本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着互联网的快速发展和电子商务的兴起,商品分析与管理系统在商业领域中扮演着越来越重要的角色。传统的商品管理方式已经无法满足商家对商品信息的需求,因此设计和实现一个基于商品分析与管理系统变得至关重要。该系统可以帮助商家更好地管理和分析商品信息,提高销售效率和客户满意度。
意义: 商品分析与管理系统的设计和实现对于商家来说具有重要的意义。首先,它可以帮助商家更好地了解商品的销售情况和市场需求,从而制定更合理的销售策略。其次,它可以提供实时的商品信息和库存管理功能,帮助商家及时调整供应链和库存,避免因缺货或过剩而导致的损失。最后,它还可以提供用户行为分析和个性化推荐功能,帮助商家更好地满足用户需求,提高用户忠诚度和购买率。
目的: 本研究的目的是设计和实现一个基于商品分析与管理系统,以满足商家对商品信息的需求,并提高销售效率和客户满意度。通过该系统,商家可以方便地管理商品分类、商品信息等系统功能,同时可以获取实时的销售数据和用户行为分析结果,从而做出更准确的决策。
研究内容: 本研究的内容主要包括以下几个方面:
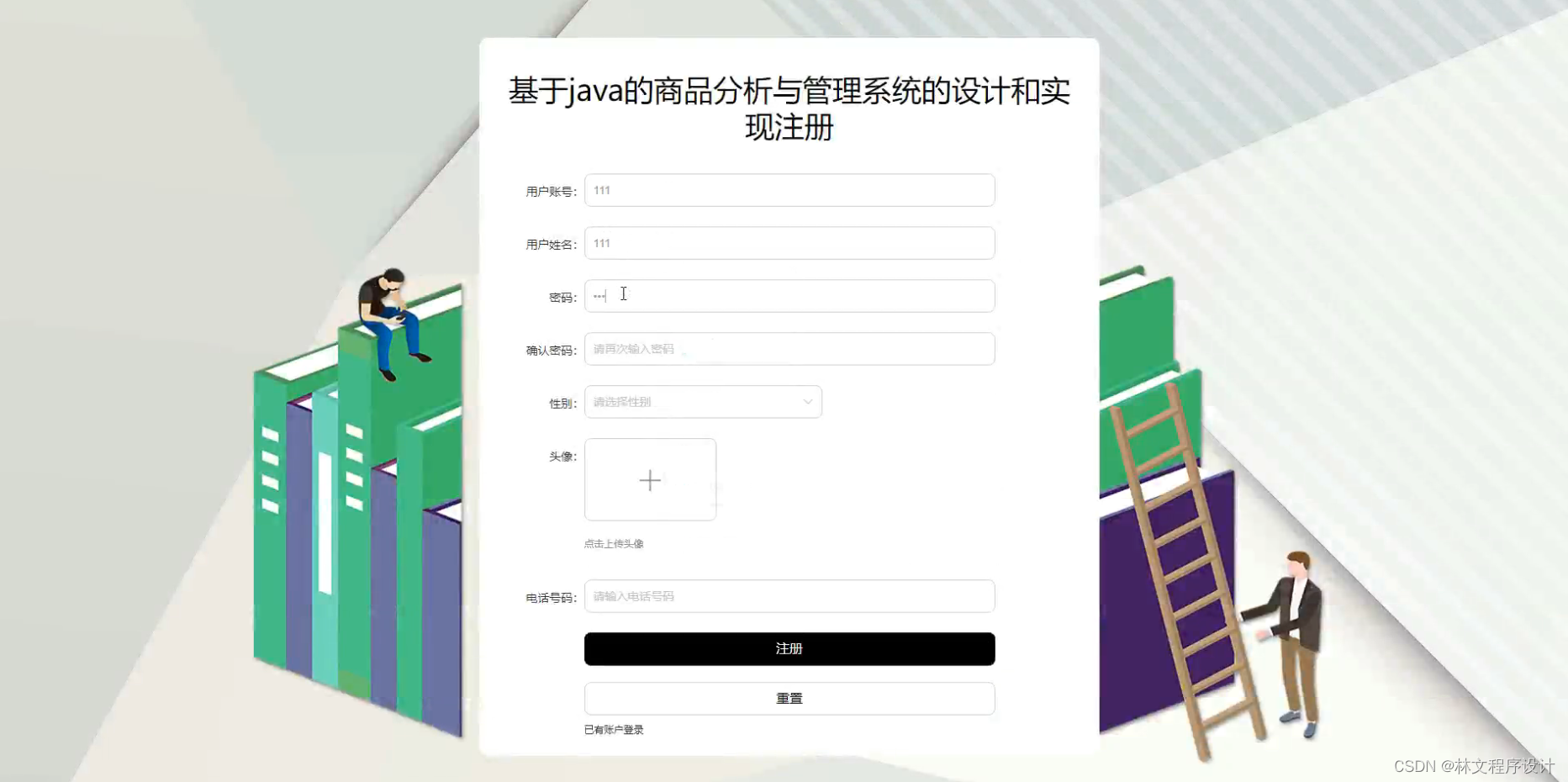
- 用户管理:设计用户注册、登录、权限管理等功能,确保系统的安全性和可用性。
- 商品分类管理:设计商品分类的添加、修改、删除等功能,方便商家对商品进行分类和管理。
- 商品信息管理:设计商品信息的录入、修改、查询等功能,包括商品名称、价格、库存等信息的管理。
