-
在GitHub上的代码仓库创建项目project;
-
git clone project的地址,关联到本地;
-
cd 切换到本地的project目录下;
-
通过git命令,检查npm -v 查看npm版本号,node -v;
-
接着通过 “npm install --global vue-cli” 全局安装 vue-cli;
-
vue -V 查看vue版本
-


-
找到文件目录:cd
初始化文件 vue init webpack project (配置环境 项目名)
主要更改项目名,写成小写; -
安装过程的数据
项目名称
项目描述
作者
编译器 (第一个)
路由 Y
规范代码 N
单元测试 N
e2e测试 N
通过什么安装:(npm)
前面几个可以写,但是我选择默认,不做改动;全部n就好;

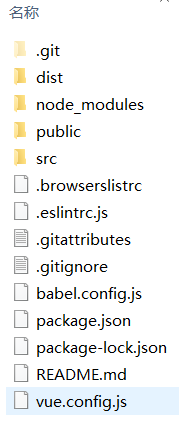
接着你就可以得到很多文件:

git add .
git commit -m “”
git push
上传到GitHub的项目仓库中。
对于写vue项目,打开编辑器就好,我用的是vs code;
拉进去就可以开始你的表演了;
























 4095
4095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








