会员注册、登录、个人信息管理等功能,确保用户的身份真实性和安全性。
- 发布人管理:对发布人进行身份认证和管理,确保发布人的真实性和可靠性。
- 商品类型管理:实现商品类型的分类和管理,方便用户浏览和搜索不同类型的商品。
- 商品信息发布:提供用户发布商品信息的功能,包括商品描述、图片上传等,增加商品的可信度和吸引力。
- 商品交易管理:实现用户之间的商品交易功能,包括下单、支付、发货等环节,确保交易的安全性和顺利进行。
- 交易记录查询:提供用户查询交易记录的功能,方便用户查看自己的交易历史和评价等信息。
拟解决的主要问题: 本研究拟解决以下主要问题:
- 用户体验不佳:通过优化界面设计和交互流程,提升用户的使用体验和满意度。
- 交易安全性不高:采用安全的交易机制和身份认证技术,保障用户交易的安全性和可靠性。
- 交易记录不透明:建立完善的交易记录查询系统,提供用户交易历史的查询和评价功能,增加交易的透明度和信任度。
进度安排:
选题阶段(2022年11月16日-2022年11月26日)
撰写开题报告(2022年11月27日-2023年1月15日)
实验研究和论文撰写、修改和查重(2023年1月16日-2023年4月26日)
论文答辩(2023年4月27日-2023年5月15日)
参考文献:
[1] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[2] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[3] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[4] 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[5] 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[6] 郭婺, 郭建, 张劲松, 石翠萍, 刘道森, 刘超. 基于Python的网络爬虫的设计与实现[J]. 信息记录材料, 2023, 24 (04): 159-162.
[7] 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
[8] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
[9] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[10] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
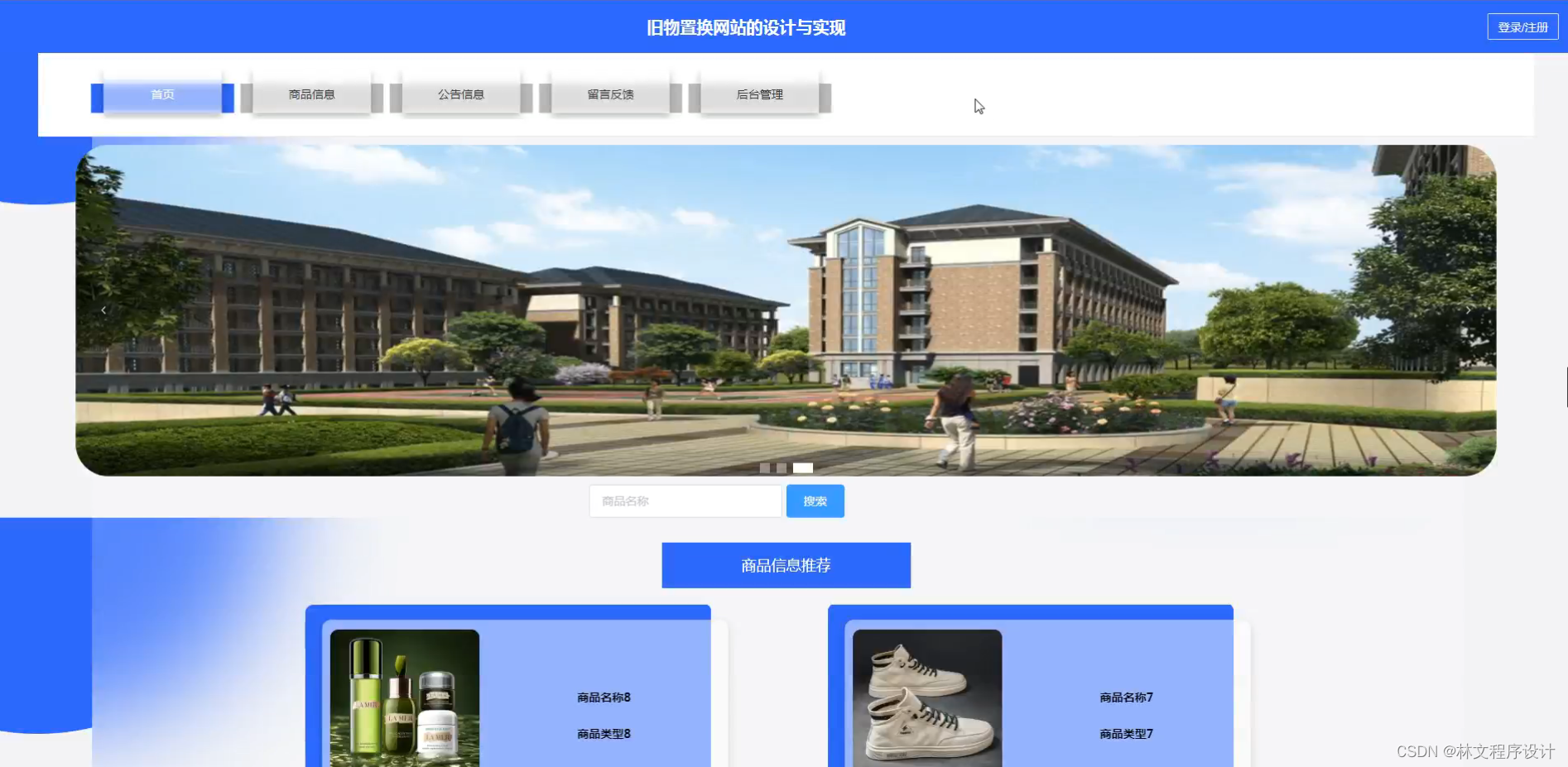
程序界面:







 源码、数据库获取↓↓↓↓
源码、数据库获取↓↓↓↓





















 1250
1250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








