SPRINGBOOT+VUE实现多文件上传,SPRINGBOOT实现大文件上传/下载(分片、断点续传),SPRINGBOOT+webuploader实现多文件上传,SPRINGBOOT+js实现多文件上传,SPRINGBOOT+VUE实现多文件上传,网页实现文件夹上传断点续传,前端实现文件夹上传断点续传,js实现文件夹上传断点续传,JavaScript实现文件夹上传断点续传,vue实现文件夹上传断点续传,百度webuploader实现文件夹上传断点续传,webuploader实现文件夹上传断点续传,html5实现文件夹上传断点续传,jsp实现文件夹上传下载断点续传,jsp实现文件夹上传断点续传解决方案,jsp实现文件夹上传断点续传,JAVA 实现文件夹上传(SPRINGBOOT 框架),SpringBoot实现HTTP大文件断点续传分片下载,JAVA以HTTP方式实现大文件分片,分段,分块,分割下载。
需要支持断点续传,下载一半关闭电脑后,明天能够继续下载。或者关闭浏览器,或关闭网页,或刷新网页。
最好下载能够支持加密下载,在下载过程中数据是加密的,下载完后自动解密,主要是有安全需求。
速度这块的话,内网是希望跑满的,百兆网络的话12MB/S左右,千兆的话50MB/S左右。
需要支持文件夹下载,断点续传,下载保留层级结构。
网上搜到的SpringBoot的代码不多,完整的不多,能用的也不多,基本上大部分的文章只是提供了少量的代码,讲一下思路,或者实现方案。
之前一般的做法都是使用HTML5来做的,大部都是传文件的,传文件夹的不多。网上能够搜到的能用的不多。下来下的话,基本上都不能满足用户的 需求。或者用户在用的时候总是会遇到这样或那样的问题,维护的话也很麻烦,用户满意度比较低。
