Android布局之线性布局LinearLayout(一) ----四角显示TextView
Android中有六大布局,分别是:
| 英文 | 中文 |
|---|---|
| LinearLayout | 线性布局 |
| RelativeLayout | 相对布局 |
| TableLayout | 表格布局 |
| FrameLayout | 帧布局 |
| AbsoluteLayout | 绝对布局 |
| GridLayout | 网格布局 |
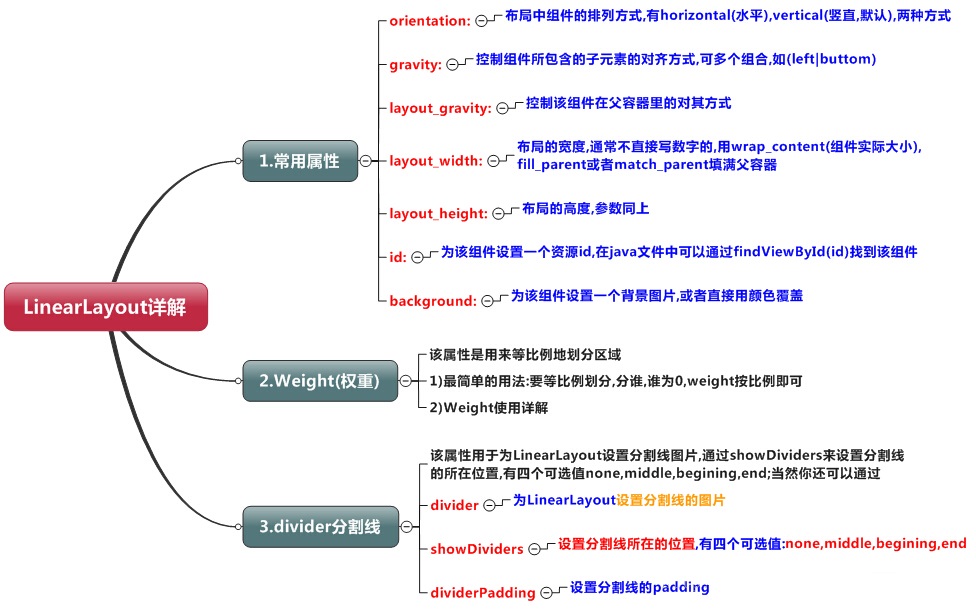
今天我学习的第一个布局就是LinearLayout(线性布局),LinearLayout中用的比较多的是weight(权重属性),主要用法如下:
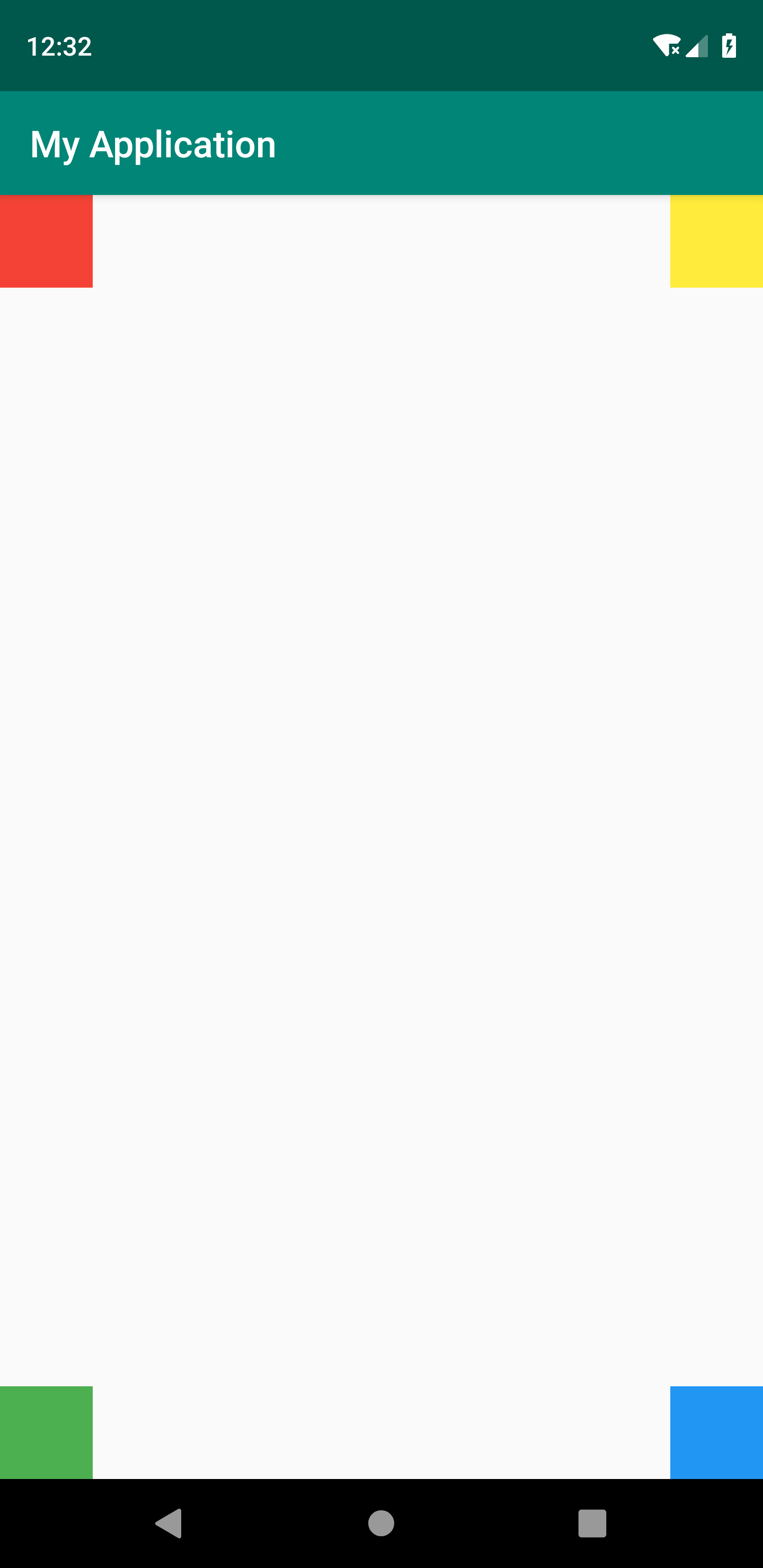
第一个实验要求只允许用LinearLayout布局和TextView控件,填充背景色,分别放置在屏幕的四个角上。
思路:LinearLayout有水平布局和竖直布局,则让整体为水平布局,左边两个TextView,右边两个TextView,左右两边的容器分别设置为竖直布局,并调整相应的位置即可。
activity_main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--orientation="vertical"竖直排列-->
<!--horizontal水平排列-->
<!--gravity居中-->
<!--layout_width="wrap_content"自适应-->
<!--match_parent充满父容器-->
<!--整体采用左右布局-->
<!--左-->
<!--左边内部采用上下布局,宽度自适应,高度充满-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<!--红色块在上方,高度宽度自适应-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#F44336" />
</LinearLayout>
<!--绿色在下方,高度充满,宽度自适应,bottom底部对齐-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="bottom"
android:background="#4CAF50" />
</LinearLayout>
</LinearLayout>
<!--右-->
<!--右边内部采用上下布局,宽度充满,高度充满(即充满剩余所有的空间)-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--黄色块在上方,高度宽度自适应,右对齐-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#FFEB3B" />
</LinearLayout>
<!--蓝色块在下方,高度充满,宽度自适应,右对齐,底部对齐-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right">
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="bottom"
android:background="#2196F3" />
</LinearLayout>
</LinearLayout>
</LinearLayout>运行截图如下:





















 1523
1523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