- 销售数据分析:设计销售数据的统计和分析功能,包括销售额、销售量、销售渠道等指标的分析。
- 用户行为分析:设计用户行为分析功能,包括用户购买记录、浏览记录等的分析,为商家提供个性化推荐和营销策略。
拟解决的主要问题: 本研究拟解决以下几个主要问题:
- 如何设计一个用户友好的商品分析与管理系统界面,方便商家进行商品信息的管理和维护。
- 如何实现商品分类和商品信息的有效管理,确保数据的准确性和完整性。
- 如何设计销售数据和用户行为分析的功能,为商家提供准确的决策依据。
- 如何保证系统的安全性和稳定性,防止数据泄露和系统故障的发生。
进度安排:
2022.7.2——2022.7.12 选题
2022.7.14——2022.8.25 搜集资料
2022.8.26——2022.9.10 拟写开题报告
2022.9.16——2022.10.15 系统设计
2022.10.17——2022.11.4 撰写成文
2022.11.5——2022.11.15 论文修改与定稿
参考文献:
[1] 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[2] 崔欢欢. 基于Python的网络爬虫技术研究[J]. 信息记录材料, 2023, 24 (06): 172-174.
[3] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[4] 丁煜飞, 夏寅宇, 汪缪凡, 齐沛锋. 基于Python软件的故障录波数据分析[J]. 电工技术, 2023, (02): 72-73+76.
