wangEditor3粘贴word图片,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
wangEditor3粘贴word内容,wangEditor4粘贴word内容,vue2-wangEditor3粘贴word内容,vue3-wangEditor4粘贴word内容
wangEditor3粘贴word图文,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
wangEditor3粘贴word图片和文字,word图片自动上传到服务器,图片和文字HTML自动添加到编辑器中
wangEditor的版本比较多,3,4,5都有了,不过3,4用的多一些,5用的少一些,3和4是支持添加HTML的,5不支持。这样的话用起来就非常不方便。
需要为wangEditor编辑器增加粘贴Word图片的功能,粘贴后图片能够自动上传到服务器中,服务器地址能够自定义
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,可以说是高频使用,
前端用了VUE2,VUE3,后端用了PHP,JSP,ASP,ASP.NET,SpringBoot
完整示例
1.复制插件文件

安装jquery
npm install jquery
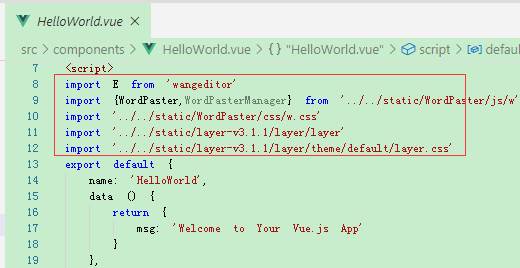
2.导入组件

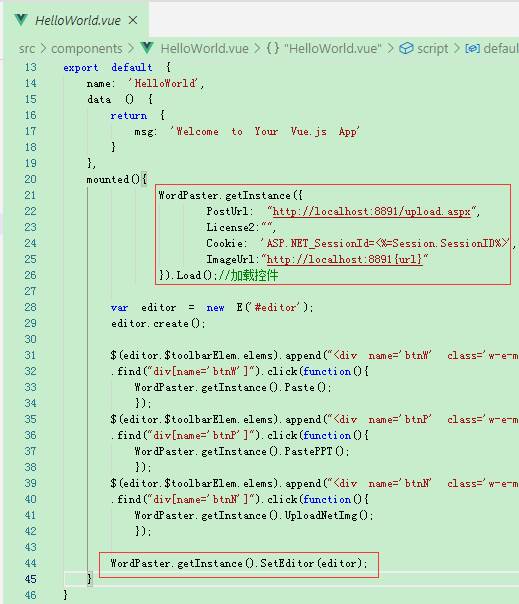
初始化WordPaster组件

测试前请配置图片上传接口并测试成功
接口测试:接口测试
接口返回JSON格式参考:
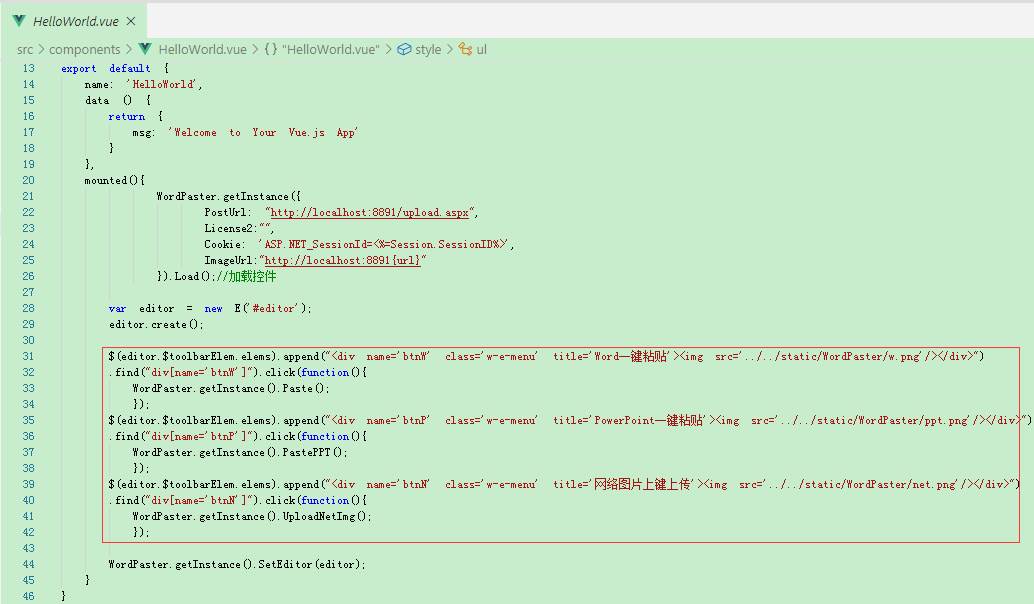
为wangEditor编辑器添加按钮

整合效果:






















 1280
1280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








