富文本编辑器TINYMCE支持从WORD复制粘贴保留格式和图片的插件WORDPASTER,VUE项目中使用TINYMCE,解决图片上传/粘贴,如何将WORD公式粘贴到TINYMCE里面,TINYMCE从WORD复制粘贴公式,TINYMCE 复制WORD里面带图文的文章,图片可以直接显示,使用TINYMCE编辑器从WORD保持原格式复制粘贴的办法,VUE项目中的TINYMCE富文本编辑器如何从WORD中粘贴图片上传到七牛云,富文本插件TINYMCE使用CTRL+V粘贴图片上传到远程服务器,关于tinymce粘贴图片,粘贴word,一键导入word,粘贴word内容,网上能找到的方案不是特别多,都是通过HTML5提供的API来实现的。
粘贴word内容,粘贴word图片,粘贴word图文,
之前在网上也找过相关的资料,论坛里面也有网友交流过,也加过一些QQ群和微信群,但是结果都不太令人满意。网上的文章基本上提了一些开源方案,很多都没有人维护了,客户那边如果有定制开发或者功能扩展的需求,基本上没办法来做,集成过程中也可能遇到很多的问题,
产品不是我们公司自己开发的,如果遇到问题的话公司这边要花很多成本来解决,客户如果在使用过程中遇到问题的话也不好解决,如果客户提出了定制开发和自定义的业务需求怎么办,不能够提供技术支持,也没有维护服务,用的不放心。
大部分文章和回复都不太靠谱,基本上都是没有实际的项目应用经验。
复制word内容然后粘贴到tinymce富文本编辑器中,word里面的图片自动上传到服务器中,返回图片和文字HTML,保留word文字的样式,字体大小,字体颜色。
可以用快捷键(Ctrl+V)操作,
用户发布新闻的时候是从word里面复制图片和文字,基本上内容都是提前在word中编辑好的,然后将word图文内容粘贴到web富文本编辑器中,希望能够将word的图片自动上传到服务器中,保留word中编辑好的内容的样式,比如间距,字体,字号,颜色,表格,边框等。
服务器地址能够自定义,
后端的话需要支持任意开发语言,比如ASP,ASP.NET,JSP,PHP,PYTHON等。只要是基于标准HTTP协议的都要支持。如果能够不装控件最好,
下载示例:
https://gitee.com/xproer/wordpaster-php-tinymce5x