公司有自已的产品,也是在我们自己的产品中集成这个功能,给客户用,客户还是比较多的,我们是做的行业软件客户每年都有一千多个。操作系统比较多,终端系统不统一,研发部门的同事用Windows,macOS多一些,后端运维同事用Linux多一些,主要就是centos和ubuntu,客户那边政府部门用信创国产化的多一些,有中标麒麟,银河麒麟,统信UOS,龙芯,华为鲲鹏
我们主要是做政府项目,客户也都是政府单位的,对用户体验要求比较高,要让他们感觉用的方便,对稳定性要求比较高,基本上一年365天都不希望你出问题,对安全性要求也比较高,涉密了,信创国产化,不能连外网的,都是内网。兼容性要求比较高,有用WIN7+IE8的,也要兼容。
领导要求必须要提供技术支持,长期技术支持服务,长期的产品更新和维护服务,因为我们是做产品为主,给到客户那边也是长期维护,不是一锤子买卖,一般合作过都是5~10年的长期合作,客户和领导都非常重视这一块。
合作过程中也可能出现新的需求,或者二次开发,或者定制开发需求。需要满足客户需求,客户那边是什么环境我们必须要支持。
实际上核心也就是要求稳定,兼容性,可扩展性强,我们做的行业软件,不是互联网项目,不会经常变化,客户那边每天工作都是要用我们的产品。所以对产品稳定性要求很高。
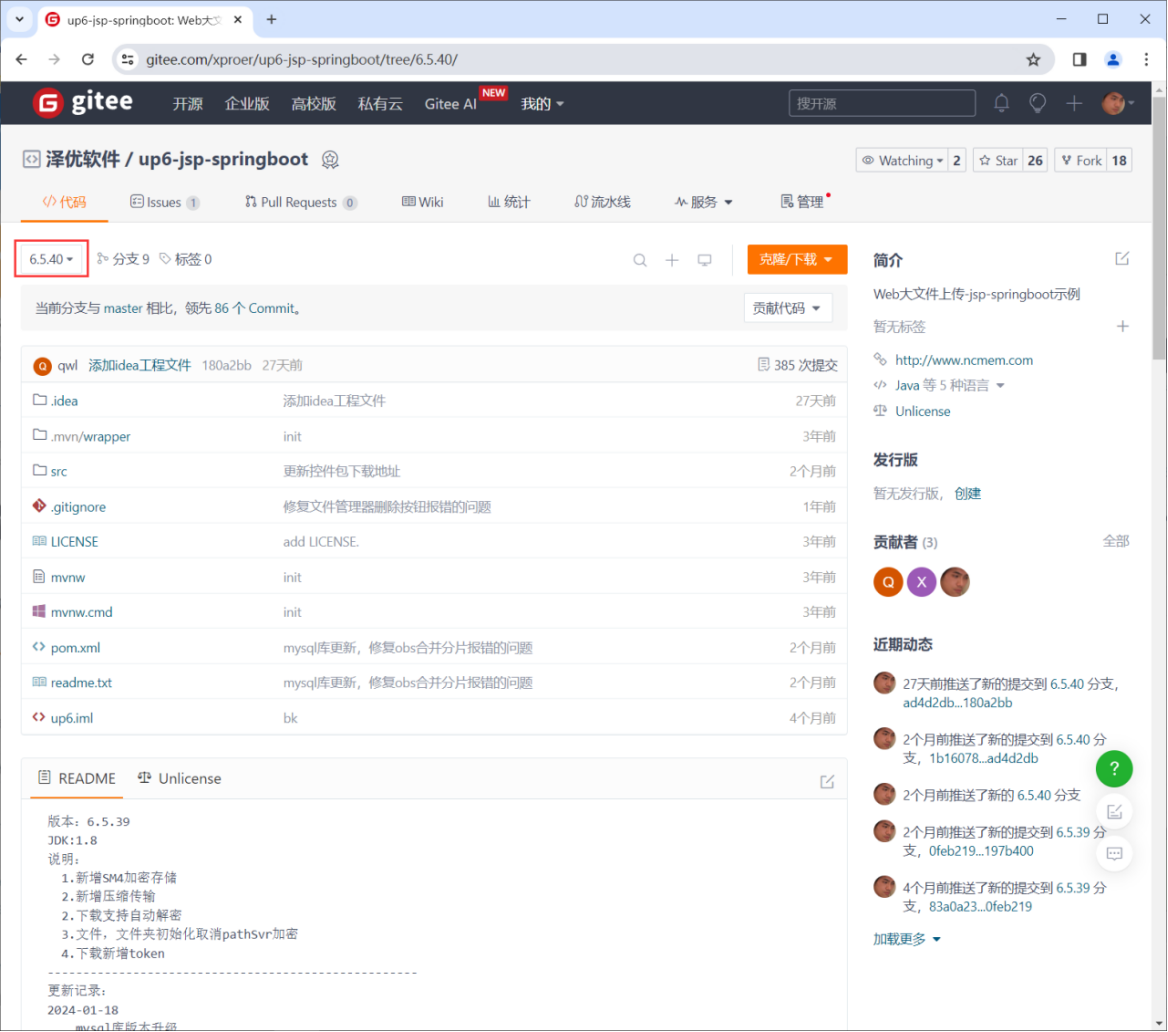
版本:6.5.40
代码:up6-jsp-springboot: Web大文件上传-jsp-springboot示例 - Gitee.com

