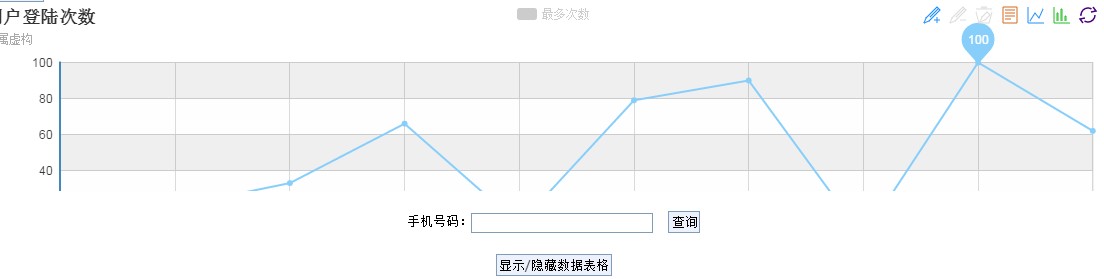
这个功能是,后台管理中的,数据分析。
点击查询xx信息,弹出一个页面,上面显示数据表格,下面显示数据,还有个查询条件。
功能实现是:用到了frame框架 ,ecahrt图表,
1,要分析的数据,先建一个类,封装需要的数据。
2,做一个查询功能,把数据带回来。
3,格式化数据类型,响应给前台
4,前台接受数据,并在ecahrt中显示。
5,数据的传输可以用session
javabean:
private List<Integer> ids = new ArrayList<Integer>();
private Integer Id;
private String userName;
private Integer loginCount;后台java
@RequestMapping("/login/data.do")
public void lineData(HttpServletRequest request,
HttpServletResponse response) throws IOException {
//取session中的数据
EchartIds cehart = (EchartIds) request.getSession().getAttribute("ids");
//获取需要在图表中显示的id集合
List<Integer> listIds = null;
if(cehart != null){
listIds = cehart.getIds();
}
List<String> category = new ArrayList<String>();
List<Integer> series = new ArrayList<Integer>();
//给图表添加数据
if(listIds !=null && listIds.size()>0){
for(Integer id :listIds){
EchartIds echartModel = frontUserService.findEchartById(id);
category.add(echartModel.getUserName());
series.add(echartModel.getLoginCount());
}
}
List<String> legend = new ArrayList<String>(Arrays.asList(new String[]{"最多次数"}));
//响应回json数据
JSONArray json = new JSONArray();
JSONObject xxx = new JSONObject();
xxx.put("legend", legend);
xxx.put("category", category);
xxx.put("series",series);
json.add(xxx);
response.getWriter().write(json.toString());
}frameset:
<frameset id="frmMain" name="frmMain" rows="0,*" frameborder="0" border="0" framespacing="0">
<frame name="topFrame" src="" frameborder="1" border="0">
<frame name="bottomFrame" src="${path }/路径" frameborder="1" border="0">
</frameset>前台 top页面
<title>用户</title>
<script src="${pageContext.request.contextPath}/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="${pageContext.request.contextPath}/esl.js" type="text/javascript"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath }/EUI/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript">
/*是否显示图表函数 */
function changeDisplay()
{
var mainDiv = document.getElementById("main");
if(mainDiv.style.display=="none")
{
mainDiv.style.display = "block";
}
else
{
mainDiv.style.display = "none";
}
}
</script>
</head>
<body>
<!--是否显示图表按钮 -->
<input style="display:block;" id="changeButton" type="button" value="显示/隐藏" onclick="changeDisplay()">
<!-- 为ECharts准备一个容器 -->
<div id="main" style="height: 300px " >
</div>
<script type="text/javascript">
var myChart;
var eCharts;
require.config({
paths : {
'echarts' : '${pageContext.request.contextPath}/路径',
'echarts/chart/line' : '${pageContext.request.contextPath}/路径'
}
});
require([ 'echarts', 'echarts/chart/line' ], DrawEChart //异步加载的回调函数绘制图表
);
//创建ECharts图表方法
function DrawEChart(ec) {
eCharts = ec;
myChart = eCharts.init(document.getElementById('main'));
//定义图表options
var options = {
title : {
text : "次数",
subtext : "纯属虚构",
sublink : "http://www.baidu.com"
},
tooltip : {
trigger : 'axis'
},
legend : {
data : []
},
toolbox : {
show : true,
feature : {
mark : {
show : true
},
dataView : {
show : true,
readOnly : false
},
magicType : {
show : true,
type : [ 'line', 'bar' ]
},
restore : {
show : true
},
saveAsImage : {
show : true
}
}
},
calculable : true,
xAxis : [ {
show : true,
type : 'category',
boundaryGap : false,
data : []
} ],
yAxis : [ {
type : 'value',
show : true,
splitArea : {
show : true
}
} ],
grid : {
width : '90%'
},
series : [ {
show : true,
name : '次数',
type : 'bar',
data : [],
//系列中的数据标注内容
markPoint : {
data : [ {
type : 'max',
name : '最大值'
}, {
type : 'min',
name : '最小值'
} ]
}
} ],
};
myChart.hideLoading();
myChart.setOption(options); //先把可选项注入myChart中
getChartData();//ajax后台交互
window.onresize = myChart.resize;
};
function getChartData() {
//获得图表的options对象
var options = myChart.getOption();
//通过Ajax获取数据
$.ajax({
type : "post",
async : false, //同步执行
url : "${pageContext.request.contextPath}/frontUser/login/list_data.do",
dataType : "json", //返回数据形式为json
success : function(result) {
/* console.log(result); */
if (result) {
options.legend.data = result[0].legend;
options.xAxis[0].data = result[0].category;
options.series[0].data = result[0].series;
myChart.hideLoading();
myChart.setOption(options);
}
},
error : function(errorMsg) {
alert("图表请求数据失败");
myChart.hideLoading();
}
});
}
</script>其他略。。。

























 3645
3645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