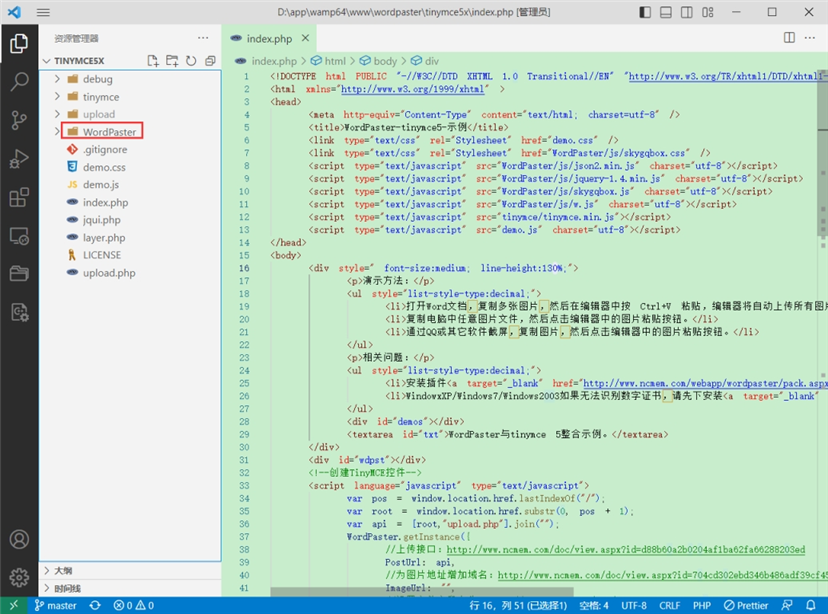
将插件目录复制到项目中

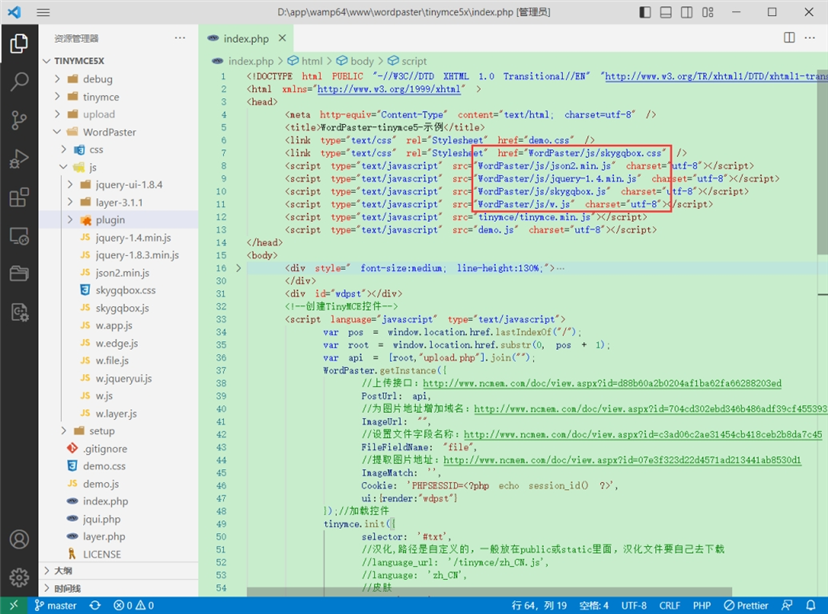
引入插件JS

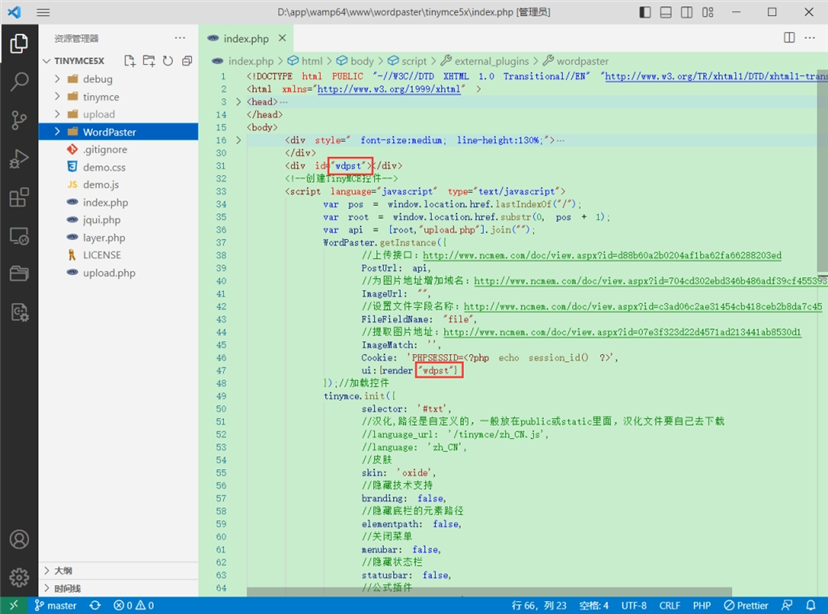
初始化插件

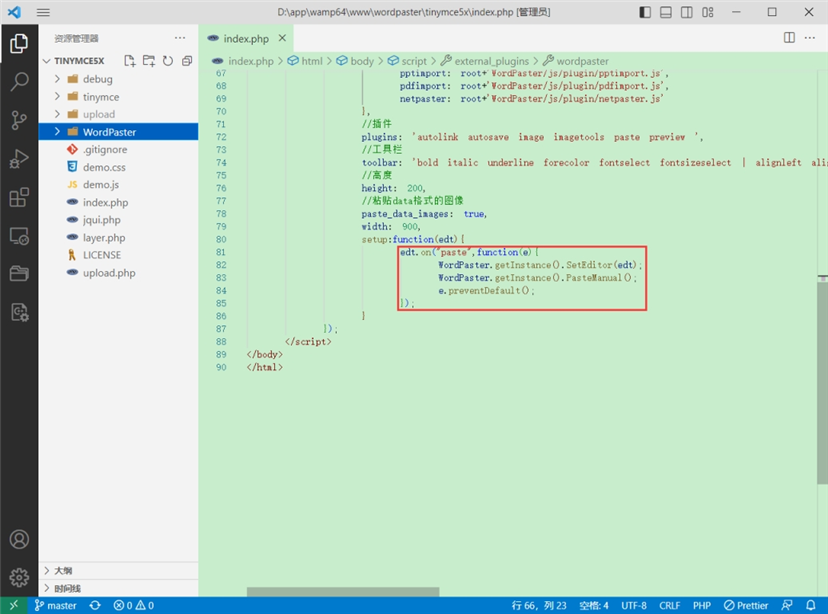
添加快捷键(Ctrl + V)

