1.
gitlab上新建一个仓库,
2.在本地clon下这个项目,然后在文件夹内开始搭建vue项目
可以先安装cnpm 可要可不要(npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好)
1、全局安装vue-cli
npm install --global vue-cli(npm i -g @vue/cli)
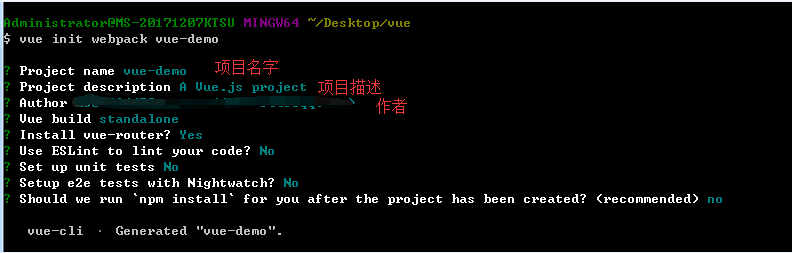
2、进入项目目录,创建一个基于 webpack 模板的新项目

Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
用工具打开项目文件,npm i安装依赖
npm install --save element-ui 安装elementui
npm install --save scss 安装scss
npm install sass-loader -D
npm install node-sass -D
npm install --S axios 安装axios
npm install vuex-persistedstate --save 安装持久化插件
---启动
axios配置
在vue.config.js文件中添加请求代理
devServer: {
// host







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2635
2635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