[5] 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
[6] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[7] 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[8] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9] 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[10] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
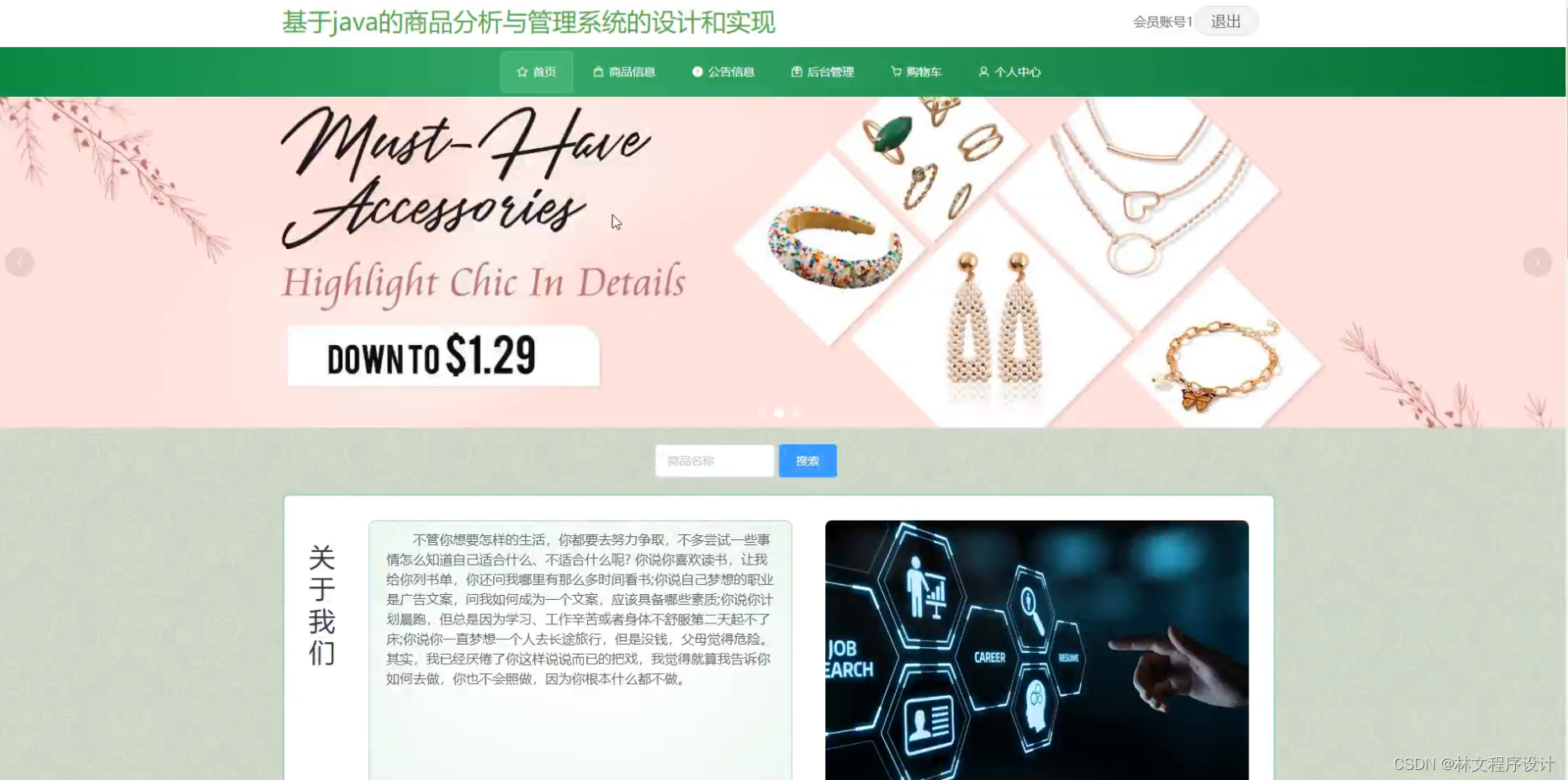
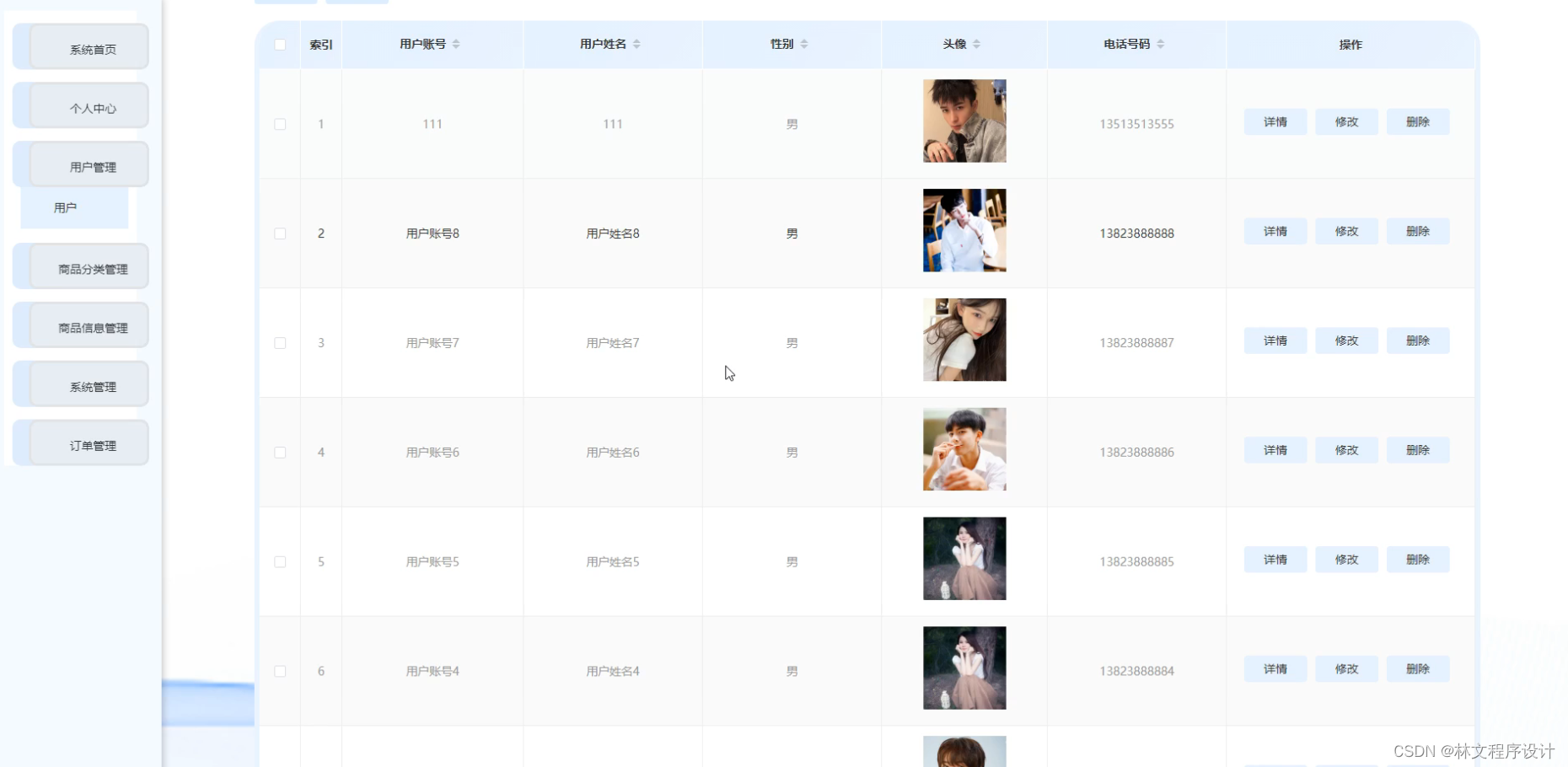
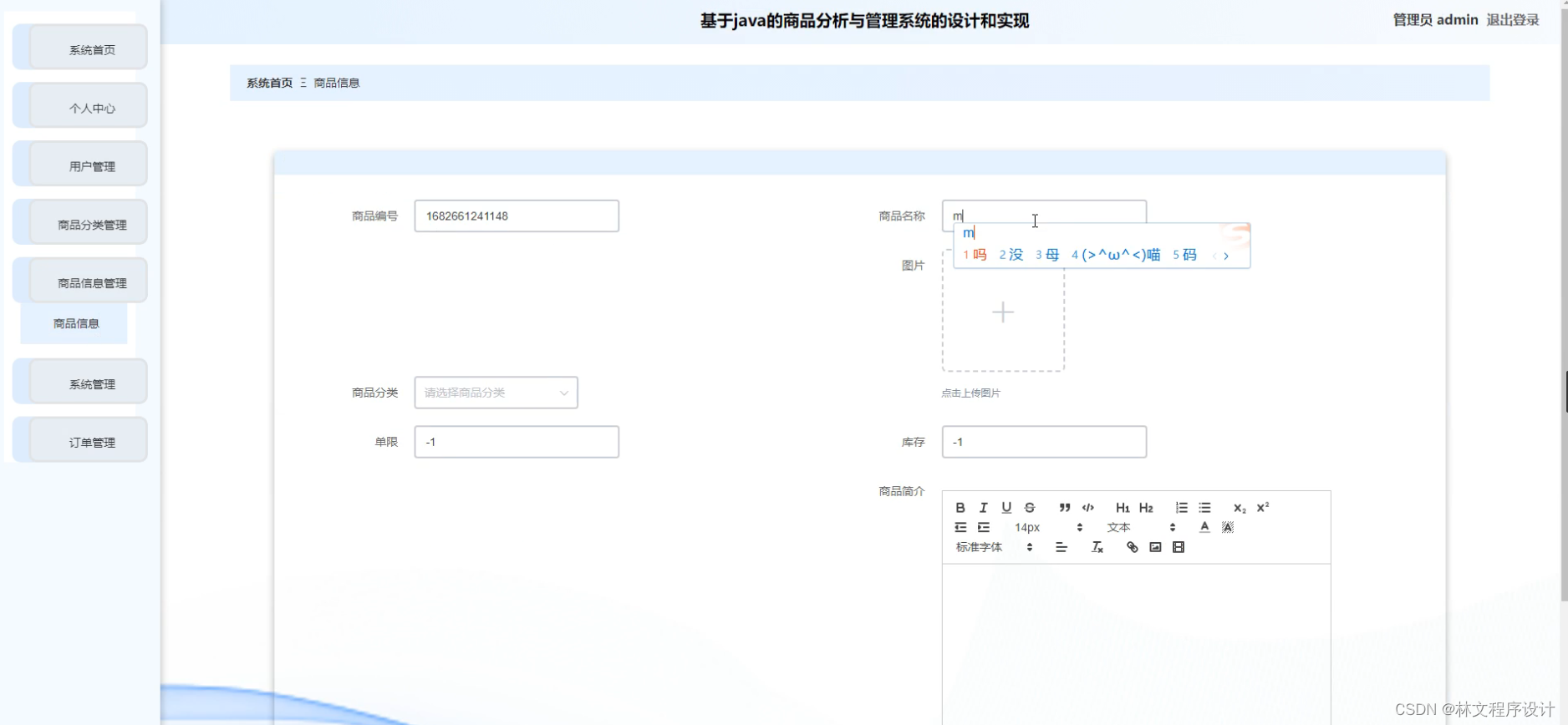
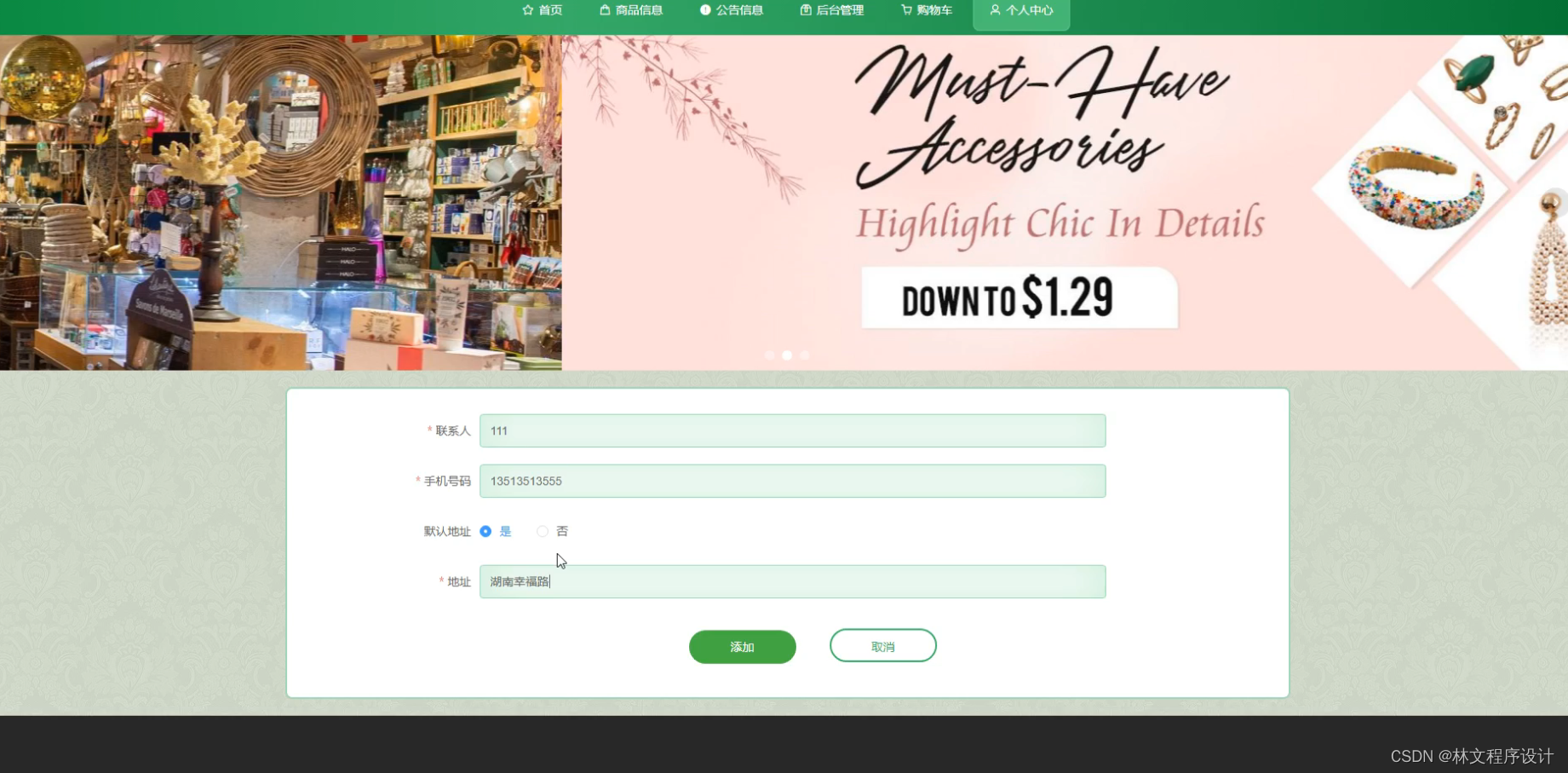
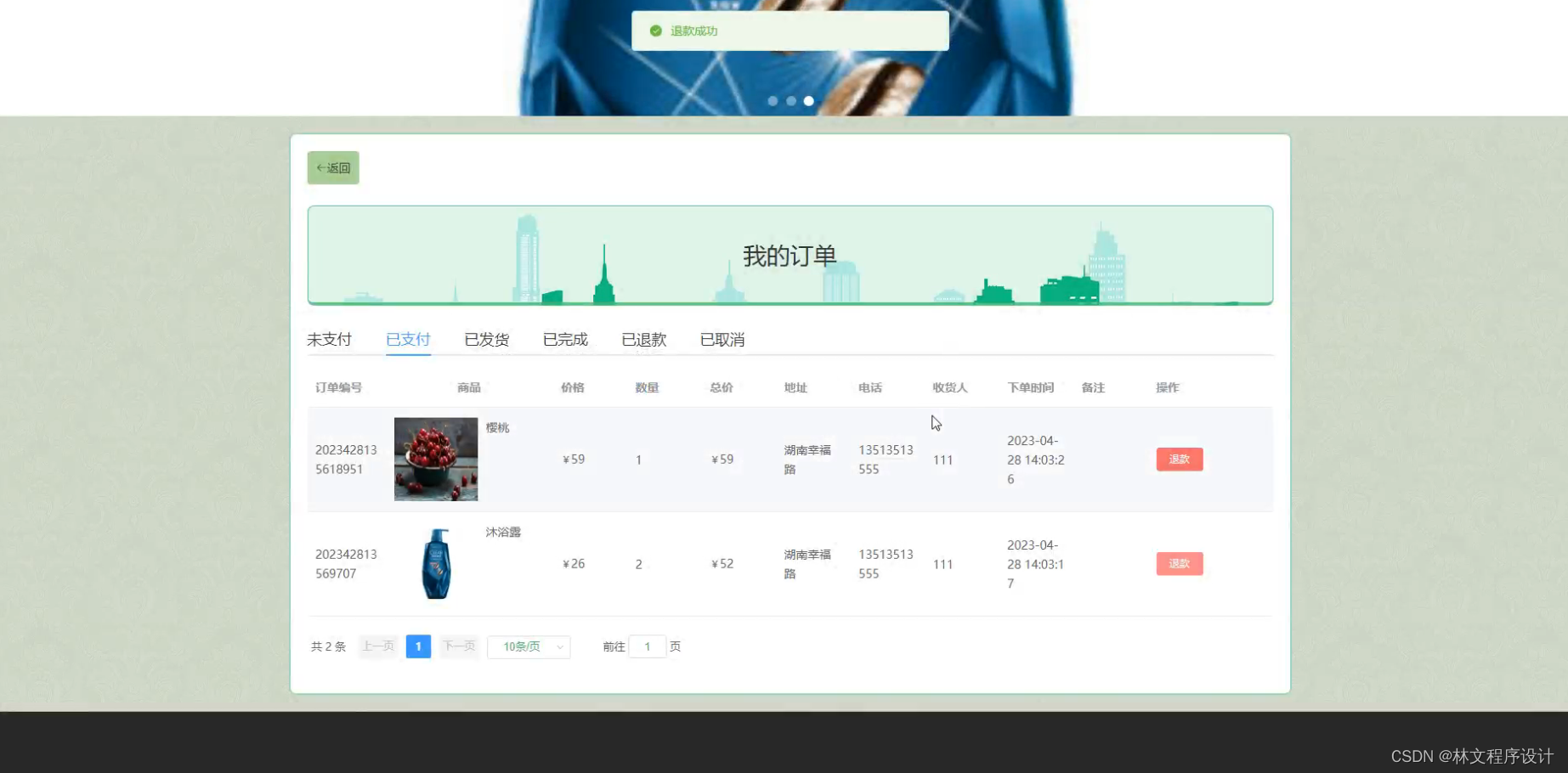
程序界面:







 源码、数据库获取↓↓↓↓
源码、数据库获取↓↓↓↓





















 2611
2611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








