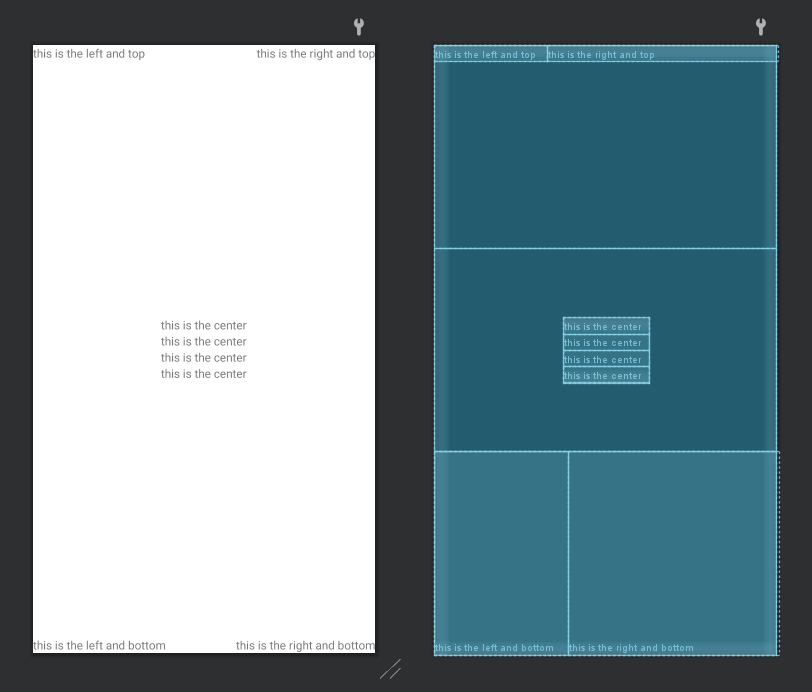
模型图

思路
LinearLayout 中添加orientation属性:设置该布局内组件的排列方式,若不添加,则默认为horizontal
LinearLayout 中添加gravity属性 :设置该布局内组件的位置
TextView 中设置gravity属性:设置该TextView组件中文本的位置
-
垂直方向三行,选择LinearLayout布局,设置方向垂直vertical;
三个LinearLayout,设置layout_weight为1,平分三行 -
第一个LinearLayout,直接写两个TextView,都在第一行,高度自适应wrap_content;
第一段文本的宽度自适应wrap_content就行,自动居左;
第二段文本想要右对齐,考虑到(TextView 中设置gravity属性:设置该TextView组件中文本的位置)该原因,要将TextView组件的宽度设置成第一行剩下部分所有的宽度,所以宽度为match_parent -
第二个LinearLayout,用一个LinearLayout放置四行文本(写四个TextView组件),四行文本垂直放置,所以应该将LinearLayout的orientation设置为垂直vertical
由于LinearLayout的gravity属性可以设置子组件位置,可以将当前LinearLayout宽高设置为自适应,当前 LinearLayout的父级LinearLayout的gravity属性设置为center -
第三个LinearLayout,直接写两个TextView,因为想要放在底部bottom,所以可以设置高度匹配父级match_parent,宽度设置同步骤2,第一个TextView宽度为自适应wrap_content,第二个TextView宽度设置为匹配父级占满剩下的
代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is the left and top"
></TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="this is the right and top"
android:gravity="right"
></TextView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is the center"
></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is the center"
></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is the center"
></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is the center"
></TextView>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="this is the left and bottom"
android:gravity="bottom"
></TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="this is the right and bottom"
android:gravity="right|bottom"
></TextView>
</LinearLayout>
</LinearLayout>
修改前代码
多写了LinearLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="this is the left and top"
android:gravity="left"
></TextView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="this is the right and top"
android:gravity="right"
></TextView>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is the center"
></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is the center"
></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is the center"
></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is the center"
></TextView>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="this is the left and bottom"
android:gravity="bottom"
></TextView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="this is the right and bottom"
android:gravity="right|bottom"
></TextView>
</LinearLayout>
</LinearLayout>
</LinearLayout>
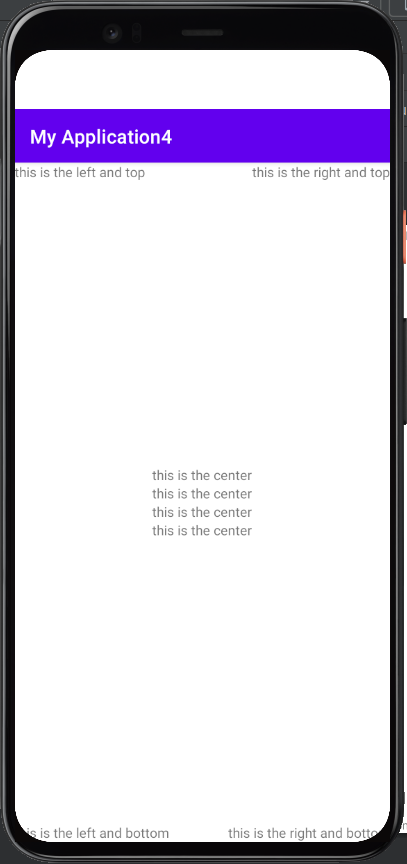
运行结果























 788
788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








