使用Echarts柱形图表动态加载数据且颜色的独立设置 bar
- 新人撰写博客,如有不足望提出且多多见谅!
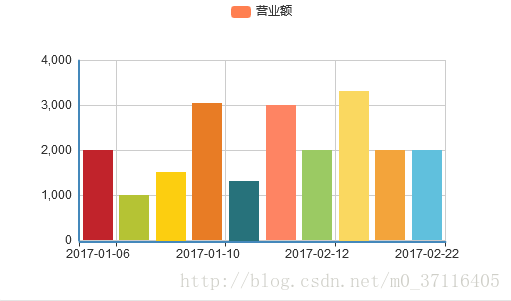
- 项目设计过程当中需要用到统计报表功能。有试过很多报表控件,最后看中了百度团队当中的Echarts。今天,我们要实现的是标准柱形图的动态数据加载。
* Echarts简介*
ECharts是一款开源、功能强大的数据可视化产品。
—— [ Echarts官网 ]
具体实现代码如下:
HTML代码:
<!-- div 输出的报表内容--->
<div id="main" style="height:300px;width:500px;"></div>JavaScript代码:
- 1.初始化Echarts模版
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip : {
show : true
},
legend : {
data : [ '营业额' ]
},
xAxis : [ {
type : 'category',
} ],
yAxis : [ {
type : 'value'
} ],
series : [ {
name : "营业额",
type : "bar",
itemStyle: {
normal: {
//通过数组下标选择颜色
color: function(params) {
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD'
];
return colorList[params.dataIndex]
},
}
}
} ]
};
</script>
- 2.写入ajax代码通过servlet获取Json数据
<script type="text/javascript">
//通过ajax加载数据
function loadData(option) {
$.ajax({
type : 'post',
async : false, //同步执行
url : '<%=basePath_%>adm_index/order.ad', //web.xml中注册的Servlet的url-pattern
data : {}, //无参数
dataType : 'json', //返回数据形式为json
success : function(result) {
if (result) {
//初始化xAxis[0]的data
option.xAxis[0].data = [];
for ( var i = 0; i < result.length; i++) {
//循环输出X轴数据
option.xAxis[0].data.push(result[i].createTime);
}
//初始化series[0]的data
option.series[0].data = [];
for ( var i = 0; i < result.length; i++) {
循环输出Y轴数据
option.series[0].data.push(result[i].orderMoney);
}
}
},
error : function(errorMsg) {
alert("加载数据失败");
}
});
} //ajax
</script>
- 3.加载数据到option(即Echarts对象)
<script type="text/javascript">
//加载数据到option
loadData(option);
// 为echarts对象加载数据
myChart.setOption(option);
</script>
* 上面就是以最简单的方式显示柱形图数据了,如果有问题欢迎在下方评论,谢谢!*
使用Echarts图表动态加载饼图数据 pie:
链接(上期博客):
http://blog.csdn.net/m0_37116405/article/details/55095929

























 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