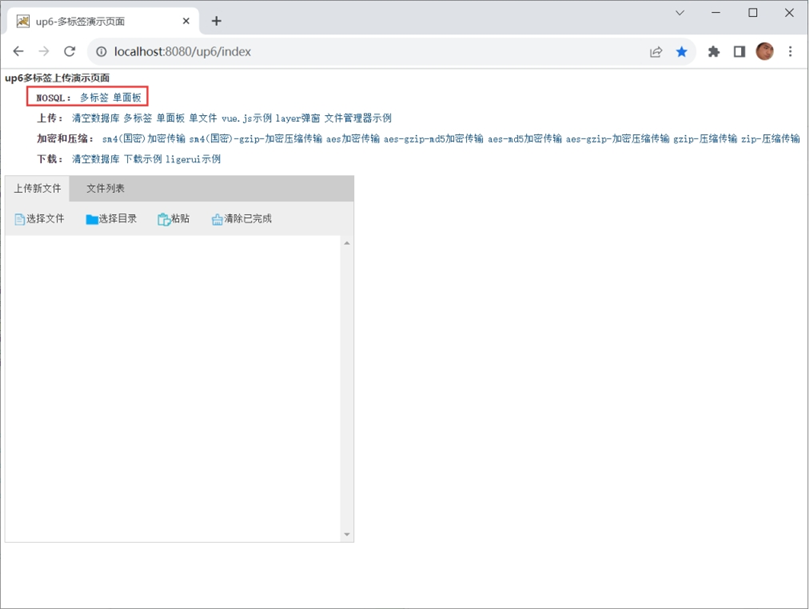
nosql示例
nosql示例不需要进行任何配置,可以直接访问测试。

SQL示例
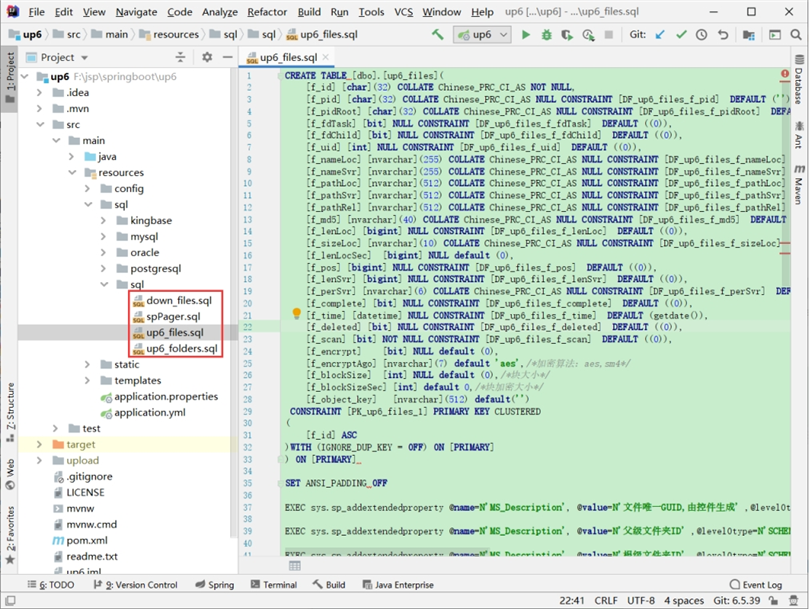