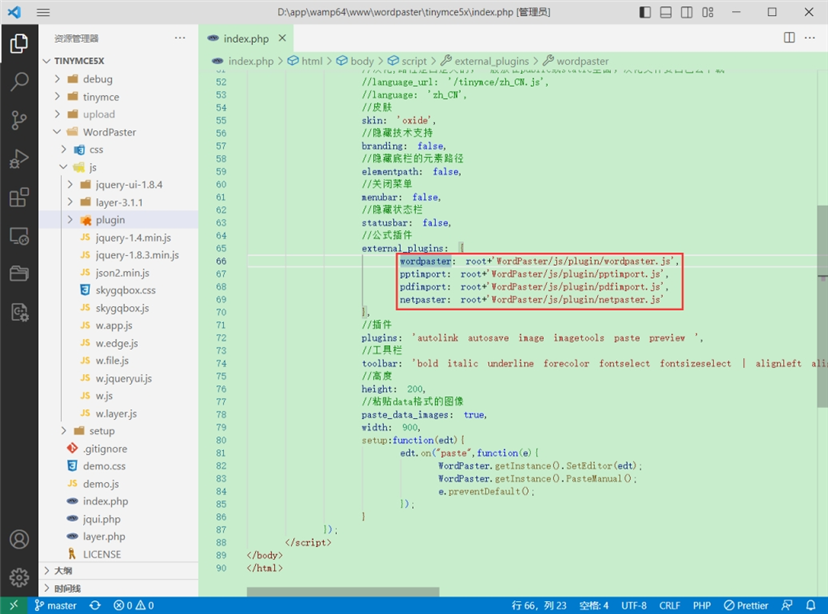
添加插件

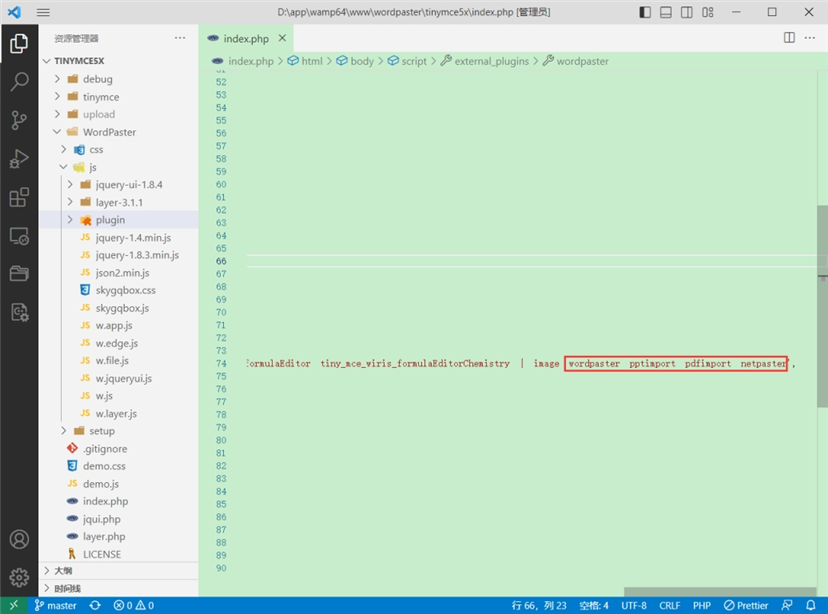
添加到工具栏

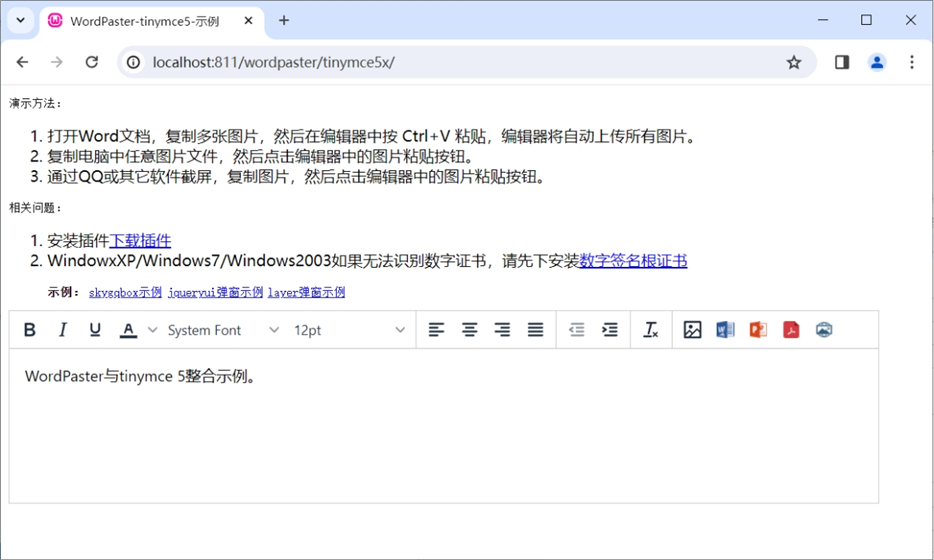
效果

若是要求不装插件请使用zyOffice
http://www.ncmem.com/doc/view.aspx?id=8be16bc1ba8b4af9b38f33ba26d641f3
订阅版报价单:WordPaster2-订阅版-2023.pdf
政企版报价单:WordPaster2-政企版-2024.pdf
年费版报价单:WordPaster2-年费版-2023.pdf
OEM版报价单:WordPaster2-OEM版-2024.pdf
产品源代码:wordpaster-code.zip
授权码生成器:wordpaster-lic-app.zip







 本文介绍了一个名为WordPaster的插件,用于在Vue项目中的TINYMCE富文本编辑器中实现从Word复制粘贴内容并保持格式,包括图片上传、公式处理,以及自定义服务器地址和快捷键的支持。文章讨论了集成过程中的挑战和替代方案如zyOffice。
本文介绍了一个名为WordPaster的插件,用于在Vue项目中的TINYMCE富文本编辑器中实现从Word复制粘贴内容并保持格式,包括图片上传、公式处理,以及自定义服务器地址和快捷键的支持。文章讨论了集成过程中的挑战和替代方案如zyOffice。














 592
592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








