事件流
1.事件的捕获阶段


2.事件的目标阶段
3.事件的冒泡阶段
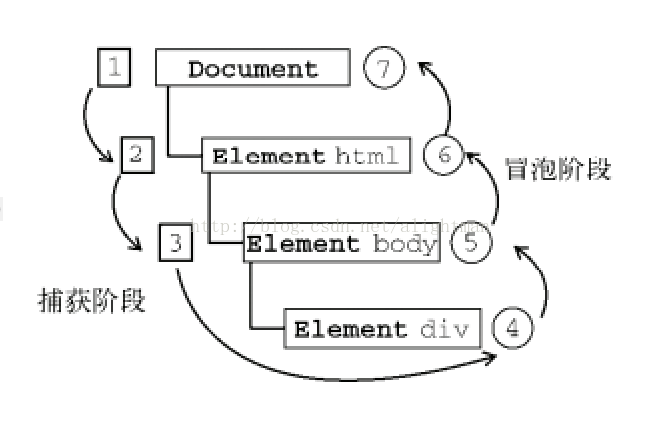
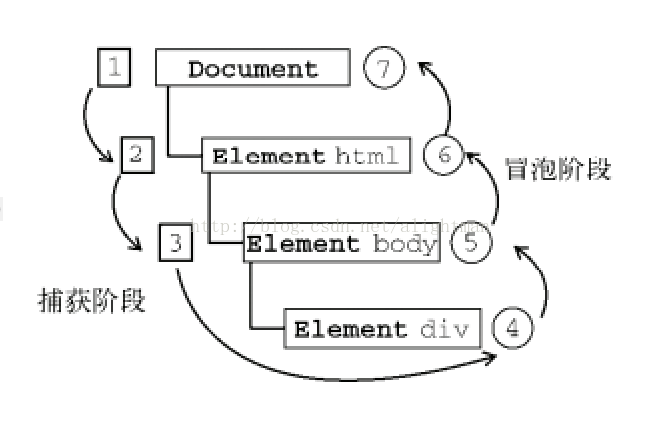
事件有三个阶段,首先发生的是捕获阶段,然后是目标阶段,最后才是冒泡阶段,对于捕获和冒泡,我们只能干预其中的一个,通常来说,我们可能会干预事件冒泡阶段,而不去干预事件捕获阶段。
1、事件捕获

事件捕获是火狐浏览器提出来的,IE678不支持事件捕获(基本上,我们都是用事件冒泡)事件的处理将从DOM层次的根开始,而不是从触发事件的目标元素开始,事件被从目标元素的所有祖先元素依次往下传递
2、目标阶段
触发自己的事件
3、事件的冒泡阶段

当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡。
当我们触发了子元素的某个事件后,父元素对应的事件也会触发。
通常情况,事件冒泡对于我们来说是没有问题的,我们直接不管就行了,但是如果当事件冒泡给我们带来影响的时候,我们需要阻止事件冒泡。
如何阻止事件冒泡,event.stopPropagation();因为其有兼容性,
link.onclick = function (event) {
event = event || window.event;//兼容性
//stop :停止 propagation:传播
event.stopPropagation();
}

事件通过捕获——目标阶段——冒泡阶段,通过addEventListener("事件字符串",函数,false)参数中的第三个参数boolean,默认是false,控制是否是捕获型事件,默认冒泡流
事件从捕获阶段开始Document为false不读,html不读,body为true读取,再到div事件,进入冒泡阶段,body不读,html为true,document为true,事件的顺序是body,div,html最后是Document;
所以对于捕获和冒泡,我们只能干预其中的一个,尽量不干预捕获阶段.
委托事件,事件冒泡的运用给父元素注册事件,子元素触发事件的事件
通过父元素的事件找到当前点击的子元素
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
<li>55</li>
</ul>
<script>
var ul = document.querySelector("ul");//找ul对象
ul.onclick = function (e) { //注册点击父
元素事件
//如果我能够获取到我点击的那个li
var target = e.target || e.srcElement; //e.target:浏览器获取 e.srcElement:ie678
//e.target; 找到点击的那个li 点了谁就是谁
target.style.backgroundColor = "red";
}
</script>























 1864
1864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