1.创建数据库

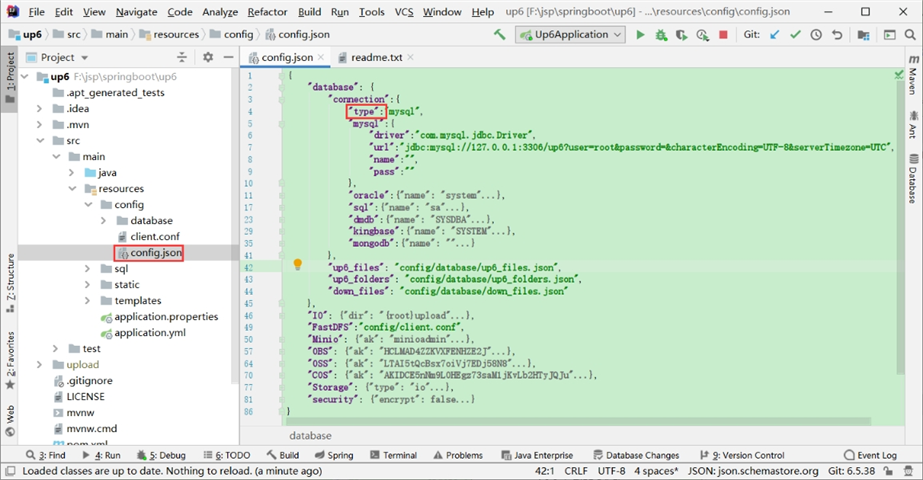
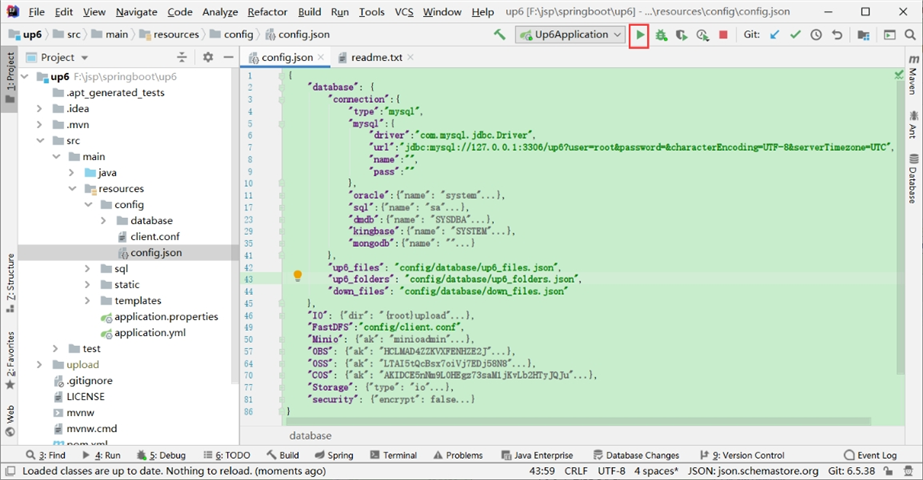
2.配置数据库连接

