本次引用的extjs版本为5.0,目前最高版本为5.1,大家可以在http://extjs.org.cn/中下载相应的版本,下载下来的有很多文件,先来看看我们需要引用那些文件已经相应的作用,其它的不多说了,先来看看如何引用extjs到项目中吧。
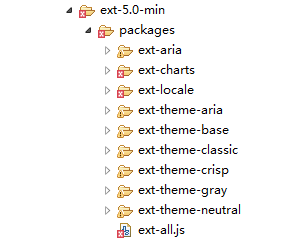
1.首先将下载下来的部分文件复制到项目中

ext-all.js:是所有控件库文件,是核心脚本文件
ext-aria包:主要是为改进了程序的一些可访问性,新版本增加的,暂时用不到
ext-locale包:本地化语言包,我们只保留里面的ext-locale-zh_CN.js,这个是简体中文语言包
后面的几个包文件,主要是extjs的一些主题包,可以根据需要引用相应的主题包
2.extjs的体验
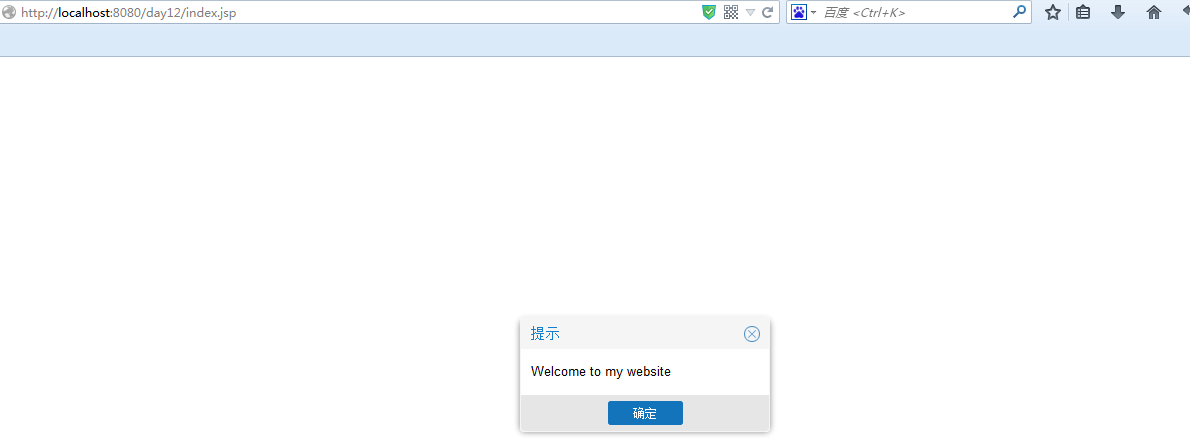
创建一个index.jsp的页面,打开弹出窗口显示内容,并引用extjs相应的文件,如下:
1 <html> 2 <head> 3 <title>My JSP 'index.jsp' starting page</title> 4 <script type="text/javascript" src="res/ext-5.0-min/packages/ext-all.js"></script> 5 <script type="text/javascript" src="res/ext-5.0-min/packages/ext-locale/ext-locale-zh_CN.js"></script> 6 <link type="text/css" href="res/ext-5.0-min/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" rel="stylesheet" /> 7 <script type="text/javascript"> 8 Ext.onReady(function(){ 9 Ext.MessageBox.alert("提示","Welcome to my website"); 10 }); 11 </script> 12 </head> 13 <body> 14 </body> 15 </html>
显示效果如下






















 584
584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