3.自动下载maven依赖

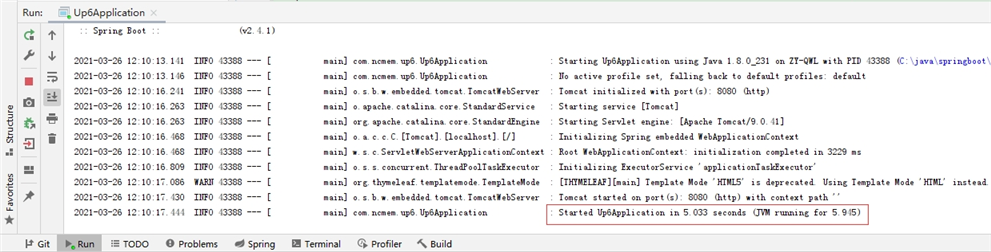
4.启动项目

启动成功

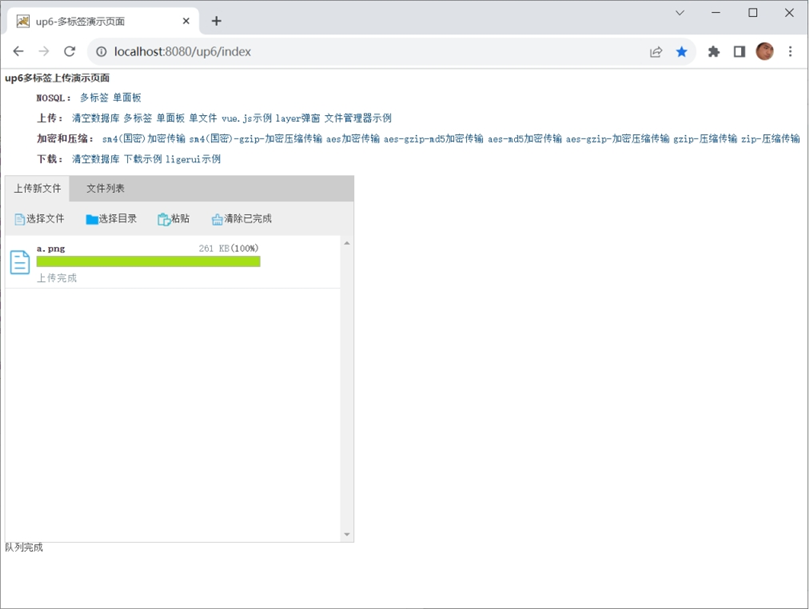
6.访问及测试
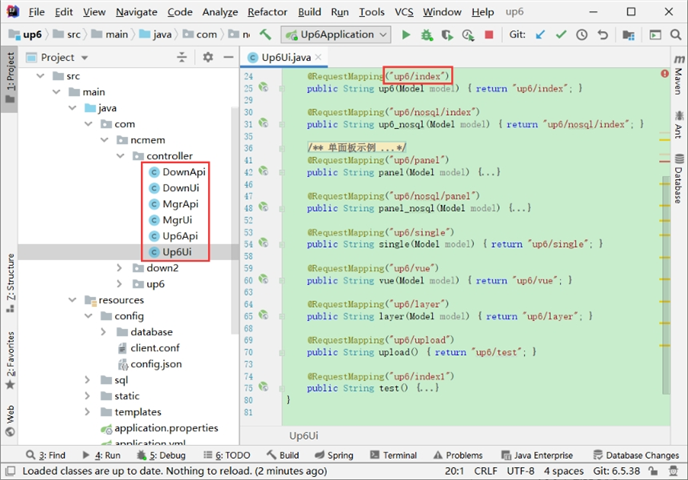
默认页面接口定义:

在浏览器中访问:

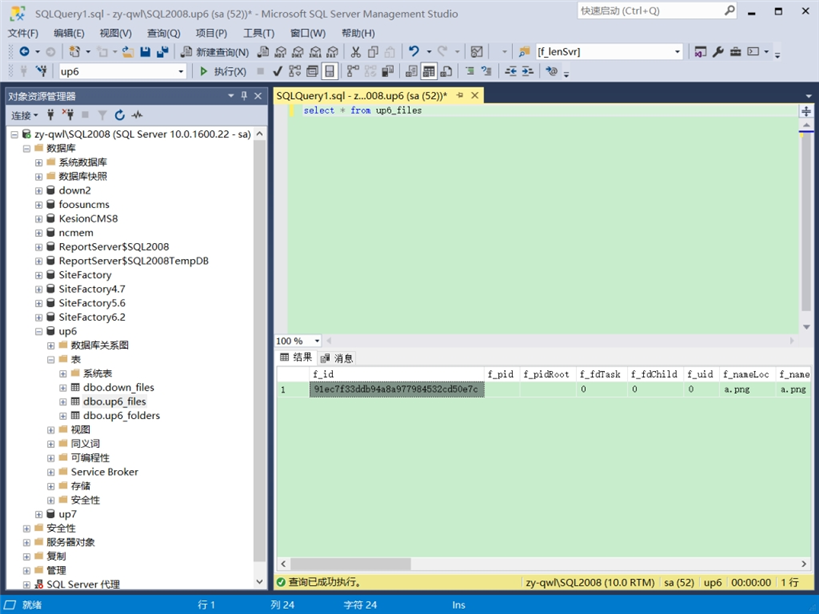
数据表中的数据

相关问题:
1.javax.servlet.http.HttpServlet错误
5.Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.8.1:compile
相关参考:
源码工程文档:泽优上传下载-源码版-工程文档.pdf
源码报价单:泽优上传下载-源码版-2024.pdf
OEM版报价单:泽优上传下载-OEM版-2024.pdf
控件源码下载:up6-code.zip





















 2546
2546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








